标签:
公司最近要做组件库,一些单选框,复选框,下拉菜单都需要美观自定义,
闲余时间做了一个(对浏览器要求较高的)下拉菜单的组件。
/*********实现功能 start **************/
通过css伪类:focus实现下拉菜单基本功能
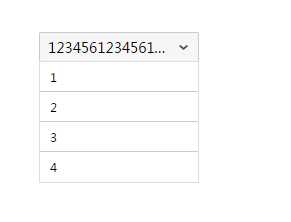
select:
点击菜单(动画过渡)展开,再次点击(动画过渡)收起;
并保证点击页面空白处和选择option同样(动画过渡)收起菜单。
option:
限制5条内容的高度,超出则滚动条,反之则自适应高度;
/***********实现功能end************/
有兴趣的可以看一下demo连接
demo地址
http://dabblet.com/gist/f6fa50639957db5a7759

核心代码用到的是:focus
div.masker { position: absolute; z-index: -1; width: 0; height: 0; } div[p-type="listview"]>input:focus+div+div.masker { left: 0; top: 0; z-index: 10; width: 100%; height: 100%; background-color: transparent; } div.list-cont { position: absolute; top: 100%; left: -1px; right: -1px; z-index: -1; height: 0px; -webkit-transition-property: height, z-index; -webkit-transition-duration: .3s; -webkit-transition-timing-function: ease-in-out; transition-property: height, z-index; transition-duration: .3s; transition-timing-function: ease-in-out; -webkit-transform-origin: 0 0; transform-origin: 0 0; box-sizing: border-box; overflow: hidden; } div[p-type="listview"]>input:focus+div.list-cont { height: 152px; z-index: 10; }
以交流的心态做好被喷的准备 ^_^。
标签:
原文地址:http://www.cnblogs.com/iamyangtao/p/4578473.html