标签:
Yeoman的诞生,旨在为开发者提供一系列健壮的工具、程序库和工作流,帮助他们快速构建出漂亮、引人注目的Web应用。Yeoman包含了yo、grunt、bower三个部分,分别用于项目的启动、文件操作、包管理。官网做了详细的介绍:http://yeoman.io/

yo、grunt、bower的安装都必须通过Node.js才能安装,到Node.js官网https://nodejs.org/下载相应版本的安装包,本次测试环境为Windows7 64位,按提示默认安装即可。安装完成,在C盘创建了一个测试文件夹web,进入文件夹,“shift+右键”=>“在此处打开命令窗口”测试Node.js正常,如图:

1、安装Yeoman,命令行输入:
npm install -g yo grunt-cli bower

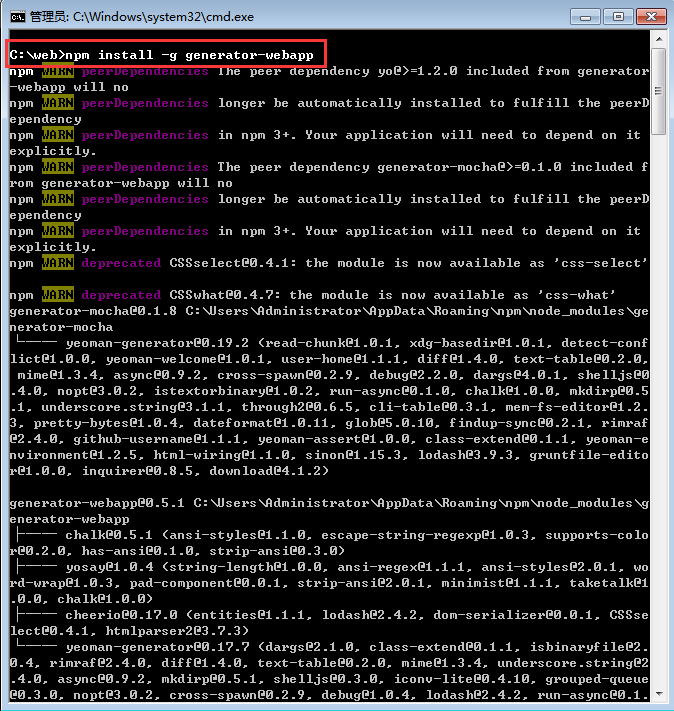
2、要实现快速构建web应用,需要安装generator-webapp,命令行输入:
npm install -g generator-webapp

3、构建web应用,命令行输入:
yo webapp

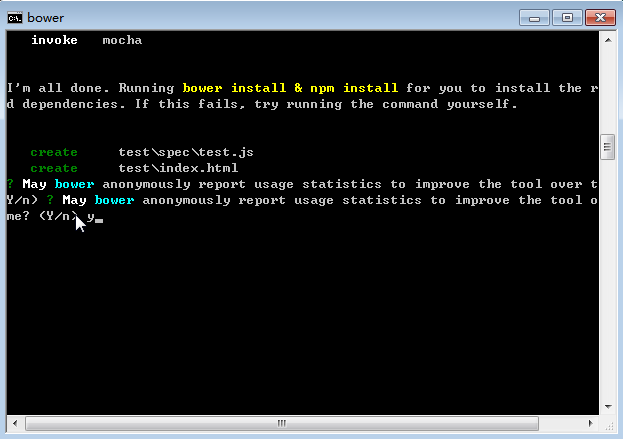
提示选择安装web应用的一些框架之类的东西,可以通过上下箭头移动,用空格键选择或取消,我这里选择了Bootstrap,按回车。

再次提示选择,输入"y"回车。

到这里会出现一个警示,不动了,直接按回车完成安装。命令行输入:
grunt server

这是因为之前选择了Bootstrap,需要用bower安装相应的依赖包。
命令行输入:
bower install
安装完成,打开命令行界面,输入:
bower install安装完成,重新在命令行输入:
grunt server浏览器会自动打开一个界面,如图:

至此,web应用构建完成。
标签:
原文地址:http://my.oschina.net/ximidao/blog/467059