标签:
刚接触appframework,本想尝试着做个东西玩玩,却没想到卡在了drawer上。
问题一:明明是push,怎么出来的却是cover?
Drawer插件有3个效果,push,cover,reveal。但是我明明用了push却出现了cover的效果。
按钮的代码:
<a id="mainNavBtn" href="#" class="button" onclick="$.afui.drawer.show(‘#mainNav‘,‘left‘,‘push‘)">Left Push</a>
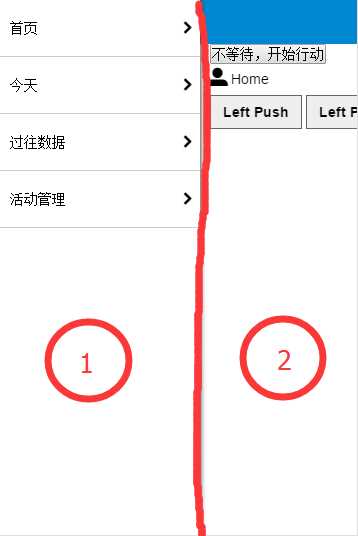
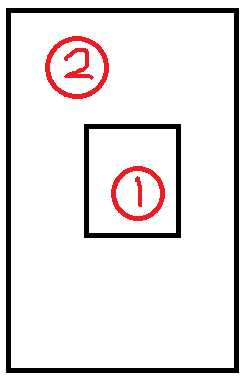
①①①②②②②
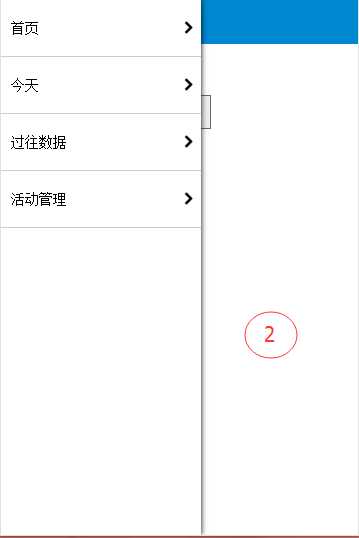
问题二:点击②区域(下图)side Menu没有关掉
一般的app中,点击②区域,side Menu应该都会收起来的,官方Demo中点击可以收起来,我的为什么不行?
预计效果应该是这样的: 然后实际却是这样的:


问题猜想:
一)可能是自己绑定了关闭的事件?
appframework中用$.drawer.hide()来关闭。将②区域内的元素绑定个click/tap事件来触发应该可以实现。
但是查看官方Demo的代码,除了必要的几个JS文件,并没有发现独立的JS文件,说明这个功能并不是独有的。
猜想错误!
二)如果第一个不成立,那么肯定就是html结构上的问题了。
解决之路:
一开始跑去官网查api却发现这个写得......并没有什么卵用。只是单纯的介绍$.drawer.show()和$.drawer.hide()的使用。
PS:官网中(http://app-framework-software.intel.com/components.php)关于icon的Demo居然还是错误的......
而网上关于appframework的资料也比较少,比较有关系的那篇文章是说他点击side Menu没关闭(即点击了①区域,而①
区域没有关闭。我的是点击②区域,①区域没有关闭),最后他的解决方法是在side Menu中绑定了$.drawer.hide()。
然并不是我所要解决的问题。
最终使用了最笨拙的方法,删代码......
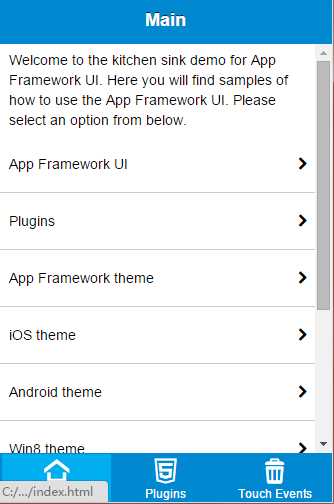
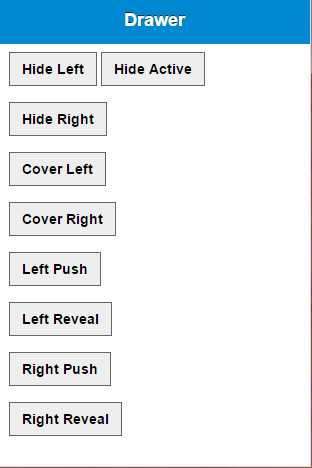
原官方Demo中的代码比较多,为了发现问题,逐一将无关紧要的代码删除......(其实删起来还挺快的),结果官方Demo就
被我玩成了这样......都删光光了。
原官方Demo: 现官方Demo:


最后终于发现.......原来我的nav没有写在view里面!!!(已在厕所哭晕)
其实在一开始有想过是不是这个原因,奈何官方Demo太长,我查看了两遍竟都以为nav应该写在view外面的。
所以最后正确的写法应该是这样的:
<div class="view">
<div class="pages">......</div>
<nav class="left">......</nav>
......
</div>
错误写法:
<div class="view">
<div class="pages">......</div>
......
</div>
<nav class="left">......</nav>
解决完后的思考:
如果没用appframework,我自己应该如何实现点击②区域来关闭呢?
作为一个新手,能想到的解决方案有两个:
一)建一个遮罩层,让它覆盖②区域,然后再给遮罩层绑定一个click事件来触发$.drawer.hide()
这个思路最简单啦,多了一个div,一个绑定事件。这个方法在之前做东西的时候有试过。
二)给②区域的最外层框框绑定$.drawer.hide()
这个方法看起来在这里也行得通,但是如果①区域在②区域上面,即如下图:

那么在点击①区域的时候就很容易造成点击穿透,之前用zepto的时候就有这个问题,fastclick还没试过。
三)给所有②区域内的子元素都绑定$.drawer.hide()
这个想想就觉得麻烦......没有试过。
有不同当然就想知道最优啦,一个多了个div和一个绑定事件(其实应该有几个,毕竟还有要触发遮罩层出现,消失的事件嘛);
第二个就不需要html结构上的改变,但是就有可能能会出现点击穿透的问题。第三个也没改变html的结构,但是绑了这么多
......,因为还没学怎么测试性能,所以最终哪个好哪个差我也还没结论。
最后本着学习的心态查看了af.drawer.js(就是appframework中实现drawer的代码),发现appframework采用了第三种
方法,即②区域内的子元素都绑定。代码如下:
setTimeout(function(){
$(currEl).closest(".view").children().filter(":not(nav):not(aside)").on("touchstart",self.autoHideCheck);
});
currEl就是那个nav。看到这也就明白为什么我点击view不能关闭了,因为closet(".view")查找上层最近的view,而我的nav
并没有写在view里面,所以自然也没有绑定到关闭的事件。
那么问题又来了......
在实验中突然发现了一个BUG,当一个view里面有两个nav时,如果第一个nav还没关闭就点击想让第二个nav显示出来,那么
第二个nav的显示就出现问题了。如下图:


可以发现reveal的效果却变成了cover的效果,这个问题在官方的Demo中也有。
眼疾手快的我发现整个动画流程是这样的:
点击Left Push -> nav1以push效果正常出现 -> 点击Left Reveal -> nav1正常收起 -> nav2以reveal效果正常出现
-> nav2还在但是pages已经向左闭合了。
调试发现,当nav滑出时,右边的pages会添加一个class:slide-left-out(这是最终显示,在动画滑出期间是添加class:animation-active等)
然而在BUG的情况下,pages的class并没有slide-left-out,所以pages也并没有预期的在右侧。
夜深了,明天再继续。
appframework(JqMobi)之为什么我的drawer关不了
标签:
原文地址:http://www.cnblogs.com/kable/p/4579089.html