标签:mdt 2013 update 1 preview windows 10 部署 windows 10部署bug mdt bug修复
本章主要内容是修复MDT 2013Update 1 preview 相关配置Bug,从而为部署windows 10提供配置支持,可能相对于之前自动化设置较为复杂,建议大家在修改过程中做好原目录下数据的备份,以防止配置错误后可实时恢复。有关本文中所涉及到的替换配置文件请参照附件中内容。接下来我们开始进入正题:
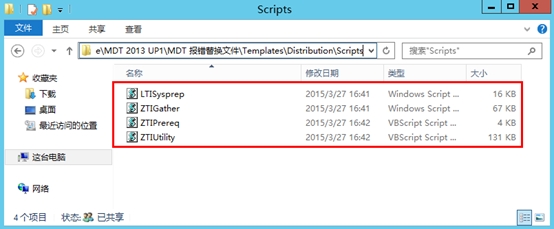
1、打开存放MDT 2013Update 1 Bug修复文件夹:

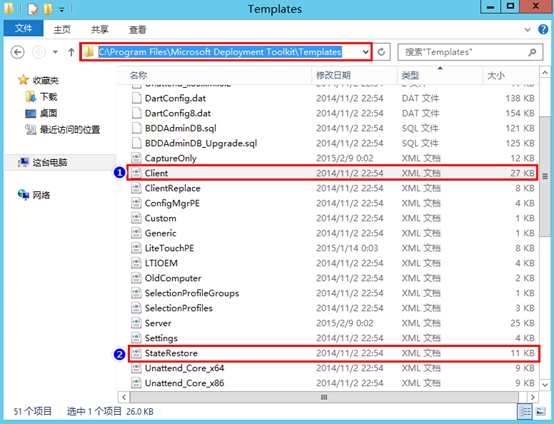
2、复制Client.xml和StateRestore.xml两文件,并覆盖MDT安装目录C:\Program Files\Microsoft Deployment Toolkit\Templates下同名文件:


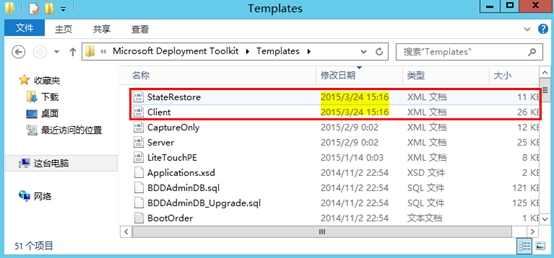
替换后按时间排序显示如下:

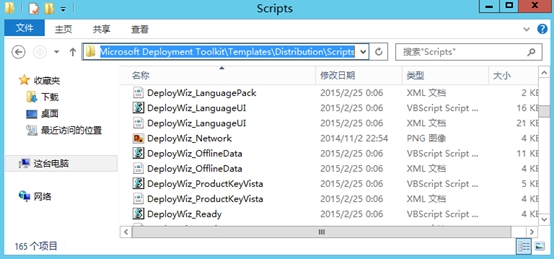
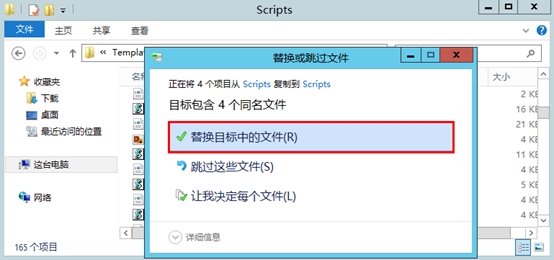
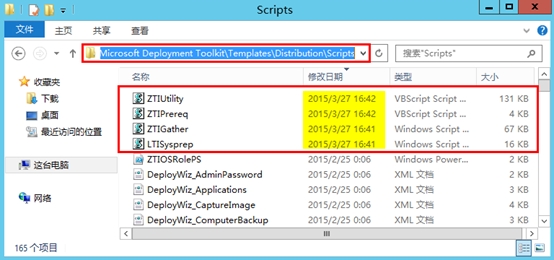
3、同理用ZTIGather.wsf、ZTIUtility.vbs、LTISysprep.wsf、ZTIPrereq.vbs替换安装目录下C:\Program Files\Microsoft Deployment Toolkit\Templates\Distribution\Scripts同名配置文件及D:\DeploymentShare\Scripts下同名配置文件:



替换后显示内容如下:

4、使用记事本打开C:\DeploymentShare\Control\settings.xml文件,找到Boot.x86.UseBootWim和Boot.x64.UseBootWim两个节点,将值从True改为False,操作内容见下图:

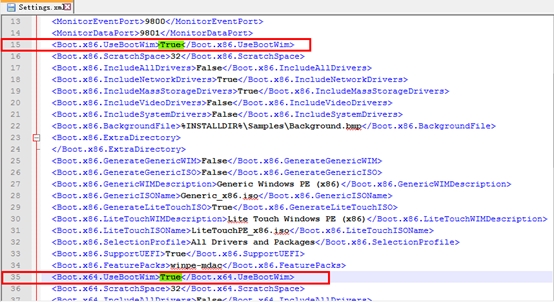
字段具体位置为15、35行:

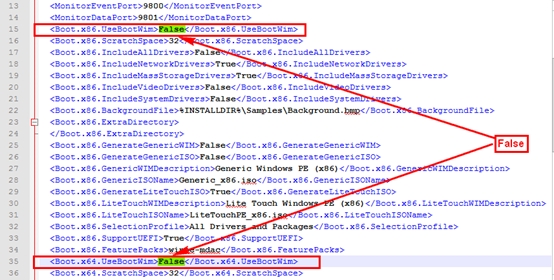
将True改为False:

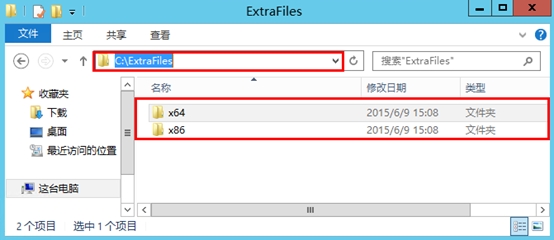
5、在C盘下创建额外的文件夹C:\ExtraFiles\x86和C:\ExtraFiles\x64,内容如下:

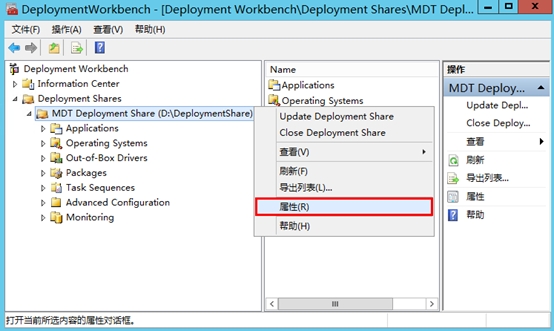
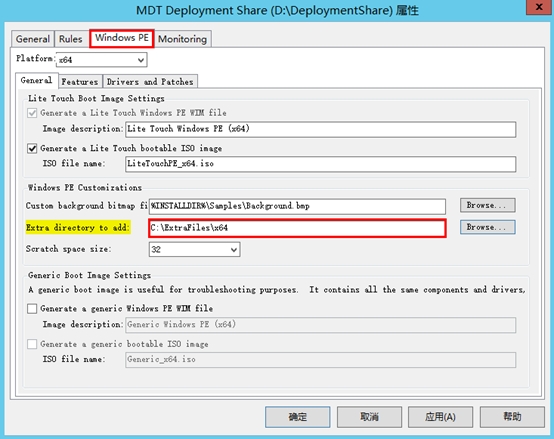
6、打开DeploymentShare属性,找到Windows PE选项卡,在Extra directory to add里填入刚才创建的文件夹路径,x86和x64需要分别添加:


7、在C:\ExtraFiles\x86、C:\ExtraFiles\x64创建额外的文件夹C:\ExtraFiles\x86\Windows\System32\zh-cn和C:\ExtraFiles\x64\Windows\System32\zh-cn:
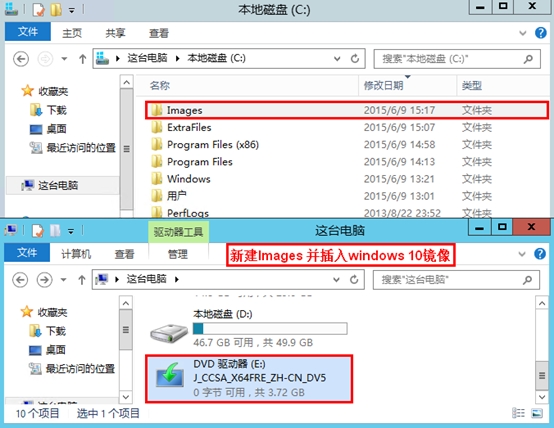
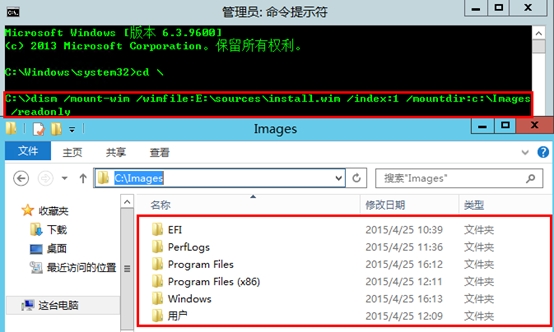
8、在C盘下创建Images文件夹,以管理员权限身份运行cmd:

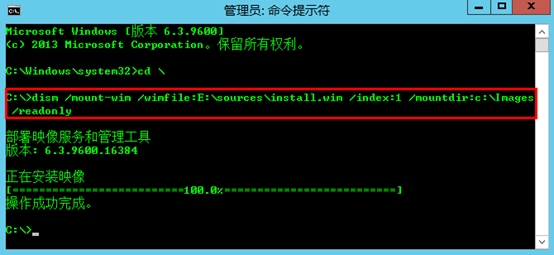
输入:
dism /mount-wim /wimfile:E:\sources\install.wim /index:1 /mountdir:c:\images /readonly

完成后会在Images目录下创建相应信息,内容如下:

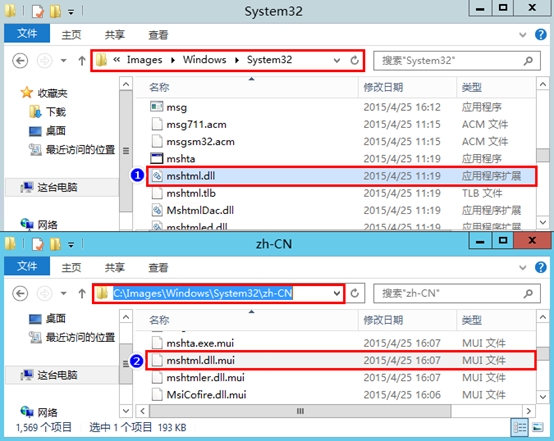
9、分别拷贝C:\Images\Windows\System32目录下MSHTML.DLL和zh-cn文件夹下的MSHTML.DLL.MUI到C:\ExtraFiles\x64\Windows\System32和C:\ExtraFiles\x64\Windows\System32\zh-cn文件目录下:

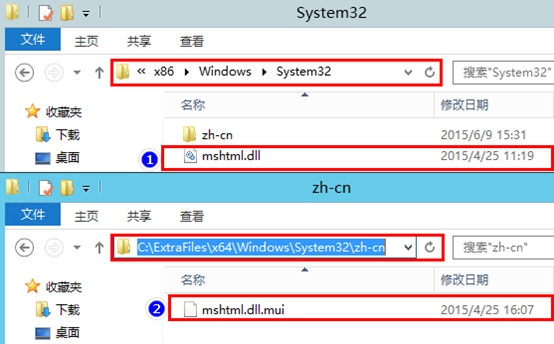
X86操作类似:将C:\Windows\Syswow64下的MSHTML.DLL和MSHTML.DLL.MUI拷贝到C:\ExtraFiles\x86\Windows\System32目录下:

到这里,有关MDT 2013 Update 1部署windows 10配置相关Bug问题基本解决,后续我们通过添加启动映像,新建任务序列进行分发部署验证。
本文出自 “听闻” 博客,谢绝转载!
MDT 2013 Update 1 Preview 部署 Windows 10之MDT部署BUG修复
标签:mdt 2013 update 1 preview windows 10 部署 windows 10部署bug mdt bug修复
原文地址:http://wenzhongxiang.blog.51cto.com/6370734/1662077