标签:
首先看几个例子:
Function instanceof Object //true Object instanceof Function // true 说明Object 是被Function 构造出来的 Function instanceof Function //true 说明自己被自己构造 Object.getPrototypeOf(Function) === Function.prototype // true Object.getPrototypeOf(Object.prototype) // null
function Foo() {}; var foo = new Foo(); //Foo为foo的构造函数 alert(foo instanceof Foo); // true //但是Function并不是foo的构造函数 alert(foo instanceof Function); // false //Function为Foo的构造函数 alert(Foo instanceof Function);//true
Function和Object,既是函数,因为都可以Function()或者Object()这样的方式执行,又是对象,因为可以Function.a = ‘a‘,Object.a = ‘a‘这样赋值。
说它们是函数,是因为他们都是通过上面第4条中说的”内置函数工厂“,派生出来的,因而具备函数的特性。
说他们是对象。是因为他们都是通过上面第1条中的”根源“对象,派生出来的,因此具备对象的特征。
继续说一下,Function.prototype指向”内置函数“。而Object.prototype指向”根源对象“
对于Object它是最顶层的对象,所有的对象都将继承Object的原型,但是你也要明确的知道Object也是一个函数对象,所以说Object是被Function构造出来的;
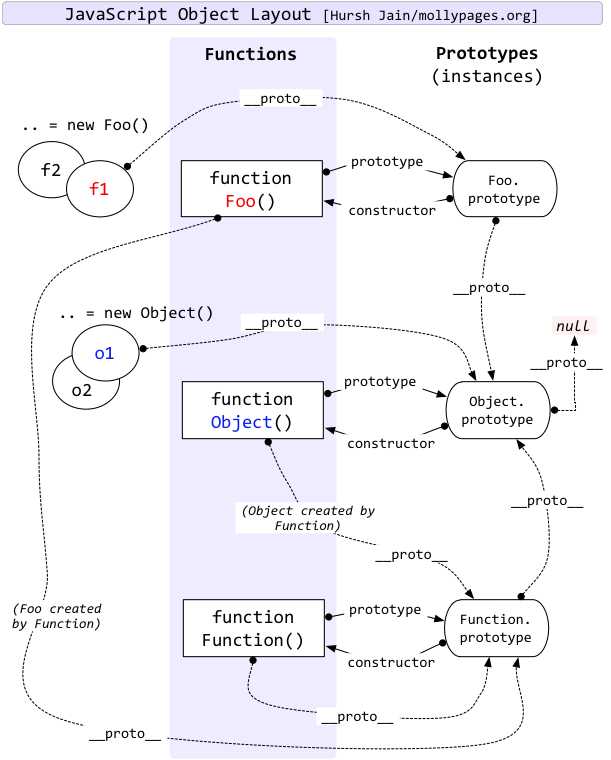
网上有张图能够详细说明:

javascript中Object与Function之间的关系
标签:
原文地址:http://www.cnblogs.com/haohaoday/p/4579896.html