标签:
最近做一个项目,我是负责配合其他部门写静态页面,以及页面交互,他们自己部门有个设计,对静态页面不算特别熟练,但是也能写一些页面,只是稍微慢了点,昨天下午突然跟我说,他们管理让她把页面按照模块来整理,当时就觉得这是个很复杂的活,也没往自己的页面上想。今早SVN提交的时候,真心是好多冲突,好多奇葩各种的问题,跟他们自己的设计人员,聊了之后,突然觉得好无力。后来反思。真的是自己做项目的时候规划不够好,以至于,花很大的人力,来整理文件,还特别操心。
说说我参与开发的那个项目。挺大的,而且分好几个人开发,可能开发这一块就分得比较细,按照模块来划分,但是静态没办法用页面嵌入的方式来实现,我只能重复的写 header sidebar 以及 dialog zTree 等等效果,以至于让开发找不到我的静态页面,对应的js 在那一块等等。
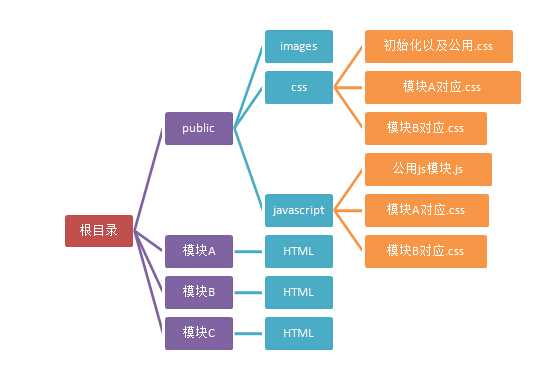
理了下,大致思路。按照如下:

标签:
原文地址:http://www.cnblogs.com/zjx2011/p/4580247.html