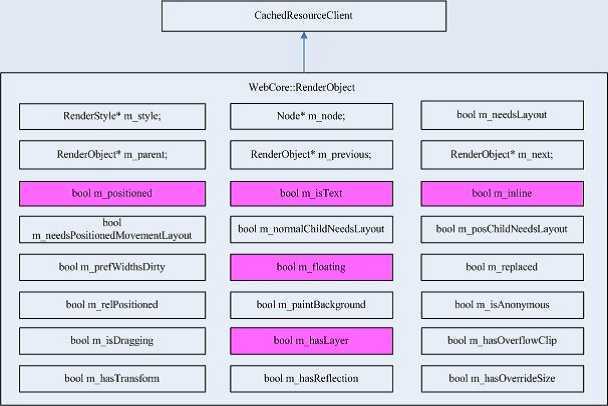
RenderObject 作为所有Render 树节点的基类,完全类似与DOM树中的Node基类,它是构成Render 树的基础,作用非比寻常,其中包含了构成Render 树所可能涉及到的一些基本属性及方法,内容相当多,其主要数据成员及方法分别如下:

其中成员m_parent、m_previous、m_next为构建Render 树设置好关联基础;m_Node 则为DOM 树中对应的节点;m_style 成员则描述该节点对应的各种CSS基本属性数据,下面会单独介绍;至于其他的诸如m_positioned、m_isText、m_inline、m_floating、m_replaced等则描述其特性,就像CSS标准对不同元素的属性分类定义一样,从字面上我们就可以上一节WebKit 网页布局实现之基本概念及标准篇中可以找到它们这么定义的踪影。成员m_needsPositionedMovementLayout 、m_normalChildNeedsLayout 、m_posChildNeedsLayout 、m_needsLayout 等主要用来描述该RenderObject 是否确实需要重新布局;当 一个新的RenderObject 对象插入到Render 树的时候,它会设置其m_needsLayout 属性为true,同时会根据该 RenderObject对象在祖先RenderObject 看来是一个positioned( 拥有positiong:absolute 或fixed 属 性)状态的孩子,如是则将相应祖先RenderObject 对象的属性m_posChildNeedsLayout 设置为true;如果是一个in-flow(positon:static 或relative)状态的孩子,则将相应祖先RenderObject对象的属性m_normalChildNeedsLayout设置为true;
其中很多方法如paint()、layout()等是虚拟的,不同的子类可以重载它;其中方法container() 、containingBlock()、paint()、layout()很值得大家深入研究;总的说来RenderObject 基类定义一些通用属性、方法,以便维护、布局、渲染Render 树。
1.RenderObject创建过程

2.RenderObject继承关系

2 子类RenderBox
RenderBox 代表描述CSS 标准中的Box Model,它继承自RenderObject,其主要重载了部分继承而来的方法。
3.子类RenderContainer
RenderContainer 类用来描述可以拥有子RenderObject 成员的容器类,它继承自RenderBox。其主要重载了RenderObject 提供的维护Render 树新增、删除树节点等方面的方法
4.子类RenderFlow
RenderFlow 主要用来描述CSS 标准中提到的能进行inline-flow、block-flow 相关处理的Render 树结点,它继承自RenderContainer;其主要方法包括在flow的过程中创建、关联匿名
对象等
5.子类RenderBlock
RenderBlock 代表CSS 标准中的block-level 元素,它继承自RenderFlow它维护了一组由它定位的positioned 树节点,以及有关overflow 方面的设置。其主要重载了RenderObject 继承下来的layout、paint等方法。因为html中的body、div、p等标签对应RenderBlock 类对象,其在Render 树具有非常重要的地位,其layout、paint 等方法的实现,往往是WebKit 整个布局、渲染处理的发起中心,内容比较多并且复杂,以后有机会详解。
6.子类RenderInline
RenderInline 代表inline-level 元素, 其继承自RenderFlow,主要重载了RenderObject 关于inline-flow 方面处理的方法,提供了splitFlow、splitInlines等处理自动换行的方法。
7.子类RenderText
RenderText 代表对html 中Text node 对应的Render 树节点,它直接继承自RenderObject它提供关于处理文字方面如显示文字、行高计算、整个Text node对应的宽度等;它没有重载layout 方法,因为它自身的定位往往由
RenderBlock、RenderInline 父对象来处理;
8.子类RenderImage
RenderImage 代表html 中img 标签对应的树节点,它继承自RenderBox。其主要提供关于图片显示、大小设置等方面的处理,其中paintReplaced 方法将其图片显示出来;
9.子类RenderView
RenderView对应整个html文档对象的树节点,可看成是Render树的根,它继承自RenderBlock其中m_frameview 成员对应整个文档对应的FrameView,而m_widgets 则包括了该文档可能包含的plugin 插件等对应的Render
树节点。RenderView 对象作为Render 树的根,它往往随着Document 对象的创建而创建,它的layout、paint 方法的发起往往是整颗Render树布局、渲染处理的开始。其中也包含了对选择处理
10.子类RenderButton
RenderButton代表html中input标签type为button时对应的Render 树节点,它直接继承自RenderFlexibleBox。RenderFlexibleBox代表能按居中、左对齐、右对齐等水平或垂直方向布局子节点的树节点
其中m_buttonText为button上的文字对应的树节点,而m_inner为添加m_buttonText 时创建的匿名对象,以便于居中等处理等。这成员的创建来自于方法updateFromElement;
这 些css属性通过CSSStyleSelector::applyProperty方法来设定其成员m_RenderStyle 对应的值, 其中包含m_style->setAppearance(PushButtonAppearance)。尤其值得关注,其初步决定了button是如何画出来的
11.子类RenderTextControl
RenderTextControl 代表html 中input 标签type 为text 或textarea标签对应的Render 树节点,它直接继承自RenderBlock;其中成员m_multiLine 以描述是textarea 或text input;m_innerText 为其中包括的文字对应的树节点;当作搜索按钮时m_cancelButton/m_resultsButton 为对应的树节点;这些成员的创建来自于方法updateFromElement;
12.子类RenderListBox
RenderListBox代表html中select标签对应的Render树节点,它直接继承自RenderBlock;
13.子类RenderTheme
RenderTheme 在html 标签中没有对应的页面元素,其作用主要用于如何渲染按钮、输入框、列表框等,其实现往往有一定平台相关性。RenderTheme 往往提供一个接口,不同的图形库对其中不同的方法如paintbutton、paintcheckbox、painttextfield等进行了实现;其 中 paint 方法则根据appearance 属性的不同以分别调用不同的paintxxx 方法,
14. 子 类 RenderTable 、 RenderTableRow 、 RenderTableCol 、RenderTableCell
RenderTable 主要通过addChild 方法来维护对RenderTableCell、RenderTableCol、RenderTableRow等对象的管理.RenderTableRow 通过方法layout 和paint 方法来布局管理RenderTableCell对象。这一组子类主要实现人们熟知的表格布局,
15.子类RenderFrame
RenderFrame代表html中标签frame对应的Render 树节点其中属性m_widget、m_view 代表frame 对应的widget 及frameview,通过其中setwidget 方法来设置m_widget 属性,m_view属性则在对象创建的时候设置为当前document对应的frameview。其中html 中的embed/object 插件标签对应的Render 树节点为RenderPartObject对象。
Webkit二:RenderTree 创建,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/lchd/p/3818822.html