标签:style blog http java color 使用
1 var per = { 2 name:"勒布朗", 3 age : 29, 4 job : ‘Software Engineer‘, 5 sayName : function(){ 6 console.debug(this.name); 7 }, 8 changeName : function(name){ 9 this.name = name; 10 } 11 12 }; 13 per.sayName();//输出 勒布朗
/**
工厂模式创建对象
**/
//工厂模式demo1 使用创建对象 返回对象的方式
function createPerson(nameStr) {
var per = new Object();
per.name = nameStr;
per.sayName = function (){
console.debug(this.name);
};
per.toString = function(){
return this.name;
}
return per;
}
var p1 = createPerson(‘Tom‘);
var p2 = createPerson(‘Jack‘);
p1.sayName();
p2.sayName();
var ps = [];
ps.push(p1);
ps.push(p2);
alert(ps);
console.debug(ps);
//工厂模式生成对象 demo2 使用对象字面量的方式创建对象
function createDog(nameStr){
var dog = {
name : nameStr,
sayName : function (){
console.debug(this.name);
},
toString : function(){
return this.name;
}
};
return dog;
}
var d1 = createDog(‘Tom‘);
var d2 = createDog(‘Jack‘);
d1.sayName();
d2.sayName();
var ps = [];
ps.push(d1);
ps.push(d2);
console.debug(ps);
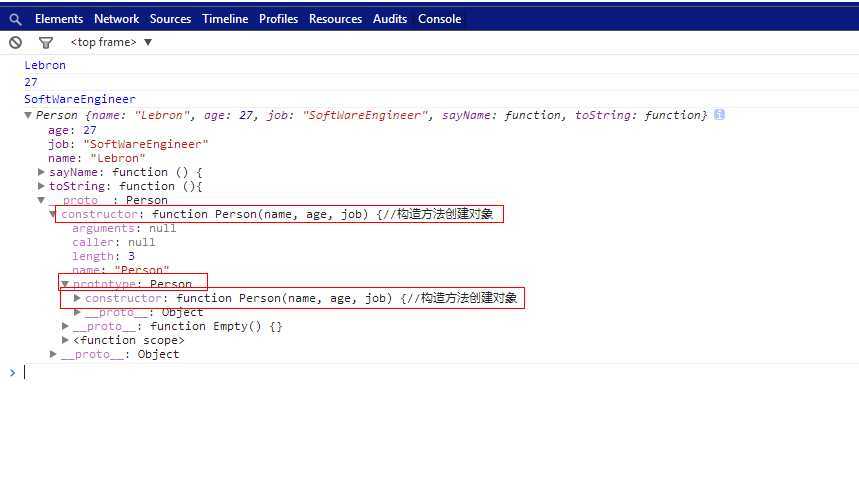
//构造器模式创建对象functionPerson(name, age, job){//构造方法创建对象//构造方法内部不需要显式的new对象this.name = name;this.age = age;this.job = job;this.sayName =function(){ console.debug(this.name); console.debug(this.age); console.debug(this.job);}//构造方法内部不需要显式的返回对象}//使用构造方法时,需要new操作创建对象 var per =newPerson(‘Lebron‘,27,‘SoftWareEngineer‘); per.sayName();
var per1 =newPerson(‘Lebron‘,27,‘SoftWareEngineer‘); console.debug(per1);var per2 =newPerson(‘kobe‘,27,‘SoftWareEngineer‘); console.debug(per2); console.debug(per1.constructor ==Person);//true console.debug(Person== per2.constructor);//truefunctionPerson(name, age, job){this.name = name;this.age = age;this.job = job;this.sayName =function(){ console.debug(‘hi~~ ‘+this.name);};}//使用构造函数的方式var person =newPerson("Nicholas",29,"Software Engineer"); person.sayName();//"Nicholas"//使用普通函数的方式,这个函数被添加为window对象的一个属性Person("Greg",27,"Doctor");//adds to window window.sayName();//"Greg" window.name =‘lebron‘; window.sayName();//lebron//将函数绑定在一个对象上,并且设定了其作用域为这个绑定的对象var obj =newObject();Person.call(obj,"Kristen",25,"Nurse"); obj.sayName();//"Kristen" obj.name =‘kobe‘; obj.sayName();//kobe
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/zhaobing/p/3818912.html