标签:android style blog http color 使用
ListView之SimpleAdapter
SimpleAdapter的构造函数是:

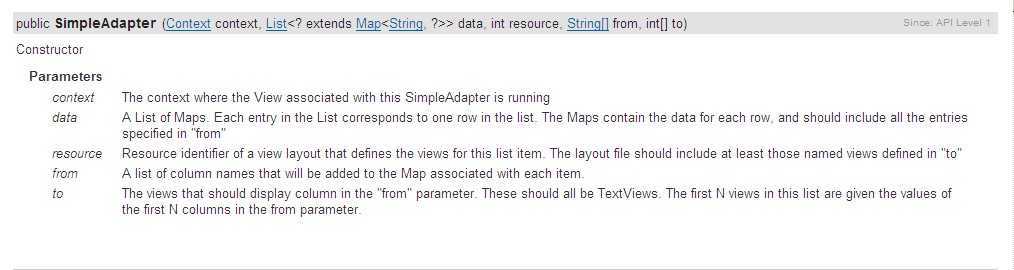
public SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
参数context:上下文,比如this。关联SimpleAdapter运行的视图上下文
参数data:Map列表,列表要显示的数据,这部分需要自己实现,如例子中的getData(),类型要与上面的一致,每条项目要与from中指定条目一致
参数resource:ListView单项布局文件的Id,这个布局就是你自定义的布局了,你想显示什么样子的布局都在这个布局中。这个布局中必须包括了to中定义的控件id
参数 from:一个被添加到Map上关联每一个项目列名称的列表,数组里面是列名称
参数 to:是一个int数组,数组里面的id是自定义布局中各个控件的id,需要与上面的from对应。
下面是相关的代码片段,虽然不是专为做讲解用的例子,但SimpleAdapter的用法是完整的。
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.recall); SysApplication.getInstance().addActivity(this); listView = (ListView) this.findViewById(R.id.listview); listView.setAdapter(getAdapter()); } protected SimpleAdapter getAdapter() { List<User> users = getUsers(); List<HashMap<String, String>> data = new ArrayList<HashMap<String, String>>(); for (User u : users) { HashMap<String, String> temp = new HashMap<String, String>(); temp.put("name", u.getUsers_Name()); data.add(temp); } SimpleAdapter adapter = new SimpleAdapter(getApplicationContext(), data, R.layout.recall_item, new String[] { "name" }, new int[] { R.id.name }); Log.i("info", "填充数据完成"); return adapter; }
一下是对应的效果图:(红色字体为ListView中显示)

Android adapter适配器的使用,布布扣,bubuko.com
标签:android style blog http color 使用
原文地址:http://www.cnblogs.com/scetopcsa/p/3818956.html