标签:
按钮是用户交互的最基础控件。即使是在iPhone或者iPad中,用户使用最多操作也是通过触摸实现点击。而点击操作最多的控件往往是按钮控件。一般使用UIButton类来实现按钮。本节将主要讲解按钮相关的内容。
由于按钮拖放的方式比较简单,所以不再介绍。这里直接讲解代码中如何添加按钮。使用代码为主视图添加一个按钮的方式和在2.2.2节中讲解的步骤是一样的。首先需要使用UIButton类实例化一个按钮对象,然后是设置位置和大小,最后是使用AddSubview()方法将按钮对象添加到主视图中。(由于视图的添加方式都一样,后面将省略使用代码添加视图这块内容。)。
【示例2-5】以下将使用代码为主视图添加一个青色的按钮。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __16ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
UIButton button = new UIButton (); //实例化按钮对象
button.Frame = new RectangleF (120, 261, 80, 30); //设置按钮对象的位置和大小
button.BackgroundColor = UIColor.Cyan; //设置按钮对象的背景颜色
this.View.AddSubview (button); //将按钮对象添加到主视图中
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.13所示。

图2.13 运行效果
注意:由于按钮视图继承了UIView类,所以它继承了UIView类中的属性和方法。
在图2.13中可以看到,明明是添加了一个按钮,但是就和添加了一个空白视图一样,为了让按钮和空白视图区别开,需要对按钮进行一些设置。
1.设置按钮的外观
外观是直接区别按钮和其他视图的手段。如果是使用Interface Builder添加的按钮,它的外观设置方式有两种,一种是直接打开属性界面,对按钮外观的进行设置,如图2.14所示。

图2.14 按钮的设置
另一种就是使用代码对按钮的外观进行设置。这一种方式适用于使用代码添加的按钮中。表2-2列出了常用的一些外观设置属性。
表2-2 常用属性

【示例2-6】下面将在主视图中添加一个按钮。此按钮的标题为I am button,标题的颜色为黑色。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __18ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
UIButton button = new UIButton ();
button.Frame = new RectangleF (107, 269, 120, 30);
button.SetTitle ("I am button", UIControlState.Normal); //设置按钮的标题
button.SetTitleColor (UIColor.Black, UIControlState.Normal); //设置按钮的标题颜色
this.View.AddSubview (button);
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.15所示。

图2.15 运行效果
2.设置按钮的状态
在示例2-6中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子。例如,UIControlState.Normal就表示按钮的一种状态。对于像按钮的这类视图,即可以接受用户输入的视图也被称为控件。这些控件都有自己的状态。表2-3就为开发者详细介绍了控件的状态。
表2-3 控件的状态

3.设置按钮的类型
按钮的形式是多种多样的。例如,在通讯录中,添加新联系人的按钮是一个加号;查看来电的详细信息时是一个感叹号等。这些按钮的实现,可以在实例化按钮对象时使用UIButtonType来实现。UIButtonType中的内容如表2-4所示。
表2-4 UIButtonType的内容

【示例2-7】以下代码将设置两个不同风格的按钮。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __19ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
//实例化按钮对象并设置按钮的类型
UIButton button1 = new UIButton (UIButtonType.DetailDisclosure);
button1.Center = new PointF (160, 150); //设置按钮的中心位置
this.View.AddSubview (button1);
//实例化按钮对象并设置按钮的类型
UIButton button2 = new UIButton (UIButtonType.ContactAdd);
button2.Center = new PointF (160, 350); //设置按钮的中心位置
this.View.AddSubview (button2);
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.16所示。

图2.16 运行效果
4.设置按钮的发光效果
发光的按钮开发者可能在很多的地方遇到过,它的实现其实很简单,就是使用了ShowsTouchWhenHighlighted属性来实现的。
【示例2-8】以下代码将实现一个发光的按钮。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __17ViewController : UIViewController
{
…… //这里省略了视图加载和卸载前后的一些方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
UIButton button = new UIButton ();
button.Frame = new RectangleF (137, 269, 46, 30);
button.SetTitle ("Hello", UIControlState.Normal);
this.View.AddSubview (button);
button.ShowsTouchWhenHighlighted = true; //按钮发光的设置
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.17所示。

图2.17 运行效果
以上讲解了按钮的格式化设置。作为按钮,最重要的功能就是实现和用户的响应工作。它的实现事件是TouchUpInside。其语法形式如下:
按钮对象.TouchUpInside +=触摸按钮后的方法;
或者是:
按钮对象名.TouchUpInside +=(sender,e)=>{
……
};
其中,sender表示事件监视的对象,e就是事件所需要的数据。
【示例2-9】以下就为开发者实现了按钮的响应。当用户触摸按钮后,主视图就会变色。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __3ViewController : UIViewController
{
UIButton buttonChangeColor;
bool isYellow;
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
//创建按钮buttonChangeColor
private void CreateButton ()
{
RectangleF viewFrame = this.View.Frame;
RectangleF buttonFrame = new RectangleF (10f, viewFrame.Bottom - 200f,
viewFrame.Width - 20f, 50f);
this.buttonChangeColor = UIButton.FromType (UIButtonType.System); //实例化对象
//对按钮的格式化设置
this.buttonChangeColor.Frame = buttonFrame;
this.buttonChangeColor.SetTitle ("Tap to change view color", UIControlState.Normal);
this.buttonChangeColor.SetTitle ("Changing color...", UIControlState.Highlighted);
//实现响应
this.buttonChangeColor.TouchUpInside += this.ButtonChangeColor_TouchUpInside;
this.View.AddSubview (this.buttonChangeColor);
}
//实现触摸按钮后改变主视图的背景颜色
private void ButtonChangeColor_TouchUpInside (object sender, EventArgs e)
{
if (isYellow) {
this.View.BackgroundColor = UIColor.LightGray;
isYellow = false;
} else {
this.View.BackgroundColor = UIColor.Yellow;
isYellow = true;
}
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
this.CreateButton (); //调用CreateButton()方法
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
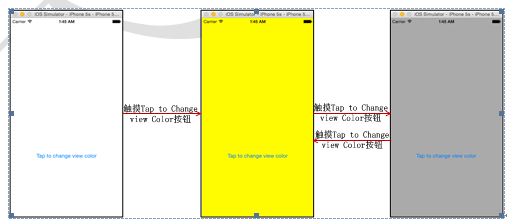
在此程序中,有一个isYellow,它是一个布尔类型的变量,当此变量为true时,将主视图的背景改为浅灰色。当此变量为false时,将主视图的背景改为黄色。运行效果如图2.18所示。

图2.18 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://my.oschina.net/u/1585857/blog/467367