标签:
Jquery easyui Tree的简单使用
Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
Jquery easyui 官网:http://jeasyui.com/ ,中文网站:http://www.jeasyui.net/,jquery easyui 下载地址:http://jeasyui.com/download/index.php
在项目中有时需要页面设计,不巧美工前端人员比较忙或者其他原因,造成敲代码的程序猿不得不进行ui设计,此时可以尝试easyui。
进入正题,本文分两部分介绍easyui中tree的使用:
首先我们需要引用两个文件一个是 主题样式css文件,一个是easyui核心js文件(easyui依赖jquery,如果没有引用,需要添加引用)

在想要生成tree的ul加上class "easyui-tree"
1.静态数据Tree,结构确定,数据是确定的,数据直接在html写死的
2.动态数据Tree,结构不确定,动态数据,数据需要从服务器端获取
静态数据tree代码示例:
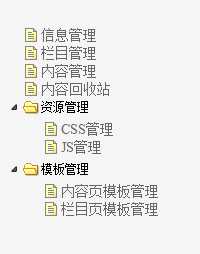
<ul class="easyui-tree" id="nav_ul"> <li><a href="default.aspx">信息管理</a> </li> <li><a href=‘columnManage.aspx‘>栏目管理</a></li> <li><a href="ContentManage.aspx">内容管理</a></li> <li><a href="RecycleContent.aspx">内容回收站</a></li> <li><span>资源管理</span> <ul> <li><a href="ResourceManage-0.aspx">CSS管理</a></li> <li><a href="ResourceManage-1.aspx">JS管理</a></li> </ul> <li><span>模板管理</span> <ul> <li><a href="ResourceManage-2.aspx">内容页模板管理</a></li> <li><a href="ResourceManage-3.aspx">栏目页模板管理</a></li> </ul> </li> </li> </ul>
在浏览器中的效果: ,可以根据自己想要实现的样式,进行样式的调整,建议加页面内联样式或行内样式,不要直接修改easyui的css文件
,可以根据自己想要实现的样式,进行样式的调整,建议加页面内联样式或行内样式,不要直接修改easyui的css文件
动态数据tree前台html代码示例:
<ul id="tt" class="easyui-tree" data-options="url:‘/Handlers/getTypesNodeHandler.ashx‘"></ul>
url代表的是从服务器端获取tree的数据的处理程序路径
经过使用 Fiddle调试可以发现每次请求时,请求参数为“id”,值为选择节点的id
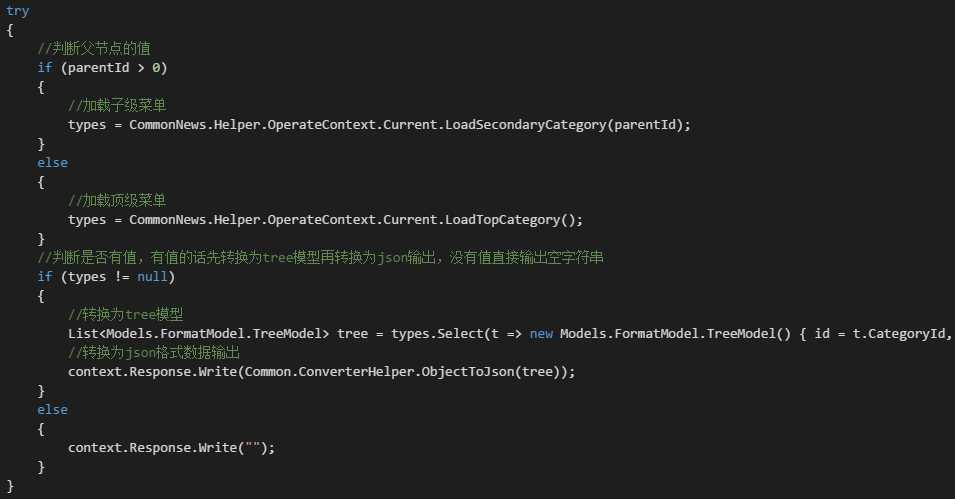
服务器端处理程序getTypesNodeHandler.ashx示例代码: 

1 using System; 2 3 namespace Models.FormatModel 4 { 5 public class TreeModel 6 { 7 //节点id 8 public int id { get; set; } 9 10 //节点显示的文本 11 public string text { get; set; } 12 13 //open 、closed 14 public string state { get { return "closed"; } } 15 } 16 }

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 namespace WebApplication1.Handlers 7 { 8 /// <summary> 9 /// Summary description for getTypesNodeHandler 10 /// </summary> 11 public class getTypesNodeHandler : IHttpHandler 12 { 13 14 public void ProcessRequest(HttpContext context) 15 { 16 context.Response.ContentType = "text/plain"; 17 int parentId = 0; 18 int.TryParse(context.Request["id"], out parentId); 19 List<Models.Category> types = null; 20 try 21 { 22 //判断父节点的值 23 if (parentId > 0) 24 { 25 //加载子级菜单 26 types = CommonNews.Helper.OperateContext.Current.LoadSecondaryCategory(parentId); 27 } 28 else 29 { 30 //加载顶级菜单 31 types = CommonNews.Helper.OperateContext.Current.LoadTopCategory(); 32 } 33 //判断是否有值,有值的话先转换为tree模型再转换为json输出,没有值直接输出空字符串 34 if (types != null) 35 { 36 //转换为tree模型 37 List<Models.FormatModel.TreeModel> tree = types.Select(t => new Models.FormatModel.TreeModel() { id = t.CategoryId, text = t.CategoryName }).ToList(); 38 //转换为json格式数据输出 39 context.Response.Write(Common.ConverterHelper.ObjectToJson(tree)); 40 } 41 else 42 { 43 context.Response.Write(""); 44 } 45 } 46 catch (Exception ex) 47 { 48 new Common.LogHelper(typeof(getTypesNodeHandler)).Error(ex); 49 context.Response.Write("error"); 50 } 51 } 52 53 public bool IsReusable 54 { 55 get 56 { 57 return true; 58 } 59 } 60 } 61 }
标签:
原文地址:http://www.cnblogs.com/ben121011/p/easyuiTreeSimpleDemo.html