标签:
?
效果:在视图底部显示一个工具栏

代码实现
? ??
? ? // 创建窗口
? ? self.window = [[UIWindow?alloc] initWithFrame:[UIScreen?mainScreen].bounds];
? ? // 指定跟控制器
? ? UITabBarController *tabBar = [[UITabBarController?alloc] init];
?? ?
? ? self.window.rootViewController = tabBar;
?? ?
? ? UIViewController *vc1 = [[UIViewControlleralloc] init];
?? ?
? ? [tabBar addChildViewController:vc1];
? ? vc1.view.backgroundColor = [UIColorredColor];
? ? vc1.tabBarItem.title? = @"聊天";
? ? vc1.tabBarItem.image = [UIImage?imageNamed:@“tab_recent_nor"];
?? ?
? ? UIViewController *vc2 = [[UIViewControlleralloc] init];
?? ?
? ? [tabBar addChildViewController:vc2];
? ? vc2.view.backgroundColor = [UIColorgreenColor];
? ? vc2.tabBarItem.title? = @"空间";
? ? vc2.tabBarItem.image = [UIImage?imageNamed:@“tab_qworld_nor"];
?? ?
?? ?
? ? UIViewController *vc3 = [[UIViewControlleralloc] init];
?? ?
? ? [tabBar addChildViewController:vc3];
? ? vc3.view.backgroundColor = [UIColorgreenColor];
? ? vc3.tabBarItem.title? = @"联系人";
? ? vc3.tabBarItem.image = [UIImage?imageNamed:@“tab_buddy_nor"];
?? ?
? ? UIViewController *vc4 = [[UIViewControlleralloc] init];
?? ?
? ? [tabBar addChildViewController:vc4];
? ? vc4.view.backgroundColor = [UIColorgreenColor];
? ? vc4.tabBarItem.title? = @"设置";
? ? vc4.tabBarItem.image = [UIImage?imageNamed:@“tab_me_nor"];
? ? vc4.tabBarItem.badgeValue = @“10”; // 右上角显示数字
?? ?
? ? // 显示窗口
? ? [self.windowmakeKeyAndVisible];
?? ?
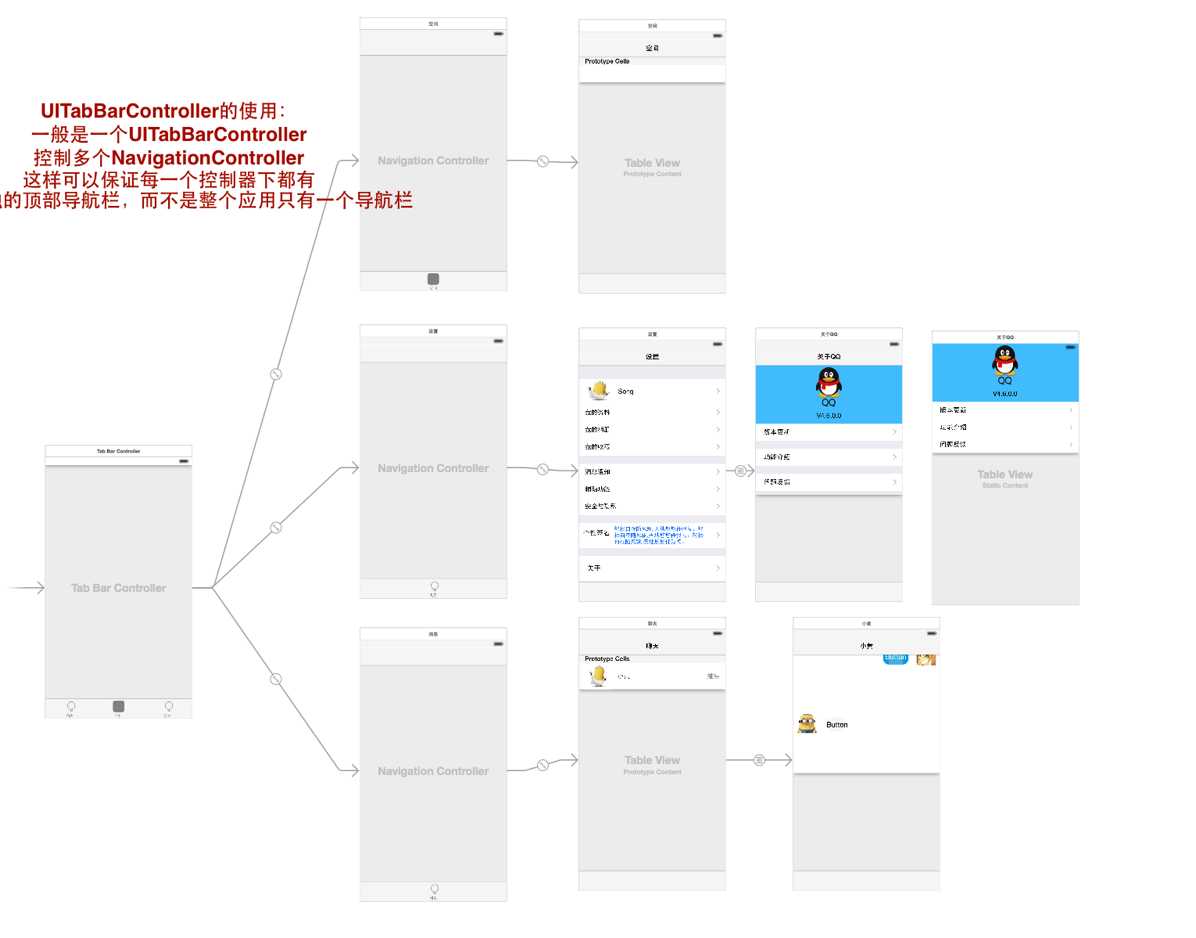
一般是一个UITabBarController控制多个NavigationController,这样可以保证每一个控制器下都有一个单独的顶部导航栏,而不是整个应用只有一个导航栏。
比如下面这个界面,一个UITabBarController控制多个NavigationController,然后有NavigationController控制界面内部的跳转。
?
 ? ??
? ??
类似效果如下:
 ?
?
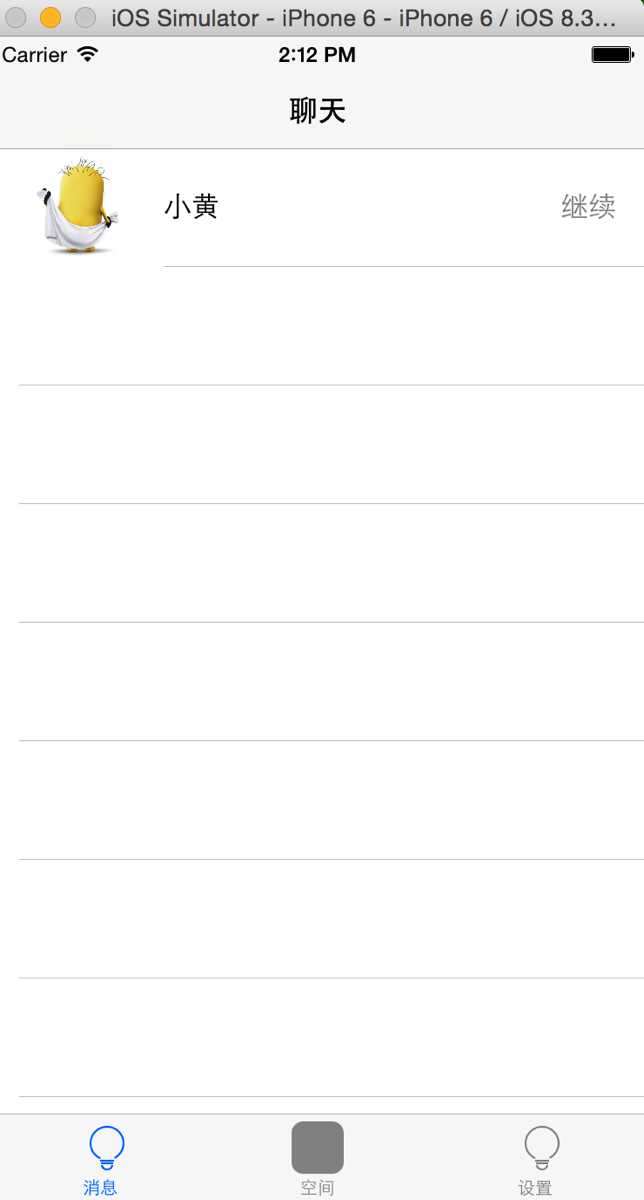
主界面有三个TableView组成,通过tabBarController进行控制。
在聊天界面选中cell后跳转到下一个控制器
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
? ? UIStoryboard *story = [UIStoryboardstoryboardWithName:@"Main"bundle:nil] ;
? ? SLQChatViewController *chat = [story instantiateViewControllerWithIdentifier:@"chat"];
? ? // 选中cell后跳转到chat界面
? ? [self.navigationControllerpushViewController:chat animated:YES];
}
? ? ? ? ? ? ??
? ? ? ? ??
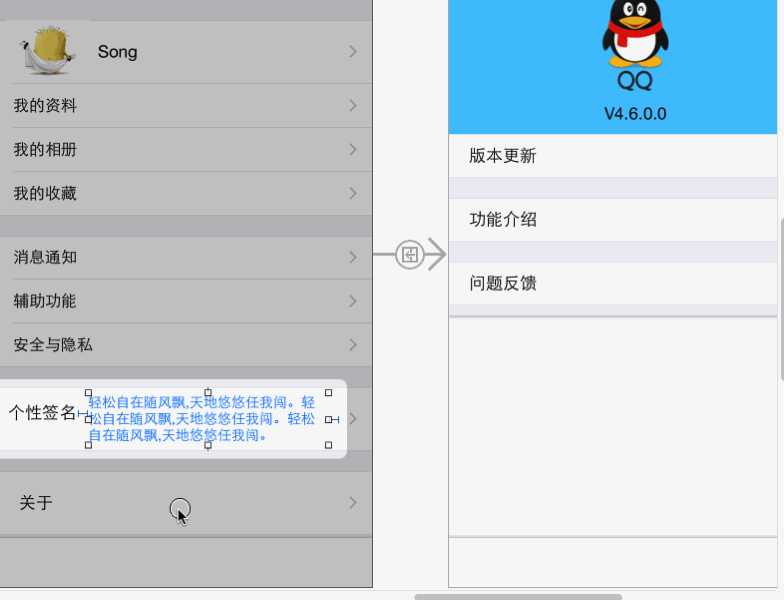
在设置界面的关于条目通过拖线建立与关于控制器的跳转。

主要是各种cell的自定义方法。因为很多界面都是自定义的cell组成的。
还有就是从storyboard中加载控制器进行界面的跳转
? ??UIStoryboard *story = [UIStoryboard?storyboardWithName:@“Main"bundle:nil] ;
? ? SLQChatViewController *chat = [story instantiateViewControllerWithIdentifier:@"chat"];
? ? // 选中cell后跳转到chat界面
? ? [self.navigationController?pushViewController:chat animated:YES];
?
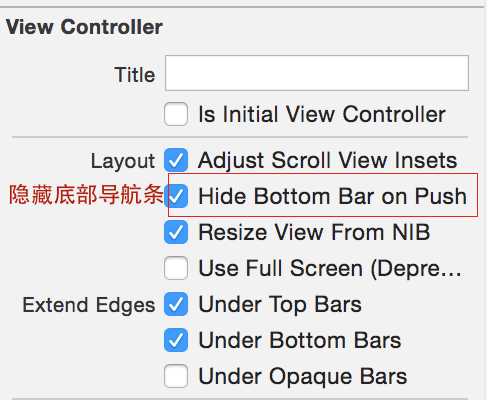
隐藏底部导航条可以设置控制的属性

?
?
?
?
?
标签:
原文地址:http://www.cnblogs.com/songliquan/p/4583211.html