标签:
关于BOM和DOM
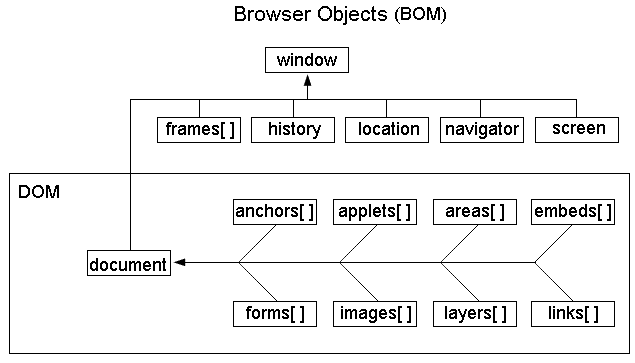
下面一幅图很好的说明了BOM和DOM的关系

BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!!
window对象是BOM中所有对象的核心。window对象表示整个浏览器窗口,但不必表示其中包含的内容。此外,window还可用于移动或调整它表示的浏览器的大小,或者对它产生其他影响。JavaScript中的任何一个全局函数或变量都是window的属性!!!!!!!!!!
window对象关系属性
window对象定位属性
IE提供了window.screenLeft和window.screenTop对象来判断窗口的位置,但未提供任何判断窗口大小的方法。用document.body.offsetWidth和document.body. offsetHeight属性可以获取视口的大小(显示HTML页的区域),但它们不是标准属性。Mozilla提供window.screenX和window.screenY属性判断窗口的位置。它还提供了window.innerWidth和window.innerHeight属性来判断视口的大小,window.outerWidth和window.outerHeight属性判断浏览器窗口自身的大小。
窗体控制
moveBy(x,y)——从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体
moveTo(x,y)——移动窗体左上角到相对于屏幕左上角的(x,y)点,当使用负数做为参数时会吧窗体移出屏幕的可视区域
resizeBy(w,h)——相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体
resizeTo(w,h)——把窗体宽度调整为w个像素,高度调整为h个像素窗体滚动轴控制
scrollTo(x,y)——在窗体中如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
scrollBy(x,y)—— 如果有滚动条,将横向滚动条移动到相对于当前横向滚动条的x个像素的位置(就是向左移动x像素),将纵向滚动条移动到相对于当前纵向滚动条高度为y个像素的位置(就是向下移动y像素)窗体焦点控制
focus()—— 使窗体或控件获取焦点blur()——与focus函数相反,使窗体或控件失去焦点新建窗体
open()——打开(弹出)一个新的窗体
window.open(url, name, features, replace);
open方法参数说明
url -- 要载入窗体的URL
name -- 新建窗体的名称(目标,将在a 标签的target属性中用到,当与已有窗体名称相同时将覆盖窗体内容).open函数默认的打开窗体的方式为target的_blank弹出方式,因此页面都将以弹出的方式打开
features -- 代表窗体特性的字符串,字符串中每个特性使用逗号分隔
replace -- 一个布尔值,说明新载入的页面是否替换当前载入的页面,此参数通常不用指定
open函数features参数说明,如果不使用第三个参数,将打开一个新的普通窗口
| 参数名称 | 类型 | 说明 |
|---|---|---|
| height | Number | 设置窗体的高度,不能小于100 |
| left | Number | 说明创建窗体的左坐标,不能为负值 |
| location | Boolean | 窗体是否显示地址栏,默认值为no |
| resizable | Boolean | 窗体是否允许通过拖动边线调整大小,默认值为no |
| scrollbars | Boolean | 窗体中内部超出窗口可视范围时是否允许拖动,默认值为no |
| toolbar | Boolean | 窗体是否显示工具栏,默认值为no |
| top | Number | 说明创建窗体的上坐标,不能为负值 |
| status | Boolean | 窗体是否显示状态栏,默认值为no |
| width | Number | 创建窗体的宽度,不能小于100 |
特性字符串中的每个特性使用逗号分隔,每个特性之间不允许有空格
open方法返回值为一个新窗体的window对象的引用
close()——关闭窗体opener属性——新建窗体中对父窗体的引用,中文"开启者"的意思
setTimeout与setInterval方法有两个参数,第一个参数可以为字符串形式的代码,也可以是函数引用,第二个参数为间隔毫秒数,它们的返回是一个可用于对应clear方法的数字ID
var tid = setTimeout("alert(‘1‘)",1000);
alert(tid);
clearTimeout(tid);
History 对象的属性:length 返回浏览器历史列表中的 URL 数量
History 对象的方法
Location 对象的属性
Location 对象的方法
Navigator 对象的属性
只有自身和使用window.open方法打开的窗口和才能被JavaScript访问,window.open方法打开的窗口通过window.opener属性来访问父窗口。 而在opener窗口中,可以通过window.open方法的返回值来访问打开的窗口!
window.frames集合:在框架集或包含iframe标签的页面中,frames集合包含了对有框架中窗口的引用
alert(frames.length);//框架的数目 alert(frames[0].document.body.innerHTML);//使用下标直接获取对框架中窗口的引用 //不但可以使用下标,还可以使用frame标签的name属性 alert(frames["frame1"].document.title);
在框架集中还可以使用ID来获取子窗口的引用
var frame1 =document.getElementById("frame1");//这样只是获取了标签
var frame1Win = frame1.contentWindow;//frame对象的contentWindow包含了窗口的引用
//还可以直接获取框架中document的引用
var frameDoc = frame1.contentDocument;
alert(frameDoc);//但IE不支持contentDocument属性
市场上的浏览器种类多的不计其数,它们的解释引擎各不相同,期待所有浏览器都一致的支持JavaScript,CSS,DOM,那要等到不知什么时候,然而开发者不能干等着那天。历史上已经有不少方法来解决浏览器兼容问题了,主要分为两种:1.userAgent字符串检测,2.对象检测;当然,也不能考虑所有的浏览器,我们需要按照客户需求来,如果可以确信浏览网站的用户都使用或大部分使用IE浏览器,那么你大可放心的使用IE专有的那些丰富的扩展,当然,一旦用户开始转向另一个浏览,那么痛苦的日子便开始了。下面是市场上的主流浏览器列表:
注意,浏览器总是不断更新,我们不但要为多种浏览器作兼容处理,还要对同一浏览器多个版本作兼容处理。比如IE浏览器,其6.0版本和7.0版本都很流行,因为微软IE随着操作系统绑定安装(之前也是同步发行,微软平均每两年推出一款个人桌面,同样IE也每两年更新一次;直到现在,由于火狐的流行,IE工作组才加快IE的更新),所以更新的较慢,6.0版和7.0版有很大差别。
市场上还存在一些其它浏览器,但由于它们都是使用的上面所列浏览器的核心,或与上面浏览器使用了相同的解释引擎,所以无需多作考虑。下面是主流的浏览器解释引擎列表:
下面是各大浏览器使用弹窗显示的userAgent字符串
IE浏览器:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727)
火狐浏览器:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1.9.0.4) Gecko/2008102920 Firefox/3.0.4
Opera浏览器:Opera/9.64 (Windows NT 5.1; U; Edition IBIS; zh-cn) Presto/2.1.1
Safari浏览器:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN) AppleWebKit/528.16 (KHTML, like Gecko) Version/4.0 Safari/528.16
Google Chrome浏览器:Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/530.5 (KHTML, like Gecko) Chrome/2.0.172.33 Safari/530.5
可以使用下面的代码进行浏览器检测
var Browser = {
isIE:navigator.userAgent.indexOf("MSIE")!=-1,
isFF:navigator.userAgent.indexOf("Firefox")!=-1,
isOpera:navigator.userAgent.indexOf("Opera")!=-1,
isSafari:navigator.userAgent.indexOf("Safari")!=-1
};
但这样做并不是万无一失的,一个特例便是Opera可以使用userAgent伪装自己。下面是伪装成IE的userAgent:Mozilla/5.0 (Windows NT 5.1; U; Edition IBIS; zh-cn; rv:1.8.1) Gecko/20061208 Firefox/2.0.0 Opera 9.64;在完全伪装的情况下,最后的“Opera 9.64”这个字符串也不会出现,但Opera也有特殊的识别自身的方法,它会自动声明一个opera全局变量!
不但如此,我们的检测还忽略了一点,就是那些使用相同引擎而品牌不同的浏览器,所以,直接检测浏览器是没有必要的,检测浏览器的解释引擎才是有必要的!
var Browser = {
isIE:navigator.userAgent.indexOf("MSIE")>-1 && !window.opera,
isGecko:navigator.userAgent.indexOf("Gecko")>-1 && !window.opera
&& navigator.userAgent.indexOf("KHTML") ==-1,
isKHTML:navigator.userAgent.indexOf("KHTML")>-1,
isOpera:navigator.userAgent.indexOf("Opera")>-1
};
document对象有三个强大的方法,可以获取页面的任何元素
1.document.getElementById("p1");//获取ID为p1的那个元素
2.document.getElementsByTagName("p");//获取文档中所有p标签 返回是一个集合
getElementsByTagName还可以使用通配符*来获取所有的元素
var allTags = document.getElementsByTagName("*");
更强大的是,getElementsByTagName不但可以在document对象上调用,也可以在其它HTML元素上调用
var p2 = document.getElementById("p2"); var p2ps = p2.getElementsByTagName("em");//将获取p2下面的em元素,而不获取p2之外的em
3.document.getElementsByName("check");//获取所有name为check的元素
由于name可以重复,getElementsByName方法始终返回一个集合,不管页面中name是否是唯一的。IE 6.0和Opera 7.5在这个方法的使用上还存在一些错误。首先,它们还会返回id等于给定名称的元素。第二,它们仅仅检查<input/>和<img/>元素。
获取和设置元素属性——getAttribute与setAttribute方法
标签:
原文地址:http://www.cnblogs.com/xuan52rock/p/4583646.html