标签:
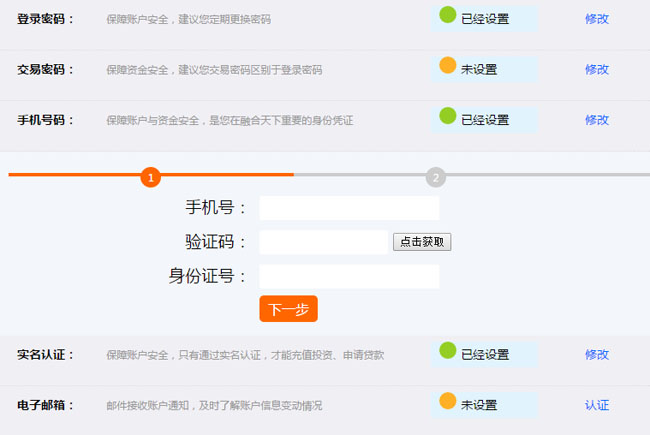
基于jQuery会员中心安全修改表单代码。这是一款登录密码,交易密码,手机号码,实名认证,电子邮箱,安全设置表单,会员表单等设置代码。效果图如下:

实现的代码。
html代码:
<div class="Safety"> <dl> <dt> <strong>登录密码:</strong> <span>保障账户安全,建议您定期更换密码</span> <b><span class="glyphicon glyphicon-ok"> </span>已经设置</b> <em>修改</em> </dt> <dd> <form action="#" method="get"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">当前密码:</td> <td><input type="text" class="safinput1" /> <span style="display:none;">直接在input后加span没问题</span></td> </tr> <tr> <td width="35%" align="right">设置新密码:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right">确认新密码:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right"> </td> <td><input type="submint" class="safSub" value="修改登录密码" /></td> </tr> </table> </form> </dd> <dt> <strong>交易密码:</strong> <span>保障资金安全,建议您交易密码区别于登录密码</span> <b><span class="glyphicon glyphicon-exclamation-sign"> </span>未设置 </b> <em>修改</em> </dt> <dd> <form action="#" method="get"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">设置交易密码:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right">确认交易密码:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right"> </td> <td><input type="submint" class="safSub" value="修改登录密码" /></td> </tr> </table> </form> </dd> <dt> <strong>手机号码:</strong> <span>保障账户与资金安全,是您在融合天下重要的身份凭证</span> <b><span class="glyphicon glyphicon-ok"> </span>已经设置 </b> <em>修改</em> </dt> <dd> <ul class="Step"> <li class="stepCur"><span>1</span></li> <li><span>2</span></li> <li><span>3</span></li> <div class="clearfix"></div> </ul><!--Step/--> <form action="#" method="get" class="sjyz-one"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">手机号:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right">验证码:</td> <td><input type="text" class="safinput2" /> <button>点击获取</button></td> </tr> <tr> <td width="35%" align="right">身份证号:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right"> </td> <td><a class="safSub sjyz-one-next" href="javascript:;">下一步</a></td> </tr> </table> </form> <form action="#" method="get" class="sjyz-two"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">新手机号:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right">验证码:</td> <td><input type="text" class="safinput2" /> <button>点击获取</button></td> </tr> <tr> <td width="35%" align="right">身份证号:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right"> </td> <td><a class="safSub sjyz-two-next" href="javascript:;">下一步</a></td> </tr> </table> </form> <div class="sjyz-ok"><span class="glyphicon glyphicon-ok"></span> 恭喜您,设置成功!</div> </dd> <dt> <strong>实名认证:</strong> <span>保障账户安全,只有通过实名认证,才能充值投资、申请贷款</span> <b><span class="glyphicon glyphicon-ok"> </span>已经设置 </b> <em>修改</em> </dt> <dd> <form action="#" method="get" enctype="multipart/form-data"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">用户名:</td> <td>asdsdfasdf</td> </tr> <tr> <td width="35%" align="right">真是姓名:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right">身份证号:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right">正面证件照</td> <td><input type="file" name="_f" /> </td> </tr> <tr> <td width="35%" align="right"> </td> <td> <img src="http://gb.cri.cn/mmsource/images/2004/08/26/nc040826017.jpg" width="280" height="188" /> </td> </tr> <tr> <td width="35%" align="right">背面证件照</td> <td><input type="file" name="_f" /> </td> </tr> <tr> <td width="35%" align="right"> </td> <td> <img src="http://www.southcn.com/tech/gdkj/200403290037_609722.jpg" width="280" height="188" /> </td> </tr> <tr> <td width="35%" align="right"> </td> <td><input type="submint" class="safSub" value="提交" /></td> </tr> </table> </form> </dd> <dt> <strong>电子邮箱:</strong> <span>邮件接收账户通知,及时了解账户信息变动情况</span> <b><span class="glyphicon glyphicon-exclamation-sign"> </span>未设置 </b> <em>认证</em> </dt> <dd> <ul class="Step"> <li class="stepCur"><span>1</span></li> <li><span>2</span></li> <li><span>3</span></li> <div class="clearfix"></div> </ul><!--Step/--> <form action="#" method="get" class="sjyz-one"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">邮箱验证:</td> <td><input type="text" class="safinput1" /></td> </tr> <tr> <td width="35%" align="right"> </td> <td><a class="safSub sjyz-one-next" href="javascript:;">下一步</a></td> </tr> </table> </form> <form action="#" method="get" class="sjyz-two"> <table width="100%" class="safForm"> <tr> <td width="35%" align="right">邮箱验证码:</td> <td><input type="text" class="safinput2" /></td> </tr> <tr> <td width="35%" align="right"> </td> <td><a class="safSub sjyz-two-next" href="javascript:;">下一步</a></td> </tr> </table> </form> <div class="sjyz-ok"><span class="glyphicon glyphicon-ok"></span> 恭喜您,设置成功!</div> </dd> </dl> </div><!--Safety/-->
via:http://www.w2bc.com/Article/44043
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4585172.html