标签:
先介绍几个比较简单的方法,不经常用到,做个记录
1. filter() 方法
顾名思义,filter是一个过滤器,如果给定表示 DOM 元素集合的 jQuery 对象,.filter() 方法会用匹配元素的子集构造一个新的 jQuery 对象。所使用的选择器会测试每个元素;所有匹配该选择器的元素都会包含在结果中。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div { width:60px; height:60px; 6 margin:5px; float:left; 7 border:2px white solid; } 8 </style> 9 <script type="text/javascript" src="/jquery/jquery.js"></script> 10 </head> 11 12 <body> 13 <div></div> 14 15 <div class="middle"></div> 16 <div class="middle"></div> 17 <div class="middle"></div> 18 <div class="middle"></div> 19 20 <div></div> 21 22 <script> 23 $("div").css("background", "#c8ebcc") 24 .filter(".middle") 25 .css("border-color", "red"); 26 </script> 27 28 </body> 29 </html>
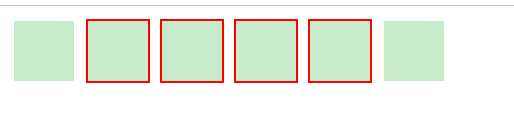
效果:

2.contents() 方法
contents() 方法获得匹配元素集合中每个元素的子节点,包括文本和注释节点。
如果给定表示 DOM 元素集合的 jQuery 对象,.contents() 方法允许我们检索 DOM 树中的这些元素的直接子节点,并用匹配元素构造新的 jQuery 对象。.contents() 和 .children() 方法类似,不同的是前者在结果 jQuery 对象中包含了文本节点以及 HTML 元素。
.contents() 方法也可以用于获得 iframe 的内容文档,前提是该 iframe 与主页面在同一个域。
3.andSelf()方法
官方没有很详细的解释,顾名思义,就是加上自己的意思,看例子:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript" src="/jquery/jquery.js"></script> 5 <style> 6 p, div { margin:5px; padding:5px; } 7 .border { border: 2px solid red; } 8 .background { background:yellow; } 9 </style> 10 </head> 11 <body> 12 <div> 13 <p>First Paragraph</p> 14 <p>Second Paragraph</p> 15 </div> 16 <script> 17 $("div").find("p").andSelf().addClass("border"); 18 $("div").find("p").addClass("background"); 19 </script> 20 </body> 21 </html>
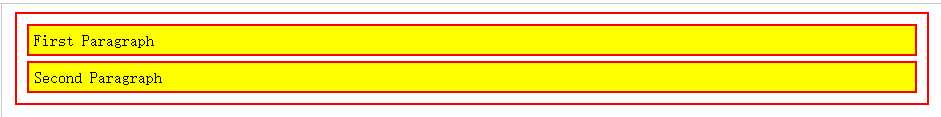
效果:

找到所有 div,以及其中的所有段落,并为它们添加两个类名。请注意,由于未使用 .andSelf(),div 没有黄色背景色。也就是说,把andSelf() 去掉的话,div是没有红色边框的。
4.end() 方法
end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style>p { margin:10px; padding:10px; }</style> 5 <script type="text/javascript" src="/jquery/jquery.js"></script> 6 </head> 7 8 <body> 9 <p><span>Hello</span>, how are you?</p> 10 <script>$("p").find("span").end().css("border", "2px red solid");</script> 11 </body> 12 </html>
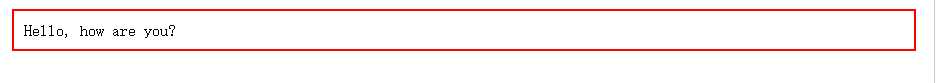
效果:

5.warp() 方法
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
$(selector).wrap(wrapper)
| 参数 | 描述 |
|---|---|
| wrapper |
必需。规定包裹被选元素的内容。 可能的值:
已存在的元素不会被移动,只会被复制,并包裹被选元素。 |

1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $("button").click(function(){ 7 $("p").wrap(function(){ 8 return "<div></div>" 9 }); 10 }); 11 }); 12 13 </script> 14 <style type="text/css"> 15 div{background-color:yellow;padding:10px;} 16 </style> 17 </head> 18 19 <body> 20 <p>这是一个段落。</p> 21 <button>用 div 元素来包围 p 元素</button> 22 </body> 23 </html>
效果大家自己试一下哦,比较简单。
暂时先总结这么多,以后遇到再继续完善。
标签:
原文地址:http://www.cnblogs.com/zhangruiping/p/4585481.html