标签:
【前言】
如今的app当中,几乎都包含了社会化分享的功能,来两张图see 一 see:


好在这种分享功能已经有第三方平台帮我们做好了,我们直接调用其SDK即可。市面上做社会化分享平台的比较好平台的有:mob等。
今天我们就用mob的平台做分享吧,官网地址是:http://www.mob.com/
怎么样?光看这个网站的首页就碉堡了吧?好了不废话,进入正题。
开发环境:
IDE版本:Android Studio 1.2
物理机版本:Win7旗舰版(64位)
一、获取SDK并解压:
打开网站首页后,上图中的箭头处正是我们所需要的shareSDK。那我们就先将SDK下载下来吧。
上图中,点击箭头处,进行下载。
上图中的箭头处所示,我们需要的是Android的SDK,所以将其下载下来。
上图中,单机箭头处正式下载,弹出如下界面:
上图中,选择我们所需要的社交平台进行下载吧,这里面,我选择:新浪微博、微信、QQ、QQ空间。
下载完了之后,解压,就是下面这个样子:
ShareSDK在“ShareSDK for Android”目录下,此目录中的“Libs”包含了“MainLibs”文件夹(核心库)和“OnekeyShare”文件夹(快捷分享库)。截图如下:
“ShareSDK for Android Services”包含ShareSDK已经发布的“插件服务”,暂时只提供了“评论与赞”服务,我们不需要这个哈。
二、在ShareSDK官网进行注册:
在官网注册账号获得ShareSDK的Appkey:
然后选择应用名称和平台:
应用创建成功后,效果如下:
上图中的App Key要记住,因为我们稍后要用。
单击红框部分的“应用信息”,可以添加一些信息,这些信息可有可无哈。
二、在各大社交平台注册:
如果你想新浪微博,就必须在新浪开放平台上将这个app注册一下,不然新浪是不会无缘无故让你分享的;分享到微信和QQ的道理是一样的。
参考链接:
ShareSDK各社交平台申请APPkey 的网址及申请流程汇总:http://bbs.mob.com/forum.php?mod=viewthread&tid=275
1、新浪开放平台注册:
参考链接:http://bbs.mob.com/thread-89-1-4.html
登陆微博开放平台:http://open.weibo.com/
图文操作如下:
上图中,填好应用名称,选好“应用平台”,然后单击“创建”即可。
上图中,单击左侧的“基本信息”,可以看到新浪微博的App Key、App Secret(红框部分),这个信息稍后需要填到我们工程中的ShareSDK.xml中对应的<SinaWeibo>标签中去。
上图中,单击左侧的“高级信息”,然后填写红框部分的网址,填的这个网址稍后需要填到我们工程中的ShareSDK.xml中对应的<SinaWeibo>标签的RedirectUrl属性中去。
上图的网址中,需要填写一个可以打开的网址即可,比如这个:http://www.baidu.com/
,不然分享的时候很可能会报下面的错误:
这个错误可以参考下面这个链接:
新浪微博error:redirect_uri_mismatch的解决方法:http://bbs.mob.com/forum.php?mod=viewthread&tid=50
至于微信开放平台、QQ空间开放品台的申请是类似的,只不过微信开放平台的审核是需要时间的。
另外需要说明的是:
在新浪微博和QQ的开放平台注册的应用,即使审核不通过,也可以得到AppKey进行分享;而微信开放平台申请的应用需要审核成功之后才能得到AppKey进行分享(我自己是等了一天的时间才得到了app审核通过的通知)
2、微信开放平台注册:
我们需要在微信开放平台进行注册:http://open.weixin.qq.com/
参考链接:
微信开放平台申请流程:http://bbs.mob.com/thread-95-1-4.html
核心是要填“应用签名”,也就是下面这张图:(签名工具的apk安装包见附件)
3、腾讯开放平台的注册:
参考链接:
腾讯开放平台申请流程:http://bbs.mob.com/thread-98-1-4.html
申请网址:http://open.qq.com/
四、各种配置:
1、导入SDK到工程文件:
打开Android Studio,先新建一个名为ShareDemo的project,然后开始导入sdk。
这里面我们就不用复制jar包的方式了,因为jar包不方便改源码。我们采用新建Library module的方式来导入SDK。当然了,如果你非要用复制jar包的方式来做,可以参考官方链接:http://mob.com/Index/mediaItem/id/158
还记得新建Library module以及引用library的步骤吗?不清楚的话,可以去参考本人之前的博文:这里重复一下,新建一个module形式的第三方library的通用步骤是:
我们将上图中的两个工程文件新建为两个Library module:ShareSDK和OneKeyShare,记得要将下面的这个文件夹中的东西也要拷到MainLibs这个module的libs文件夹下:
然后,需要注意的是,OneKeyShare这个module是依赖于ShareSDK这个module;而app这个module是依赖于OneKeyShare这个module。
2、添加应用信息:
先在app这个module(即我们这个项目的module)下新建一个assets文件夹(即第三方资产目录),操作如下:
然后,我们将上图中的ShareSDK.xml文件复制到assets目录下。
紧接着开始修改ShareSDK.xml文件中的代码。这里以新浪微博为例:
1 <ShareSDK 2 AppKey = "修改成你在sharesdk后台注册的应用的appkey"/> 3 4 <!-- ShareByAppClient标识是否使用微博客户端分享,默认是false --> 5 <SinaWeibo 6 Id="1" (自定义字段,整型,用于您项目中对此平台的识别符) 7 SortId="1" (此平台在您分享列表中的位置,整型,数值越大越靠后) 8 AppKey="568898243" (填写您在新浪微博上注册到的AppKey) 9 AppSecret="38a4f8204cc784f81f9f0daaf31e02e3" (填写您在新浪微博上注册到的AppSecret) 10 RedirectUrl="http://www.sharesdk.cn" (填写您在新浪微博上注册的RedirectUrl) 11 ShareByAppClient="false" (是否使用客户端进行分享) 12 Enable="true" /> (布尔值,标记此平台是否有效)
代码解释:
02行:还记得之前说过AppKey有用吗?这里就派上用场了,填上去就行了。
08行:需要先事先在新浪微博的开发者平台注册得到AppKey。也就是上面第三段中提到的内容。
12行:如果不想用这个分享平台,可以将其设置为false。
总结:
ShareSDK的每一个平台都具备SortId、Id、Enable字段,除此之外的字段(如新浪微博的AppKey、AppSecret、RedirectUrl、ShareByAppClient等字段)需要到目标平台上注册应用以后得到,请正确填写这些字段的数据,否则ShareSDK无法完成授权,则后续的其它操作也将无法执行。
3、配置AndroidManifest.xml:
(1)添加如下权限:(和application节点并列)
<uses-permission android:name="android.permission.GET_TASKS"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_PHONE_STATE"/> <uses-permission android:name="android.permission.MANAGE_ACCOUNTS"/> <uses-permission android:name="android.permission.GET_ACCOUNTS"/>
(2)在application节点下注册下面的Activity:
<activity android:name="com.mob.tools.MobUIShell" android:theme="@android:style/Theme.Translucent.NoTitleBar" android:configChanges="keyboardHidden|orientation|screenSize" android:screenOrientation="portrait" android:windowSoftInputMode="stateHidden|adjustResize" > <intent-filter> <data android:scheme="tencent1104646053" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.BROWSABLE" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity>
注意: MobUIShell的路径是固定的,一定要在“cn.sharesdk.framework”下,因为它在Share-Core中。
之后,需要对上面的代码进行以下修改:
上图中,将红框部分的数字改成在腾讯开放平台申请到的AppId即可。
如果项目集成了微信,还需要添加以下WXEntryActivity,不然的话,mob后台无法做微信的分享统计:(在工程的包下新建wxapi目录再放置WXEntryActivity)
WXEntryActivity.java的代码如下:
1 /* 2 * 官网地站:http://www.mob.com 3 * 技术支持QQ: 4006852216 4 * 官方微信:ShareSDK (如果发布新版本的话,我们将会第一时间通过微信将版本更新内容推送给您。如果使用过程中有任何问题,也可以通过微信与我们取得联系,我们将会在24小时内给予回复) 5 * 6 * Copyright (c) 2013年 mob.com. All rights reserved. 7 */ 8 package com.smyhvae.sharedemo.wxapi; 9 import android.content.Intent; 10 import android.widget.Toast; 11 import cn.sharesdk.wechat.utils.WXAppExtendObject; 12 import cn.sharesdk.wechat.utils.WXMediaMessage; 13 import cn.sharesdk.wechat.utils.WechatHandlerActivity; 14 /** 微信客户端回调activity示例 */ 15 public class WXEntryActivity extends WechatHandlerActivity { 16 /** 17 * 处理微信发出的向第三方应用请求app message 18 * <p> 19 * 在微信客户端中的聊天页面有“添加工具”,可以将本应用的图标添加到其中 20 * 此后点击图标,下面的代码会被执行。Demo仅仅只是打开自己而已,但你可 21 * 做点其他的事情,包括根本不打开任何页面 22 */ 23 public void onGetMessageFromWXReq(WXMediaMessage msg) { 24 Intent iLaunchMyself = getPackageManager().getLaunchIntentForPackage(getPackageName()); 25 startActivity(iLaunchMyself); 26 } 27 /** 28 * 处理微信向第三方应用发起的消息 29 * <p> 30 * 此处用来接收从微信发送过来的消息,比方说本demo在wechatpage里面分享 31 * 应用时可以不分享应用文件,而分享一段应用的自定义信息。接受方的微信 32 * 客户端会通过这个方法,将这个信息发送回接收方手机上的本demo中,当作 33 * 回调。 34 * <p> 35 * 本Demo只是将信息展示出来,但你可做点其他的事情,而不仅仅只是Toast 36 */ 37 public void onShowMessageFromWXReq(WXMediaMessage msg) { 38 if (msg != null && msg.mediaObject != null 39 && (msg.mediaObject instanceof WXAppExtendObject)) { 40 WXAppExtendObject obj = (WXAppExtendObject) msg.mediaObject; 41 Toast.makeText(this, obj.extInfo, Toast.LENGTH_SHORT).show(); 42 } 43 } 44 }
同时,在清单文件中进行声明:
<!--微信分享回调--> <activity android:name=".wxapi.WXEntryActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:exported="true" android:screenOrientation="portrait" android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
如果项目继承了易信,方法类似,这里就不贴出来了,现在谁还用易信啊,哈哈哈···
4、添加代码:
集成ShareSDK至少需要在两个位置添加代码,包括:
(1)在项目的入口Activity,在其onCreate方法中插入下面的代码进行初始化:(这个方法越早调用越好)
ShareSDK.initSDK(this);
如果不在所有的ShareSDK的操作之前调用这行代码,就会抛出空指针异常。
(2)在项目出口Activity的onDestroy方法中第一行插入下面的代码:
ShareSDK.stopSDK(this);
上方这行代码会结束ShareSDK的统计功能并释放资源。如果这行代码没有被调用,那么“应用启动次数”将会不准确,因为应用可能从来没有被关闭过。
注意:initSDK是可以重复调用的,其实ShareSDK建议在不确定的时候调用这个方法来保证ShareSDK被正确初始化。而stopSDK一旦被调用了,就必须重新调用initSDK才能使用ShareSDK的功能,否则会出现空指针异常。
在代码中调用此方法,即可打开一键分享功能进行分享:
1 private void showShare() { 2 ShareSDK.initSDK(this); 3 OnekeyShare oks = new OnekeyShare(); 4 //关闭sso授权 5 oks.disableSSOWhenAuthorize(); 6 // 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法 7 //oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name)); 8 // title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用 9 oks.setTitle(getString(R.string.share)); 10 // titleUrl是标题的网络链接,仅在人人网和QQ空间使用 11 oks.setTitleUrl("http://sharesdk.cn"); 12 // text是分享文本,所有平台都需要这个字段 13 oks.setText("我是分享文本,啦啦啦~"); 14 // imagePath是图片的本地路径,Linked-In以外的平台都支持此参数 15 oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片 16 // url仅在微信(包括好友和朋友圈)中使用 17 oks.setUrl("http://sharesdk.cn"); 18 // comment是我对这条分享的评论,仅在人人网和QQ空间使用 19 oks.setComment("我是测试评论文本"); 20 // site是分享此内容的网站名称,仅在QQ空间使用 21 oks.setSite(getString(R.string.app_name)); 22 // siteUrl是分享此内容的网站地址,仅在QQ空间使用 23 oks.setSiteUrl("http://sharesdk.cn"); 24 // 启动分享GUI 25 oks.show(this); 26 }
上面的这些代码是官方给的,实际项目中可以放在按钮的点击事件中,根据需要去填写。
代码解释:
14行:setText是需要分享的文本内容
16行:setImagePath是需要分享的本地图片。(如果是在真机当中,需要通过api去拿sd卡的路径,即Environment.getExternalStorageDirectory()这个api)
五、正式开始写代码:
(1)activity_main.xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world"/> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="分享按钮"/> </LinearLayout>
其实就是加了个button按钮,用做分享的事件触发。
(2)ShareSDK.xml中和新浪微博、微信、QQ有关的配置:
新浪微博:
1 <SinaWeibo 2 AppKey="858316951" 3 AppSecret="52685221be9572d0fb99e35a7ba25364" 4 Enable="true" 5 Id="1" 6 RedirectUrl="http://www.baidu.com" 7 ShareByAppClient="true" 8 SortId="1"/>
02行和03行的AppKey和AppSecret要换成你自己在新浪开放平台注册的信息。
06行:RedirectUrl里面的网址要改成可用的url地址,并且与新浪开放平台的授权回调页的网址一致,也就是下面这个:(在第三段中已经强调过了)
07行:如果设置为true,那就会用新浪微博的app来进行分享操作;如果你没有安装新浪微博的app,很可能会导致分享失败。如果设置为false,那就会用网页版的新浪微博进行分享。
微信和QQ的配置信息差不多,就不赘述了。
(3)MainActivity.java:
1 package com.smyhvae.sharedemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.Button; 7 8 import cn.sharesdk.framework.ShareSDK; 9 import cn.sharesdk.onekeyshare.OnekeyShare; 10 11 12 public class MainActivity extends Activity implements View.OnClickListener { 13 14 private Button button1; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main); 20 button1 = (Button) findViewById(R.id.button1); 21 button1.setOnClickListener(this); 22 } 23 24 //点击按钮,开始进行分享 25 @Override 26 public void onClick(View v) { 27 ShareSDK.initSDK(this); 28 OnekeyShare oks = new OnekeyShare(); 29 //关闭sso授权 30 oks.disableSSOWhenAuthorize(); 31 32 // title标题:微信、QQ(新浪微博不需要标题) 33 oks.setTitle("我是分享标题"); //最多30个字符 34 35 // text是分享文本:所有平台都需要这个字段 36 oks.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //最多40个字符 37 38 // imagePath是图片的本地路径:除Linked-In以外的平台都支持此参数 39 //oks.setImagePath(Environment.getExternalStorageDirectory() + "/meinv.jpg");//确保SDcard下面存在此张图片 40 41 //网络图片的url:所有平台 42 oks.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul 43 44 // url:仅在微信(包括好友和朋友圈)中使用 45 oks.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情 46 47 // Url:仅在QQ空间使用 48 oks.setTitleUrl("http://www.baidu.com"); //网友点进链接后,可以看到分享的详情 49 50 // 启动分享GUI 51 oks.show(this); 52 } 53 }
第39行中,如果不想用本地的图片,而是采用分享网络的图片,可以将这一行去掉,改为第42行。
提示:如果imagePath和imageUrl同时存在,imageUrl将被忽略。
六、运行效果:
1、分享到新浪微博:(不采用客户端进行分享的方式)
运行效果如下:

第一次分享时,系统会弹出页面让你填写你自己的新浪微博账号,我第一次运行的时候已经填写过了。
现在打开新浪微博,分享成功了:
什么?你觉得分享的图片太小了不够刺激?那点开大图爽一下吧:(确实是分享成功了滴)
2、分享到新浪微博:(采用客户端进行分享的方式)
运行之后,进行分享操作的界面如下:
分享成功之后的效果如下:
上图的左下角显示的是说“来自未通过审核应用”,但有时候会显示手机的名字,很奇怪吧?咨询了一下官方客服(官方客服的解答太耐心了,感激涕零),情况是这样的:
如果不用客户端进行分享(即ShareByAppClient="false"):
app在新浪开放平台没通过审核,就会显示“未通过审核应用”
app在新浪开放平台通过了审核,就会显示具体的app的名字
如果用客户端进行分享(即ShareByAppClient="true"):
app在新浪开放平台没通过审核,就会显示“未通过审核应用”或者手机型号
app在新浪开放平台通过了审核,显示的是手机型号。效果如下:
3、分享到微信:
提示:记得要将生成签名的apk安装到手机,不然无法分享到微信哦。
3.1 分享到微信好友:
留在微信后,效果如下:
3.2 分享到微信朋友圈:
4、分享到QQ、QQ空间:
运行效果:
4.1、分享到QQ好友:
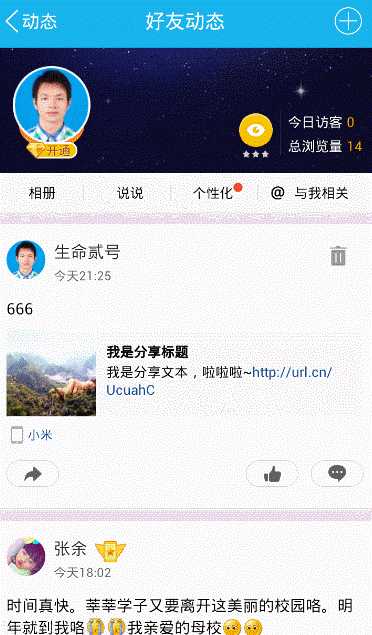
4.2、分享到QQ空间:
动态效果图如下:

【工程文件】
在Android Studio中使用shareSDK进行社会化分享(图文教程)
标签:
原文地址:http://www.cnblogs.com/smyhvae/p/4585340.html