标签:
关于定位要弄清一个概念,那就是"文档流"
什到是文档流 说得简单一点 就是 自上而下 从左到右
生成顺序
关于html元素又分为两种 块状元素 内联元素
块状元素:单独占一行
内联元素: 撑完了在到下一行
有时候我们需要 相同的div在一行 所以就用到float
但是有时候需要把某个元素 放在特定的元素的位置
但又不影响页面结构 那么我们的定位功能就出现(脱离文档流,就好像悬浮于它上面)
不多说了上个例子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Untitled Page</title> <style type="text/css"> #test{ border:1px solid #ccc; width:500px; height:2000px; } #test_1{ border:1px solid #ccc; width:300px; height:300px; z-index:1000000; position:relative; } #test_1_1{ border:1px solid #ccc; width:100px; height:100px; cursor: pointer; position:fixed; left: 100px; top:300px; z-index:99998; } /* absolute:绝对定位 如果父元素没有定位元素则按body偏移 如果有则按定位元素来偏移(会脱离文档流) relative是相对于自己本身来定位的 他是参照父级的原始点为原始点,无父级则以body的原始点为原始点 relative和absolute的另外一个很重要的区别就是当被定义成absolute的对象被移出了,那么他原来的位置也就不存在了, 如果被定义成relative的对象被移出了 他原来的位置还在,别的元素就不能替代这个位(不会脱离文档流) fixed:固定定位相对视窗(脱离文档流) */ </style> </head> <body> <div id="test"> <div id="test_1"> <div id="test_1_1"> sgsgsgs </div> </div> </div> </body> </html>

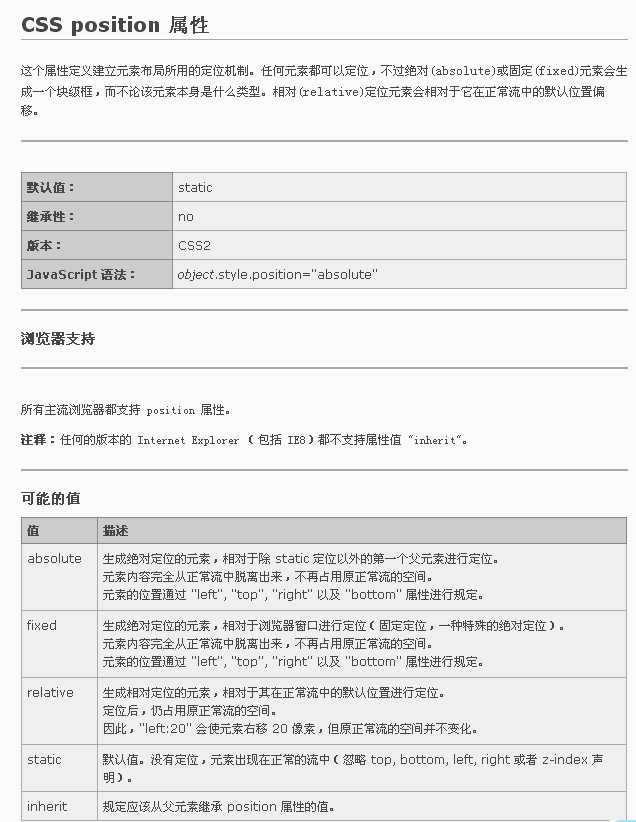
关于w3c总结说明图

标签:
原文地址:http://www.cnblogs.com/yzenet/p/4585497.html