标签:
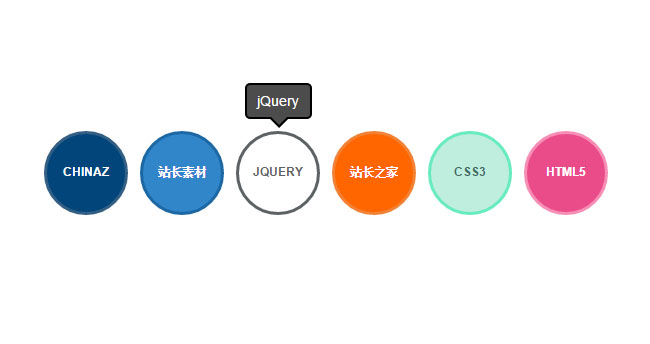
基于jQuery Tooltips悬停提示效果。这是一款基于jquery.tooltipster插件实现的jQuery Tooltips Hover effect特效。效果图如下:

实现的代码。
html代码:
<section id="facebook" style=" width:700px; margin:auto;"> <ul> <a href="http://www.w2bc.com/" target="_blank"><span id="fackbook" class="tooltip" title="CHINAZ">CHINAZ</span></a> </ul> </section> <section id="twitter"> <ul> <a href="http://www.w2bc.com/" target="_blank"><span id="twitter-default" class="tooltip" title="站长素材">站长素材</span></a> </ul> </section> <section id="google"> <ul> <a href="http://www.w2bc.com/" target="_blank"><span id="google-default" class="tooltip" title="jQuery">jQuery</span></a> </ul> </section> <section id="rss"> <ul> <a href="http://www.w2bc.com/" target="_blank"><span id="rss-default" class="tooltip" title="站长之家">站长之家</span></a> </ul> </section> <section id="tech"> <ul> <a href="http://www.w2bc.com/"><span id="tech-default" class="tooltip" title="CSS3">CSS3</span></a> </ul> </section> </center> <section id="dribbble"> <ul> <a href="http://www.w2bc.com/" target="_blank"><span id="dribbble-default" class="tooltip" title="HTML5">HTML5</span></a> </ul> </section>
via:http://www.w2bc.com/Article/44097
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4585697.html