标签:
刚学MVC,也不知道具体从哪学起。索性就先从Model First开始学起吧,毕竟有人说Code First维护起来太麻烦
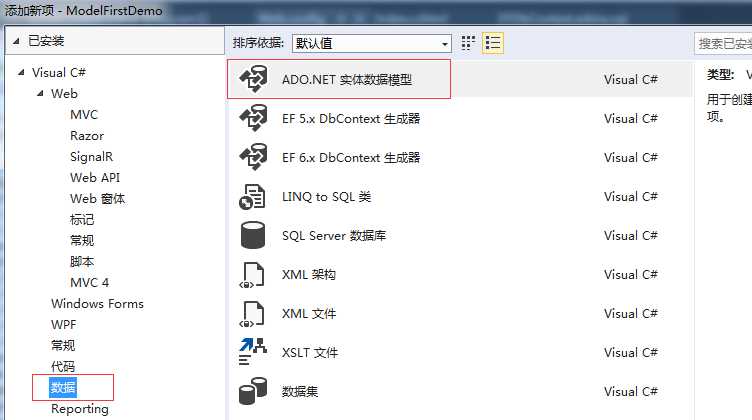
首先,我们添加新项。选择ADO.NET 实体数据模型






<connectionStrings>
<add name="EFDbContextContainer" connectionString="metadata=res://*/Models.EFDbContext.csdl|res://*/Models.EFDbContext.ssdl|res://*/Models.EFDbContext.msl;provider=System.Data.SqlClient;provider connection string="data source=.\sql2008;initial catalog=ProductDB;persist security info=True;user id=sa;password=sa123;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
</connectionStrings>
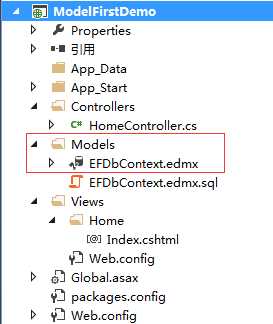
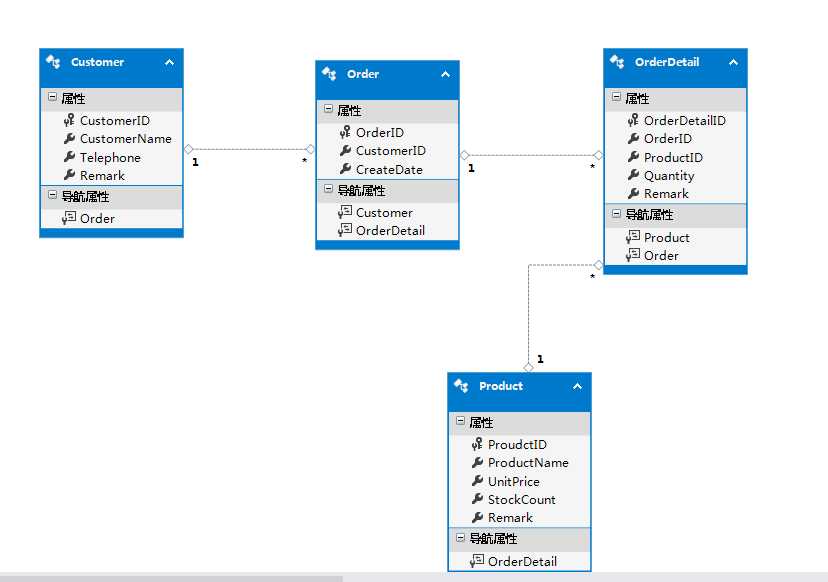
现在基础工作已经做完了,接下来就是编码了
namespace ModelFirstDemo.Controllers { public class HomeController : Controller { EFDbContextContainer context = new EFDbContextContainer(); //实例化数据访问上下文 public ActionResult Index() { var products = context.ProductSet.ToList(); //通过数据访问上下文获取所有产品数据 return View(products); } } }
页面数据展示代码:
@model IEnumerable<ModelFirstDemo.Models.Product> @{ ViewBag.Title = "Product"; } <table cellpadding="0" cellspacing="0" border="1" width="50%"> <tr> <th>编号</th> <th>产品名称</th> <th>单价</th> <th>库存</th> </tr> @foreach (var product in Model) { <tr> <td align="center">@product.ProudctID</td> <td align="center">@product.ProductName</td> <td align="center">@product.UnitPrice</td> <td align="center">@product.StockCount</td> </tr> } </table>
好了,就这样一篇基础文章就到这了。
标签:
原文地址:http://www.cnblogs.com/bestfriends/p/4586027.html