标签:
一、通过标签的id属性值获取该标签节点
接受一个参数:如果找到相应的元素则返回该元素的 HTMLDivElement 对象,如果不存在,则返回 null。
<script type="text/javascript"> window.onload = function(){ var box = document.getElementById(‘box‘); //获取 id 为 box 的元素节点 alert(box.id); } </script> </head> <body> <div id="box">测试Div</div> </body>
结果是:HTMLDivElement(表示div的节点对象)
id 表示一个元素节点的唯一性,不能同时给两个或以上的元素节点创建同一个命名的 id。
某些低版本的浏览器会无法识别 getElementById()方法建议区分大小写以免不兼容,比如 IE5.0-,这时需要做一些判断,可以结合浏览器检测来操作。
<script type="text/javascript"> window.onload = function () { if(document.getElementById){ //判断是否支持 getElementById var box = document.getElementById(‘box‘); alert(box.id); }else{ alert("浏览器不兼容,请更换") } }; </script> </head> <body> <div id="box">测试Div</div> </body>
二、元素节点属性的操作
当我们通过 getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了,而通过这个节点对象,我们可以访问它的一系列属性。

<script type="text/javascript"> window.onload = function () { if(document.getElementById){ //判断是否支持 getElementById var box = document.getElementById(‘box‘); alert(box.tagName); //DIV alert(box.innerHTML) //测试 Div 获取当前元素节点的文本内容(包含HTML标签) alert(box.innerHTML = ‘玩转<strong>js</strong>‘); //设置当前节点的文本内容,可以使用HTML标签,同样可以解析 }else{ alert("浏览器不兼容,请更换") } }; </script> </head> <body> <div id="box">测试Div</div> </body>
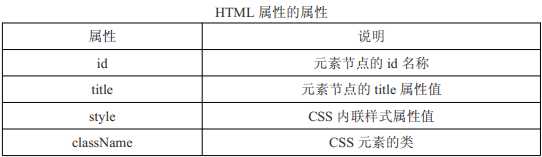
三、HTML属性的操作

<script type="text/javascript"> window.onload = function () { if(document.getElementById){ //判断是否支持 getElementById var box = document.getElementById(‘box‘); alert(box.id); //获取id属性的值 alert(box.id=‘Person‘); //设置id属性的值 alert(box.title); //获取title的值 alert(box.title=‘标题...‘); //设置title的值 alert(box.style); // 获取CSS2Properties对象(即style属性对象) alert(box.style.color); //获取 style 对象中 color 的值 alert(box.style.color=‘blue‘); //设置 style 对象中 color 的值 alert(box.className); //获取 class alert(box.className=‘barbox‘); //设置class alert(box.bbb); //获取自定义属性的值,非 IE 不支持(如果有浏览器不支持,那么必须做兼容操作,或者尽可能不去使用) }else{ alert("浏览器不兼容,请更换") } }; </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div</div> </body>
JavaScript的DOM_获取元素方法_getElementById()获取特定ID元素的节点
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4587363.html