标签:
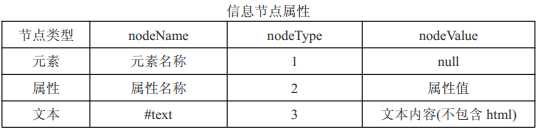
node 节点类型:节点可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType 和 nodeValue。

<script type="text/javascript"> window.onload = function(){ var box = document.getElementById(‘box‘); alert(box); //[object HTMLDivElement]元素节点对象 alert(box.nodeName); //获取元素节点的标签名,和tagName等价 alert(box.nodeType); //获取元素节点的类型值 1 alert(box.nodeValue); //获取节点的内容,但是元素节点本身没有内容,结果是null //node本身把节点指针放在元素<div></div>上,也就是说,本身是没有value的,如果要输出<div>XXX</div>中里面包含的内容那么使用innerHTML alert(box.innerHTML); //获取元素节点里面的文本内容:测试Div<em>倾斜</em>结尾 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4587464.html