标签:
一、概述
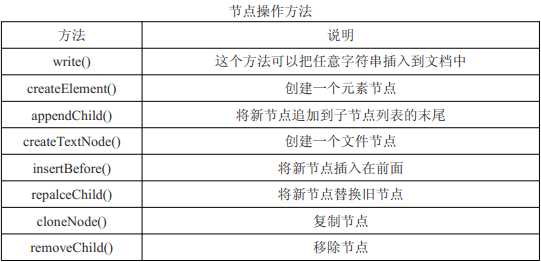
DOM 不单单可以查找节点,也可以创建节点、复制节点、插入节点、删除节点和替换节点。

二、write()方法
write()方法可以把任意字符串插入到文档中去。会覆盖掉原来的html
<script type="text/javascript"> window.onload = function () { document.write(‘测试write‘); //在网页中打印出测试write,但是原有的HTML的内容被覆盖掉了,连标题都没了 一般用于测试 document.write(‘<br /><strong>测试write</strong>‘); //可以解析HTML标签 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
三、createElement()方法和appendChild()方法
1、createElement()方法可以创建一个元素节点。仅仅是创建了标签,不会自动添加到文档中,需要使用appendChild()方法添加到文档中
<script type="text/javascript"> window.onload = function () { document.createElement(‘p‘); //只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
2、appendChild()方法将一个新节点添加到某个节点的子节点列表的末尾上。
<script type="text/javascript"> window.onload = function () { var box = document.getElementById(‘box‘); //获取某一个元素节点 var p = document.createElement(‘p‘); //只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中 box.appendChild(p); //把新元素节点<p>添加id=box的div里的子节点列表的末尾上 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
四、createTextNode()方法
createTextNode()方法创建一个文本节点。
<script type="text/javascript"> window.onload = function () { var box = document.getElementById(‘box‘);//获取某一个元素节点 var p = document.createElement(‘p‘);//只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中 box.appendChild(p);//把新元素节点<p>添加id=box的div里的子节点列表的末尾上 var text = document.createTextNode(‘测试Div4‘); p.appendChild(text); //把 文本添加到p标签里 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
五、insertBefore()方法
insertBefore()方法可以把节点创建到指定节点的前面。
<script type="text/javascript"> window.onload = function () { var box = document.getElementById(‘box‘);//获取某一个元素节点 var p = document.createElement(‘p‘);//只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中 //box.parentNode先跳到父节点,这里父节点就是body box.parentNode.insertBefore(p,box);//表示在id为box的元素前面添加一个p标签 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
insertBefore()方法可以给当前元素的前面创建一个节点,但却没有提供给当前元素的后面创建一个节点。那么,我们可以用已有的知识创建一个 insertAfter()函数。
原理是:先创建一个节点后,使用parentNode跑到父节点里将创建的节点使用appendChild添加进去
<script type="text/javascript"> window.onload = function () { var box = document.getElementById(‘box‘);//获取某一个元素节点 var p = document.createElement(‘p‘);//只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中 insertAfter(p,box); } function insertAfter(newElement, targetElement) { var parent = targetElement.parentNode; //得到父节点 if (parent.lastChild === targetElement) { parent.appendChild(newElement); //如果最后一个子节点是当前元素,那么直接添加即可 } else { parent.insertBefore(newElement, targetElement.nextSibling);//否则,在当前节点的下一个节点之前添加(也就是当前节点的后一个节点) } } </script> </head> <body> <span>开始</span> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> <span>结束</span> </body>
六、repalceChild()方法
replaceChild()方法可以把节点替换成指定的节点。
<script type="text/javascript"> window.onload = function () { var span = document.getElementByTagName(‘span‘)[0]; var em = document.createElement(‘em‘); span.parentNode.replaceChild(em,span); }; </script> </head> <body> <span>开始</span> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> <span>结束</span> </body>
七、cloneNode()方法
cloneNode()方法可以把子节点复制出来。(复制之前先将一些空白节点删除掉)
<script type="text/javascript"> window.onload = function(){ var box = document.getElementById("box"); var clone = removeWhiteNode(box).firstChild.cloneNode(true);//当这里的参数为false的时候只复制元素标签,标签中的内容不复制 box.appendChild(clone); }; function removeWhiteNode(nodes) { for (var i = 0; i < nodes.childNodes.length; i ++) { if (nodes.childNodes[i].nodeType === 3 && /^\s+$/.test(nodes.childNodes[i].nodeValue)) { nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]); } } return nodes; } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
八、removeChild()方法
removeChild()方法可以把指定节点删除(同样需要将空白字符删掉在操作)
<script type="text/javascript"> window.onload = function(){ var box = document.getElementById("box"); box.removeChild(removeWhiteNode(box).firstChild); //删除box下的第一个子节点 box.parentNode.removeChild(box); //删除整个box(先移到box的父节点后使用删除节点的方法) }; function removeWhiteNode(nodes) { for (var i = 0; i < nodes.childNodes.length; i ++) { if (nodes.childNodes[i].nodeType === 3 && /^\s+$/.test(nodes.childNodes[i].nodeValue)) { nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]); } } return nodes; } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa"> <p>测试Div1</p> <p>测试Div2</p> <p>测试Div3</p> </div> </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4587512.html