标签:
今天我们来完成一个自己的小程序。
首先,打开eclipse进行一下基础的配置。
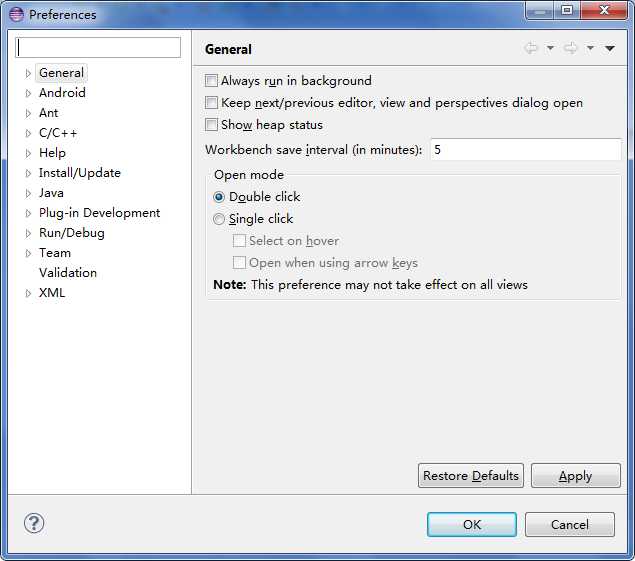
打开eclipse-->window-->Preferences来配置一下常用的辅助。

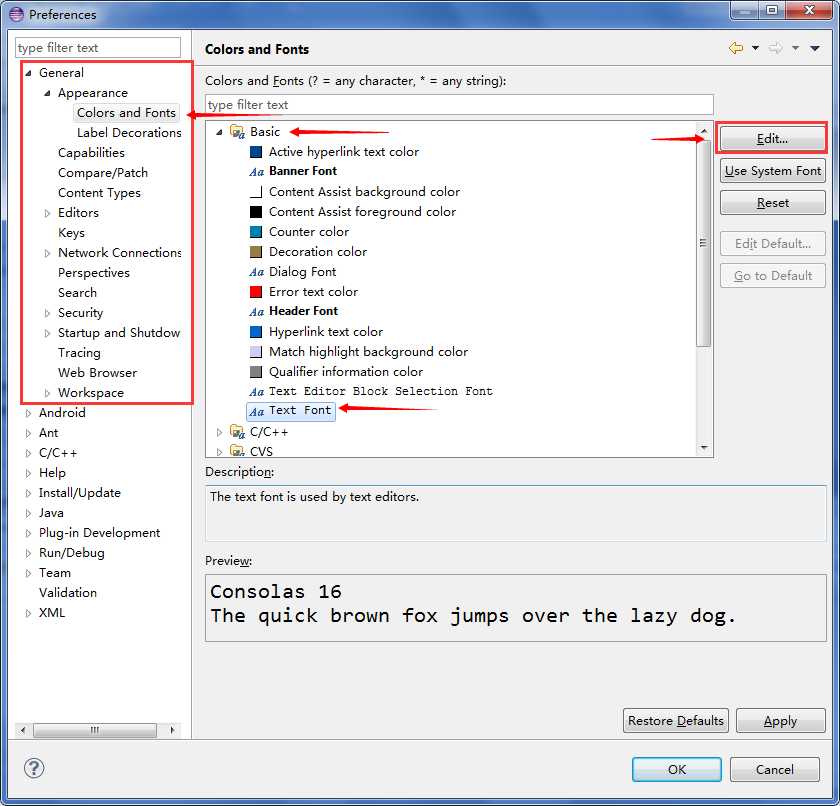
首先是字体,现将编写程序时的字体调大一下,为了保护眼睛。

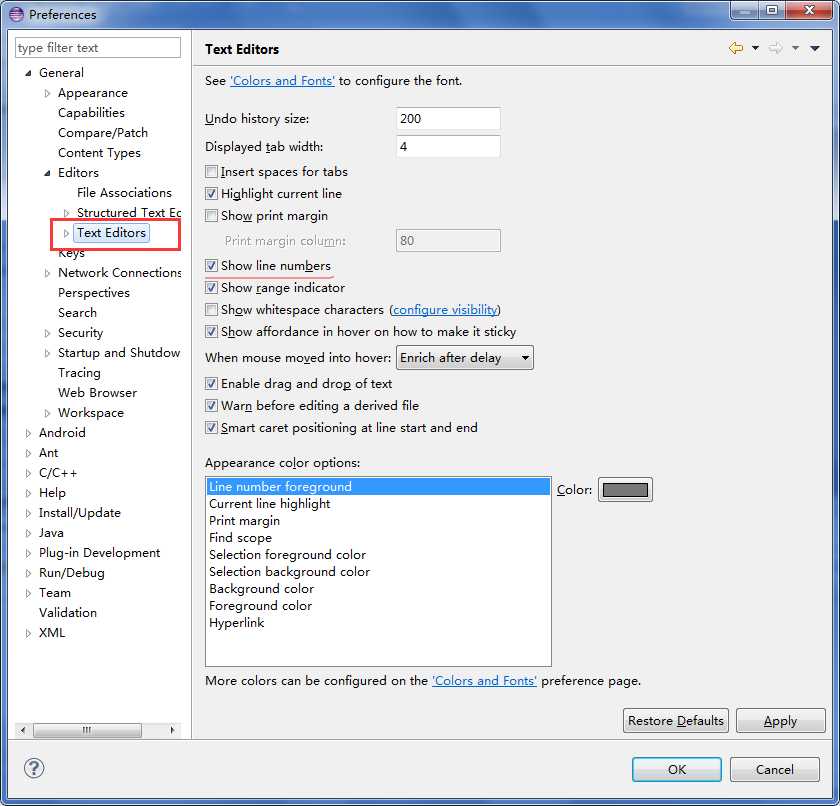
然后我们将行号显示出来。

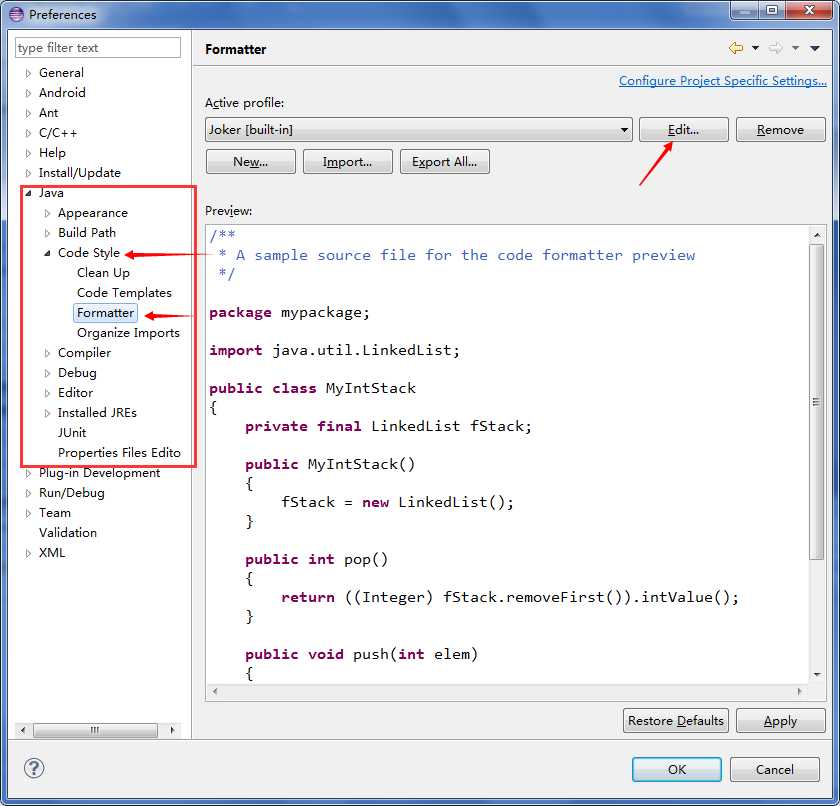
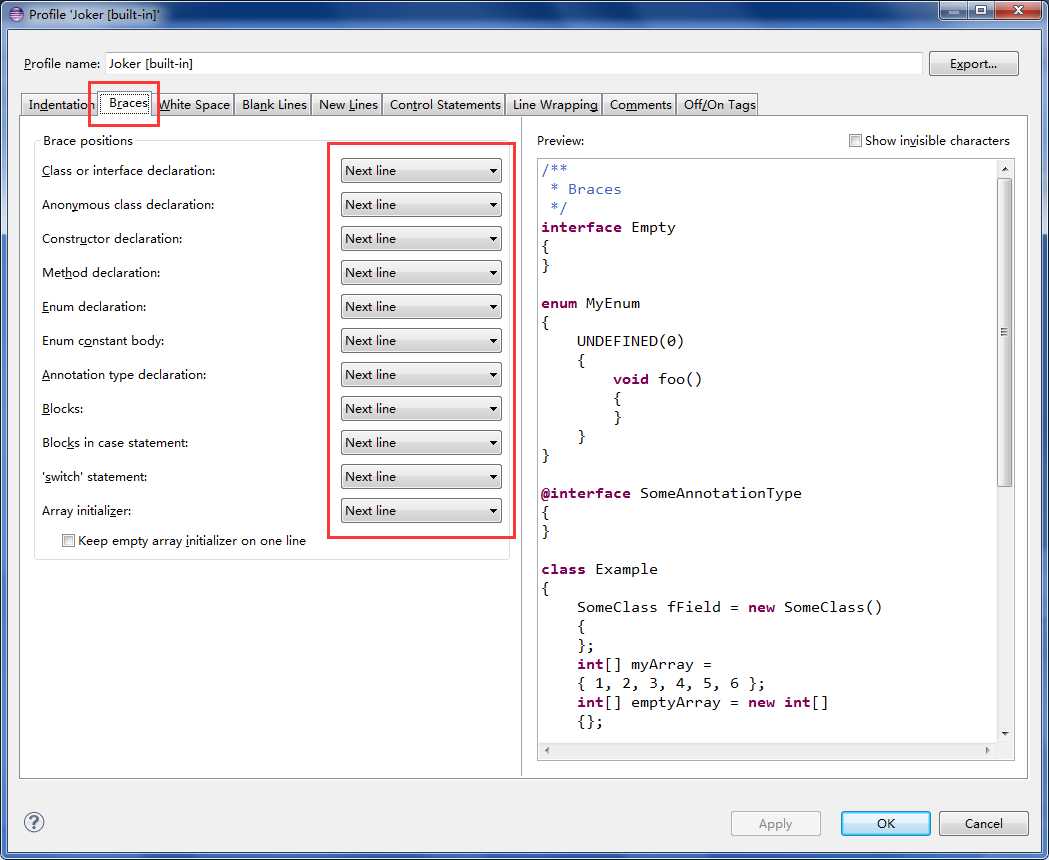
接下来是Java项,根据个人习惯,来配置变成的格式。

我个人习惯,例如大括号另起一行、每个语句另起一行等。

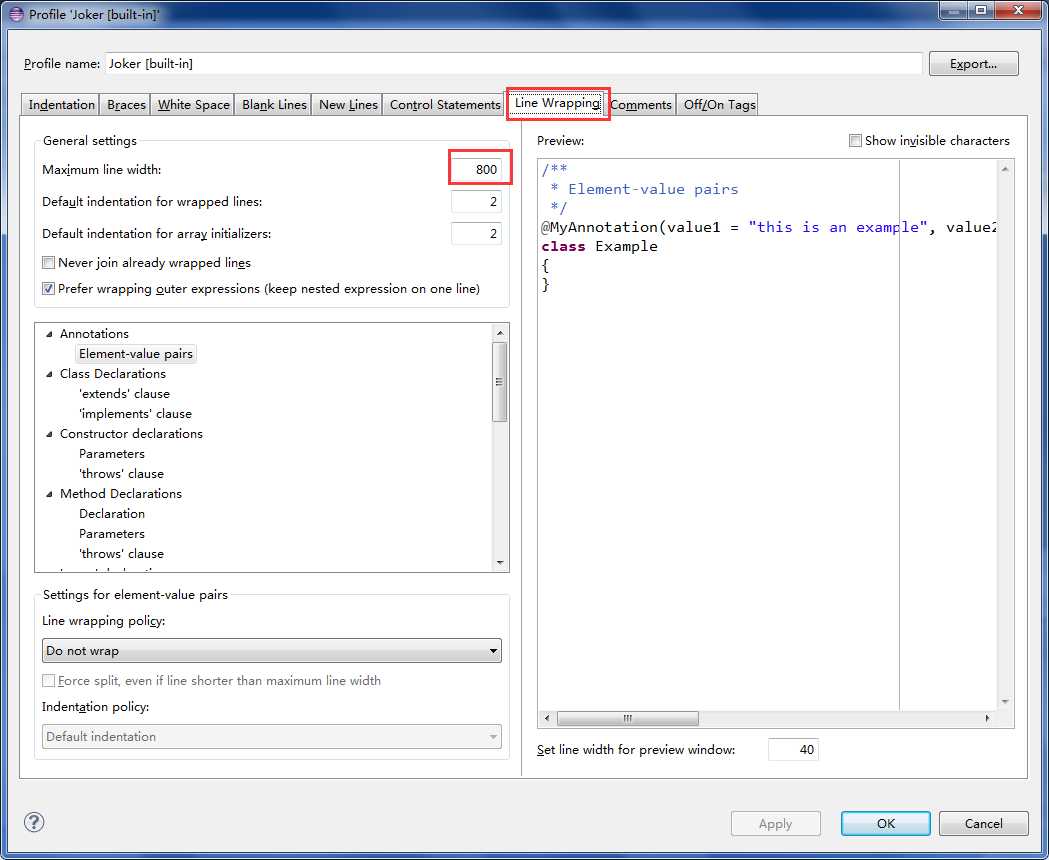
然后,将标签调至Line Wrapping,设置里边的Maximun line width,这个属性是:如果当前每行输入的宽度达到了预设值则自动换行,根据个人习惯调整宽度。我是习惯
一个方法或语句写一行,所以设置的大一些。

修改好之后,将Profile nema重新命名,点击Apply,OK完成设置。
接下来的设置比较实用。

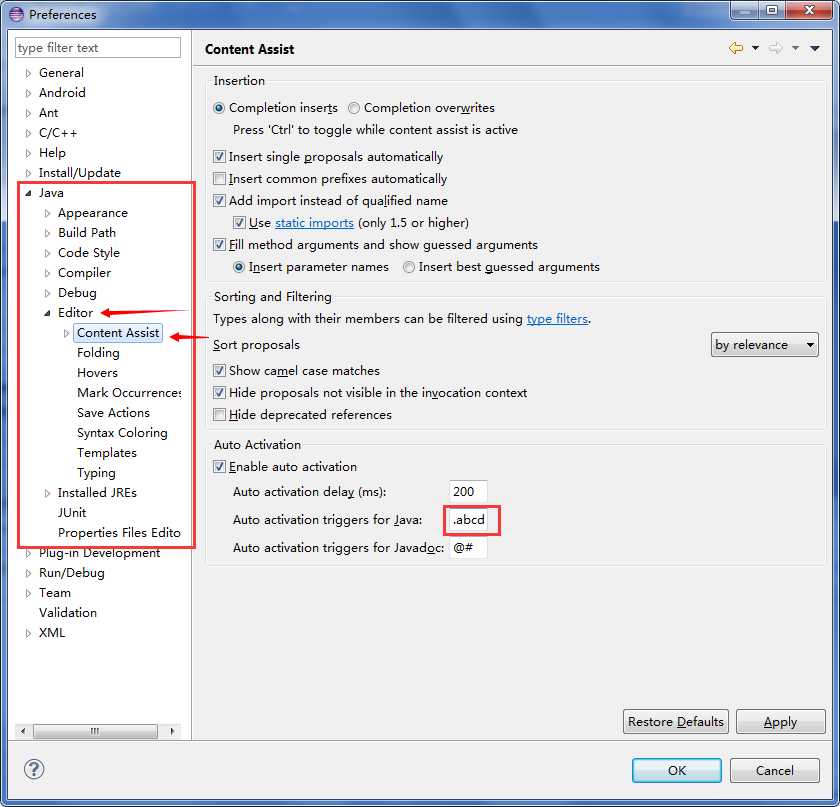
在Auto activation triggers for Java中,默认值为“.”,我们在其中加入英文字母abcdefg......xyz。从a到z,我们都需要舒服进去,这个起到的作用就是
在我们编写程序时,每当敲入第一个英文字母时,将会提示出可输入的关键字,非常实用。
以上基础配置完成后,我们开始第一个小程序。
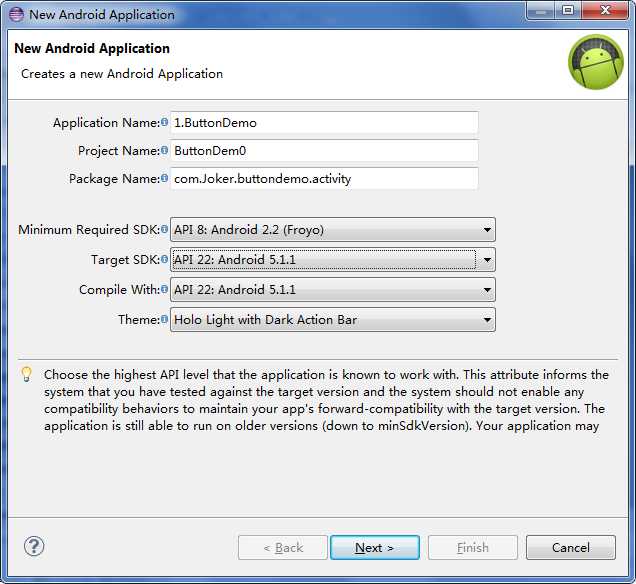
首先,创建一个New Android Application,我们命名为1.ButtonDemo。
Package Name中,我们创建的是一个自己包,所以命名是要和其他的包区分开,去一个自己的名字,我的关键字用的是Joker。
然后选择SDK最小版本,程序SDK等信息,然后就是下一步。。。。直到完成。

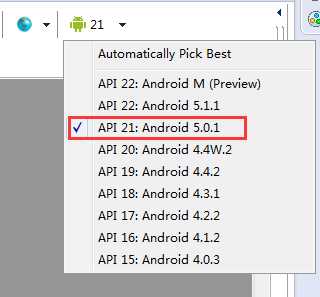
创建完成后,我们在窗口的右上角选择Android版本。

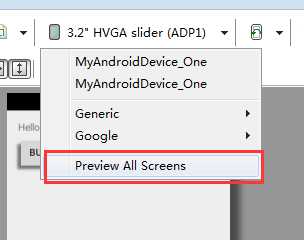
然后是选择屏幕的样式。

点击Preview All Screens,会展示出所有的屏幕样式,选择一个自己喜欢的开发。
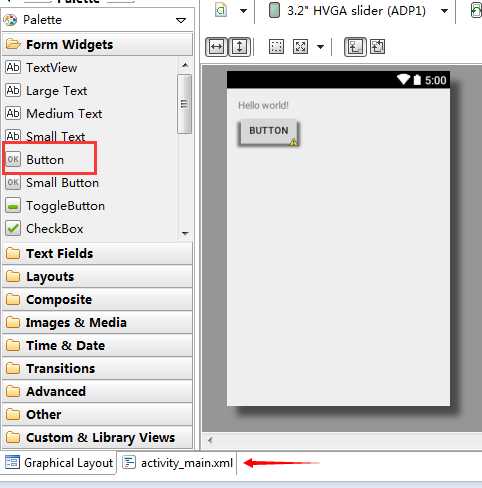
接下来,我们拖拽一个Button控件进来。
 然后点击下边的xml标签。
然后点击下边的xml标签。

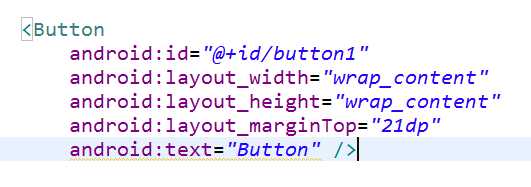
这就是生成的标签代码。我们看到text下有浪线提示,那是因为当前的按钮显示的名字“button”是在这里写死的。
我们也可以将这个显示的内容写values文件夹中,方便以后开发,例如不同语言版本的程序,改起来就非常方便了。
 我们将这个显示的内容,写在string.xml文件中。
我们将这个显示的内容,写在string.xml文件中。

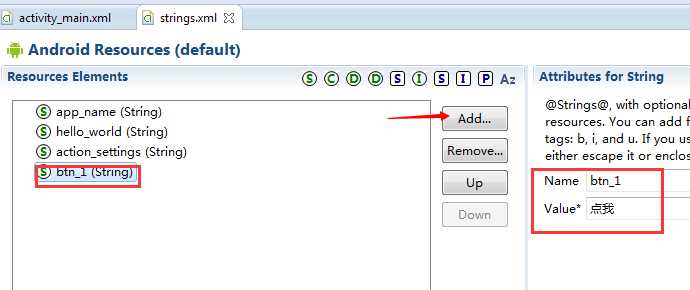
我将这个新建的string命名为btn_1,值为“点我”。然后,回到activity_main.xml界面,将text的值改为“@string/btn_1”。
 在回到显示界面看下,按钮的名称就变成了“点我”。
在回到显示界面看下,按钮的名称就变成了“点我”。

接下来,我们为按钮添加一事件。
首先,在MainActivity.java中定义一个按钮,private Button btn1 = null;
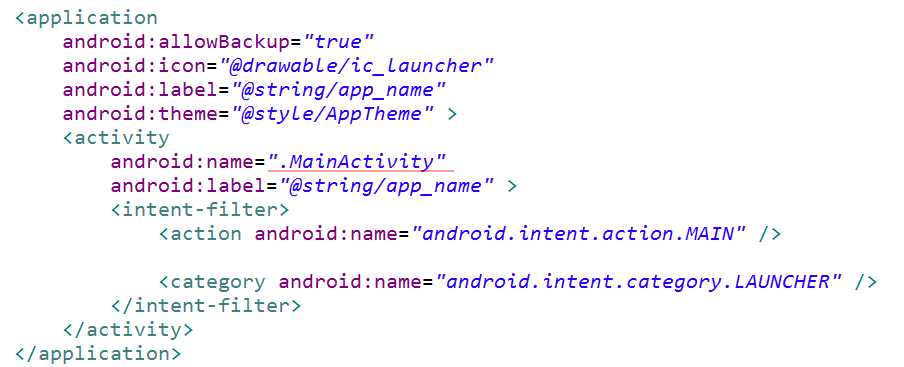
然后在onCreate事件中注册这个按钮,onCreate事件就是程序运行时第一个运行的事件,我们也可以在AndroidMainfest.xml中更改第一个运行的.java文件。

activity标签中,就是注册的首次运行的文件,我们可以复制出来一份然后给与新的.java名,然后去掉之前的标签中的<intent-filter>标签,也就是说
<intent-filter>标签在哪个activity中,哪个.java文件就是最先被运行的。
继续按钮事件。
onCreate事件中注册找到按钮:btn1 = (Button) findViewById(R.id.btn1);
为按钮绑定事件:btn1.setOnClickListener(listener);
我们命名事件名称为listener,它实现的方法如下:
private OnClickListener listener = new OnClickListener()
{
@Override
public void onClick(View v)
{
Toast.makeText(MainActivity.this, "你点的是按钮1", Toast.LENGTH_LONG).show();
}
这样,我们就完成了一个点击按钮,弹出提示的这么一个程序。
今天先记录到这里,接下来的开发过程我会慢慢记载,希望和大家分享后能共同进步。
标签:
原文地址:http://www.cnblogs.com/J-o-k-e-r/p/4586163.html