标签:
JS脚本的修改和运行方面的内容,
1. 导出脚本
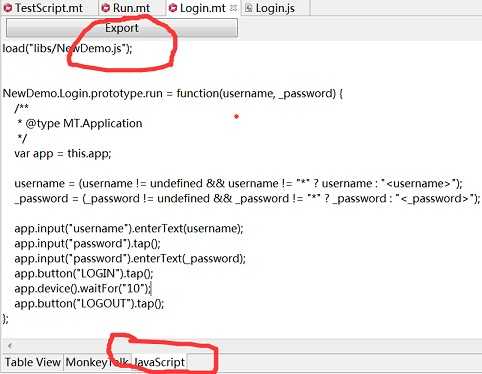
在录制完成或者通过Table View界面编辑过之后,会自动生成JavaScript脚本,进入JavaScript的Tab下,可以看出如下的结果

点击Export按钮,会自动生成一个.js文件,内容和在JavaScript 中看到的内容相同。
2. 能做什么
If you want to include common programming structures like flow control, loops, and random number generators, then exporting to Javascript is a good way to do so.
这是官方对于编辑脚本的作用的解释,简单点说,在JS中可以做循环,随机数之类的操作。下面对循环做个例子。
如图
load("libs/NewDemo.js");
NewDemo.Login.prototype.run = function(username, _password) {
/**
* @type MT.Application
*/
var app = this.app;
username = (username != undefined && username != "*" ? username : "<username>");
password = (password != undefined && password != "*" ? password : "<password>");
app.input("username").enterText(username);
app.input("password").tap();
app.input("password").enterText(password);
app.button("LOGIN").tap();
app.device().waitFor("10");
app.button("LOGOUT").tap();
};
大概的意思是,之前的操作,从csv文件上读取参数值,调用了Login.mt进行登录和退出,现在要做的是,从JS上实现循环N次操作。
3. 编辑脚本
导出的js脚本就可以编辑了,加上循环语句。因为也没写过js脚本,挑了个最简单的写了
load("libs/NewDemo.js");
NewDemo.Login.prototype.run = function(username, password) {
/**
* @type MT.Application
*/
var app = this.app;
for(var i =0; i < 5; i ++){
username = (username != undefined && username != "*" ? username : "<username>");
password = (password != undefined && password != "*" ? password : "<password>");
app.input("username").enterText(username);
app.input("password").tap();
app.input("password").enterText(password);
app.button("LOGIN").tap();
app.device().waitFor("10");
app.button("LOGOUT").tap();
}
};
4. 运行脚本
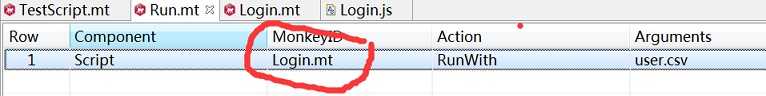
如何运行脚本呢?回到我们的Run.mt,如图

修改图中的MonkeyID中的Login.mt 为 Login 或者Login.js
连接IDE和模拟器,模拟器启动App是必须的
然后运行这个Run.mt就可以了。
经测试,是可以的,确实,在从csv上获得了一组参数之后,就运行了5遍,然后再从csv上获得另外一组参数,再运行五遍,知道三组参数均运行完毕。
5. 随机数的使用。
注:以下代码是从官方网站上看到的。自己试了下,确实可以生成随机数。
if (typeof Test == "undefined") { load("libs/NewDemo.js"); }; NewDemo.Test1.prototype.run = function(usr, pwd) { usr = usr || randStr(); pwd = pwd || randStr(); this.app.input("username").enterText(usr); this.app.input("password").enterText(pwd); this.app.button("LOGIN").tap(); this.app.button("LOGOUT").tap(); }; function randStr() { var text = ""; var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; for( var i=0; i < 5; i++ ) text += possible.charAt(Math.floor(Math.random() * possible.length)); return text; }
标签:
原文地址:http://www.cnblogs.com/kevinqinan/p/4587638.html