标签:
在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘。本节将主要讲解键盘的输入类型定义、显示键盘时改变输入视图的位置等内容。
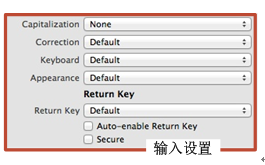
键盘的类型不只一种,而是有很多种的。当用户要实现编辑一个联系人时,键盘就会随着所输入的内容不同而发生变化。例如当要输入联系人的电话号码时,键盘就变为数字键盘。在不同的地方使用不同类型的键盘,会使用户的操作变得简单。要定制键盘的显示类型其实很简单,就是要对文本框或者是文本视图的第二大属性进行设置。一般称第二大属性为“输入设置”,如图2.34所示。

图2.34 输入设置
在iOS 8.3中,可以显示的键盘类型如表2-10所示。
表2-10 键盘类型

【示例2-19】以下将使用代码对定义一个独特的键盘。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-24。
(2)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.35所示。

图2.35 主视图的效果
需要添加的视图以及设置如表2-11所示。
表2-11 设置视图

(3)打开2-24ViewController.cs文件,编写代码,实现定制一个特殊的键盘。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __24ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
tf.KeyboardType = UIKeyboardType.Url; //设置键盘的类型
tf.KeyboardAppearance = UIKeyboardAppearance.Dark; //设置键盘的外观
tf.ReturnKeyType = UIReturnKeyType.Next; //设置键盘的Return键
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.36所示。

图2.36 运行效果
有的时候,使用应用程序的用户遇到弹出的键盘挡住了输入的文本框或者文本视图,此时该如何解决呢,这就是下面将要讲解的内容。
【示例2-20】以下将在弹出键盘后,将挡住的文本框改变位置。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-7。
(2)打开MainStoryboard.storyboard文件,将主视图的背景颜色设置为Scrollview Textured Background color。
(3)打开2-7ViewController.cs文件,编写代码,实现在显示键盘时改变文本框视图的位置。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __7ViewController : UIViewController
{
private NSObject kbdWillShow, kbdDidHide;
UITextField emailField= new UITextField ();
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
emailField.Frame = new RectangleF (10, 500, 300, 30);
emailField.BorderStyle = UITextBorderStyle.RoundedRect;
this.View.AddSubview (emailField);
//键盘将要显示时
kbdWillShow = UIKeyboard.Notifications.ObserveWillShow((s, e) => {
RectangleF kbdBounds = e.FrameEnd;
RectangleF textFrame = emailField.Frame;
textFrame.Y -= kbdBounds.Height;
emailField.Frame = textFrame;
} );
//键盘将要隐藏时
kbdDidHide = UIKeyboard.Notifications.ObserveDidHide((s, e) => {
RectangleF kbdBounds = e.FrameEnd;
RectangleF textFrame = emailField.Frame;
textFrame.Y += kbdBounds.Height;
emailField.Frame = textFrame;
} );
//触摸键盘上的return键
emailField.ShouldReturn = delegate(UITextField textField) {
return textField.ResignFirstResponder ();
} ;
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.37所示。

图2.37 运行效果
注意:当用户轻拍文本框时,弹出的键盘不可以挡住需要输入文本的文本框,这是每一个开发者的责任,以确保用户可以看到自已在文本框中究竟输入了什么。在这种情况下,我们需要在默认的通知中心添加一个观察者ObserveWillShow(键盘将要显示时的观察者)和ObserveWillShow(键盘将要隐藏时的观察者),代码如下:
this.kbdWillShow = UIKeyboard.Notifications.ObserveWillShow((s, e) => {
……
} );
kbdDidHide = UIKeyboard.Notifications.ObserveDidHide((s, e) => {
……
} );
通知中心是iOS的机制,专门供程序中不同类间的消息通信而设置的。正常情况下,它可以通过NSNotificationCenter.DefaultCenter进行访问。在Xamarin.iOS中提供了一些APIs,它们可以简化一些事情。在此示例中开发者会发现两个APIs的用法就是ObserveWillShow和ObserveDidHide。通过调用UIKeyboard.Notifications.ObserveWillShow,通知中心将会通知我们键盘即将要显示,同时会执行UIKeyboard.Notifications.ObserveWillShow中的程序。通用UIKeyboard.Notifications.ObserveDidHide,通知中心将会通知我们键盘即将要隐藏,同时会执行UIKeyboard.Notifications.ObserveDidHide中的程序。
有的时候,为了让键盘的功能更为齐全,免不了要为它添加添加一个工具栏,此时需要使用到InputAccessoryView属性。
【示例2-21】以下就是为键盘添加工具栏,在工具栏中有一个“完成”的按钮,单击此按钮后,键盘就会隐藏。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace Application
{
public partial class __8ViewController : UIViewController
{
…… //这里省略了视图控制器的构造方法和析构方法
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
//为主视图添加文本框对象
UITextField emailField=new UITextField();
emailField.Frame = new RectangleF (10, 100, 300, 30);
emailField.BorderStyle = UITextBorderStyle.RoundedRect; //设置文本框的边框
this.View.AddSubview (emailField);
emailField.KeyboardType = UIKeyboardType.EmailAddress; //设置键盘的类型
//设置工具栏
UIToolbar toolHigh = new UIToolbar (); //实例化工具栏对象
toolHigh.SizeToFit();
toolHigh.BackgroundColor = UIColor.DarkGray; //设置背景
//实例化栏按钮条目
UIBarButtonItem doneHigh = new UIBarButtonItem("完成",UIBarButtonItemStyle.Done,
(ss, ea) => {
emailField.ResignFirstResponder(); //关闭键盘
}
);
toolHigh.SetItems(new UIBarButtonItem[] { doneHigh }, true); //为工具栏设置条目
emailField.InputAccessoryView = toolHigh; //为键盘添加自定义视图
}
…… //这里省略了视图加载和卸载前后的一些方法
#endregion
}
}
运行效果如图2.38所示。

图2.38 运行效果
本小节将讲解3种常用的退出键盘的方法。
1.使用键盘上的return
使用键盘上的return键退出键盘,我们在2.6.2小节的代码中提到了,代码如下。这里,需要使用到ShouldReturn()委托方法和ResignFirstResponder()方法。
emailField.ShouldReturn = delegate(UITextField textField) {
return textField.ResignFirstResponder ();
} ;
2.使用按钮实现触摸背景退出
通过按钮退出键盘我们也在2.6.3小节中提到了,代码如下,需要使用ResignFirstResponder方法。
UIBarButtonItem doneHigh = new UIBarButtonItem("完成",UIBarButtonItemStyle.Done,
(ss, ea) => {
emailField.ResignFirstResponder(); //关闭键盘
}
);
如果需要按钮实现触摸背景退出键盘,我们需要使用到UIButton。至于此按钮的响应类似于2.6.3小节中使用带的代码。
3.针对文本视图在菜单栏中退出键盘
最后一种退出键盘是针对文本视图的。在文本视图出现的菜单中添加一个菜单项,将此菜单项实现退出键盘的功能。
【示例2-22】下面将在文本视图的菜单栏中退出键盘。具体的操作步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-35。
(2)打开MainStoryboard.storyboard文件,拖动视图库中的文本框视图对象到主视图中,将此视图对象的Name设置为tf。
(3)打开2-35ViewController.cs文件,编写代码,实现退出键盘的功能。代码如下:
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
using MonoTouch.ObjCRuntime;
namespace Application
{
public partial class __35ViewController : UIViewController
{
……
#region View lifecycle
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
//添加菜单按钮
UIMenuItem item=new UIMenuItem("退出",new Selector("hide"));
UIMenuController menu = UIMenuController.SharedMenuController;
menu.MenuItems = new UIMenuItem[] {
item
};
}
[Export("hide")]
//退出键盘
public void hide(){
tv.ResignFirstResponder ();
}
……
#endregion
}
}
此时运行程序,会看到如图2.39所示的效果。

图2.39 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://my.oschina.net/u/1585857/blog/468692