标签:


module.exports = function (grunt) {
grunt.registerTask(‘default‘, []); // register a default task alias
};
6. 安装插件grunt-contrib-jshint
npm install --save-dev grunt-contrib-jshint
7. 完善Gruntfile.js文件
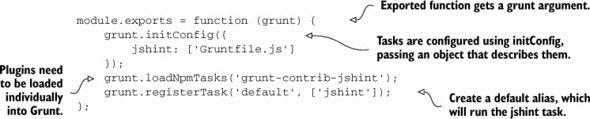
module.exports = function (grunt) {
grunt.initConfig({
jshint:[‘Gruntfile.js‘] // 要检查的js文件
});
grunt.loadNpmTask(‘grunt-contrib-jshint‘); // 加载插件
grunt.registerTask(‘default‘, [‘jshint‘]); // register a default task alias
};
说明:


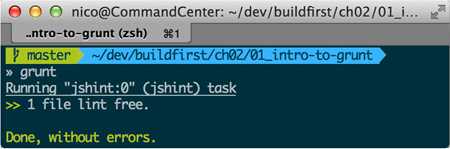
8. 执行任务命令(grunt)。检查成功,js文件没有错误。


标签:
原文地址:http://www.cnblogs.com/keethebest/p/4588409.html