标签:
页面布局:
<html>
<head>
<title>页面布局</title>
<style type="text/css">
body{
margin:0px;
padding:0px;
text-align:center;
}
.content{
background-color:pink;
width:85%;
height:100%;
}
.top{
width:99%;
height:100px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#CCFF66;
}
.left{
width:30%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#FFFF99;
float:left;
}
.middle{
width:40%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
backgrount-color:#00FFFF;
float:left;
}
.right{
width:29%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#CCCC99;
float:left;
}
.foot{
width:99%;
height:40px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#7CFC00;
float:left;
}
</style>
<body>
<div class= "content">
<div class="top">top<img src="#"><a href="www.baidu.com">baidu</a></div>
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
<div class="foot">foot</div>
</div>
</body>
</html>
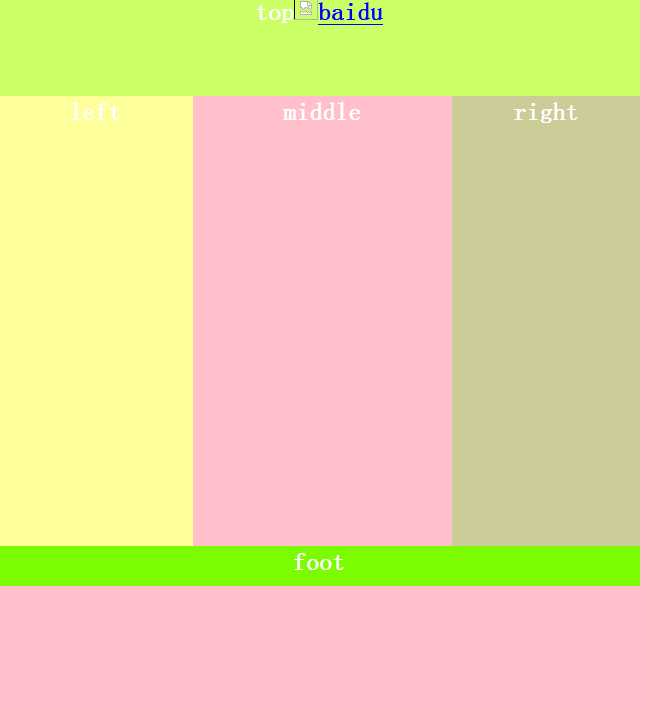
结果显示:

标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4588406.html