标签:
上一篇文章《为什么选择iPhone5的分辨率作为H5视觉稿尺寸》最后留下了问题:是否需要视觉设计师设计多套的视觉稿供给前端工程师做页面适配呢?按照自己以前的方法,通常会要求设计师设计2套的尺寸,一套是窄屏手机(如iPhone4),另一套是宽屏手机(如iPhone5),这样的好处不仅减少重构页面的适配成本外,也在页面展现上提升页面的用户体验。
然而不管是设计2套还是3套以上的视觉稿来辅助前端来完成页面,最终还是会抵挡不住设备更新换代带来的适配问题,移动设备不断从低分辨率到高分辨率过渡,不同分辨率尺寸差异越来越大,适配越来越头疼。

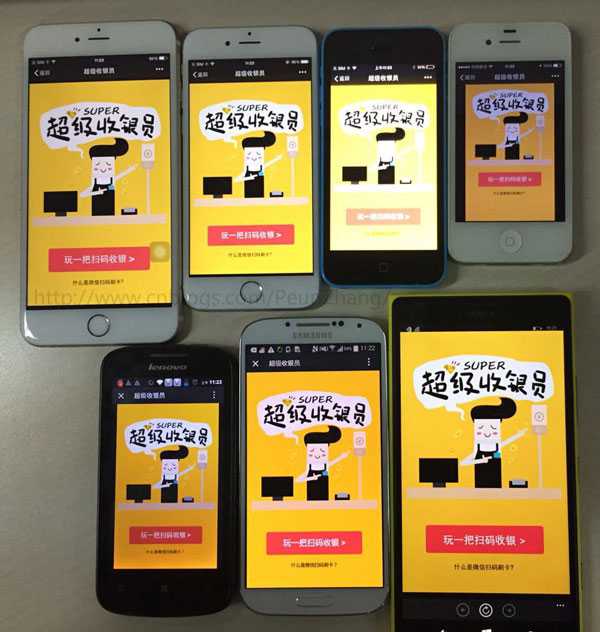
亲,你还在为以上事情烦恼吗?来~请使用新鲜出炉的pageResponse.js,一套视觉稿适配移动设备全家,让烦恼通通见鬼去!!!
https://github.com/peunzhang/pageResponse
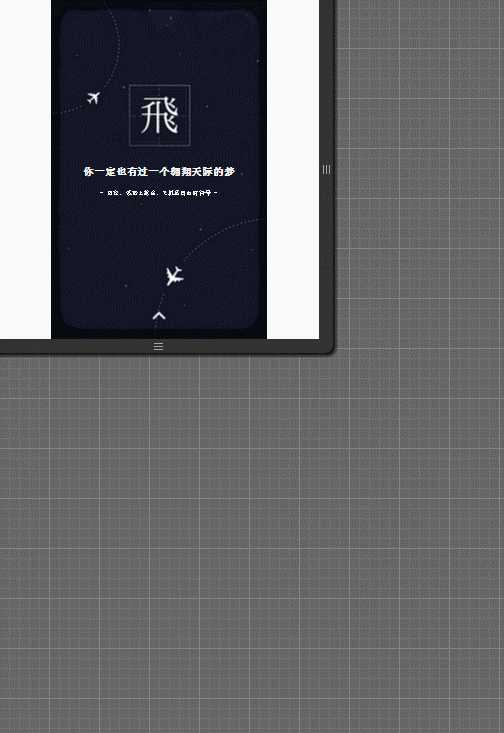
不同手机看效果,同一手机切换横竖屏看效果






保持页面的宽高比,调整页面的宽度,使页面宽度完全包含在浏览器窗口中




meta的viewport设置:
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
启用插件代码示例一:
<div class="page"> <img src="img/demo1.jpg" alt="" width="320" height="504"> <h1>你一定也有过一个翱翔天际的梦1</h1> <p>- 回家,或踏上旅途,飞机是自由的符号 -</p> </div>
//视觉稿尺寸是640px*1008px,页面样式是以视觉稿尺寸除以2来计算,那么输入页面的宽度为320px和高度为504px window.onload = window.onresize = function(){ var page = new pageResponse({ class : ‘page‘, //模块的类名,使用class来控制页面上的模块(1个或多个) mode : ‘contain‘, // auto || contain || cover width : ‘320‘, //输入页面的宽度,只支持输入数值,默认宽度为320px height : ‘504‘ //输入页面的高度,只支持输入数值,默认高度为504px }) }
启用插件代码示例二:
<!-- 2个模块(包含隐藏的)都包含class:page,pageResponse可对这2个模块起作用 --> <div class="page"> <img src="img/demo1.jpg" alt="" width="640" height="1008"> <h1>你一定也有过一个翱翔天际的梦1</h1> <p>- 回家,或踏上旅途,飞机是自由的符号 -</p> </div> <div class="page hide"> <p>是否还记得她</p> <img src="img/logo.jpg" alt="" width="40" height="40"> </div>
//视觉稿尺寸是640px*1008px,页面样式是以视觉稿原始尺寸来计算,那么输入页面的宽度为640px和高度为1008px window.onload = window.onresize = function(){ var page = new pageResponse({ class : ‘page‘, //模块的类名,使用class来控制页面上的模块(1个或多个) mode : ‘contain‘, // auto || contain || cover width : ‘640‘, //输入页面的宽度,只支持输入数值,默认宽度为320px height : ‘1008‘ //输入页面的高度,只支持输入数值,默认高度为504px }) }
欢迎大家使用,插件还有很多的不足,对于复杂的页面并不合适,具体结合实际项目,任何问题欢迎留言探讨~
祝大家粽子节快乐~
标签:
原文地址:http://www.cnblogs.com/PeunZhang/p/4517864.html