标签:
javascript在html中使用
index.html:
<html>
<head>
<title>javascript</title>
<script type="text/javascript">
function showTime(){
var d = new Date();
alert(d.toLocaleString());
}
</script>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
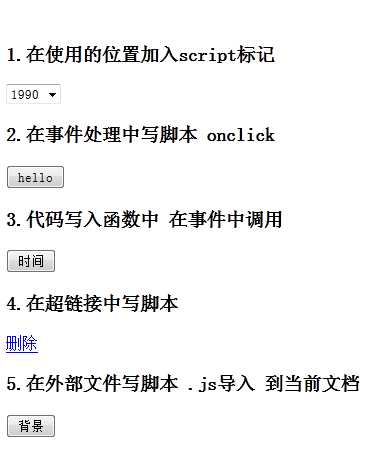
<h3>1.在使用的位置加入script标记</h3>
<select name="year">
<script>
for(var i = 1990; i < 2015; i++) {
document.write("<option value=‘" + i + "‘>" + i + "</option>");
}
</script>
</select>
<h3>2.在事件处理中写脚本 onclick</h3>
<input type="button" value="hello" onclick="alert(‘Hello world!‘)"/>
<h3>3.代码写入函数中 在事件中调用</h3>
<input type="button" value="时间" onclick="showTime()"/>
<h3>4.在超链接中写脚本</h3>
<a href="javascript:alert(‘呵呵‘)">删除</a>
<h3>5.在外部文件写脚本 .js导入 到当前文档</h3>
<input type="button" value="背景" onclick="change()"/>
</body>
</html>
main.js:
function change() {
document.bgColor="pink";
}
在相同目录下:
用firefox打开index.html
结果:

标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4589011.html