标签:
2、WEBclient与服务端信息交互的几种方式
1)、Flash XMLSocketc)、由于是使用套接口,须要设置一个通信port,防火墙、代理server也可能对非 HTTP 通道port进行限制;
详见:http://en.wikipedia.org/wiki/Java_applet#Disadvantages
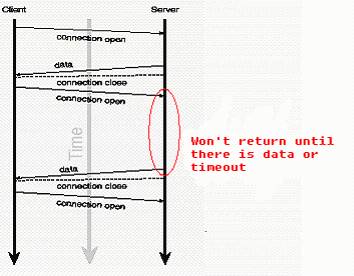
a)、基于 AJAX 的长轮询(long-polling)方式
演示样例图:

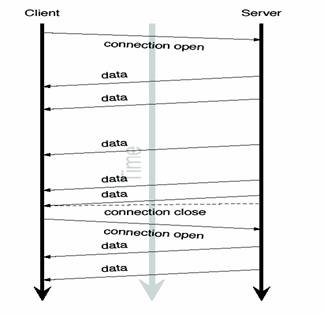
b)、基于 Iframe 及 htmlfile 的流(streaming)方式
演示样例图:

使用“htmlfile“的 ActiveX 组件,解决IE的载入显示问题;
浏览器兼容性比較好。Google Talk是基于这样的方式实现的;
还是存在从client往服务端发消息时,须要提交新的请求。
4)、HTML5中的WebSocket
3、WebSocket
1)、WebSocket介绍HTML5 Web Sockets以最小的开销高效地提供了Web连接。相较于常常须要使用推送实时数据到client甚至通过维护两个HTTP连接来模拟全双工连接的旧的轮询或长轮询(Comet)来说。这就极大的降低了不必要的网络流量与延迟。
要使用HTML5 Web Sockets从一个Webclient连接到一个远程端点,你要创建一个新的WebSocket实例并为之提供一个URL来表示你想要连接到的远程端点。
该规范定义了ws://以及wss://模式来分别表示WebSocket和安全WebSocket连接。一个WebSocket连接是在client与server之间HTTP协议的初始握手阶段将其升级到Web Socket协议来建立的,其底层仍是TCP/IP连接。
WebSocket Hybi草案12的地址:http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotocol-12,能够以此为入口訪问其他的草案。
c)、不用频率创建TCP请求及销毁请求,降低网络带宽资源的占用。同一时候也节省server资源。
b)、草案版本号06到如今最新的草案17。介绍參见文章:http://blog.csdn.net/fenglibing/article/details/6852497
參见:http://blog.csdn.net/fenglibing/article/details/7100070
WebSocket使用标准的80及443port,这两个都是防火墙友好协议,Web Sockets使用HTTP Upgrade机制升级到Web Socket协议。HTML5 Web Sockets有着兼容HTTP的握手机制,因此HTTPserver能够与WebSocketserver共享默认的HTTP与HTTPS端(80和443)。
关于代理具体參见:http://www.infoq.com/cn/articles/Web-Sockets-Proxy-Servers
7)、使用演示样例展示
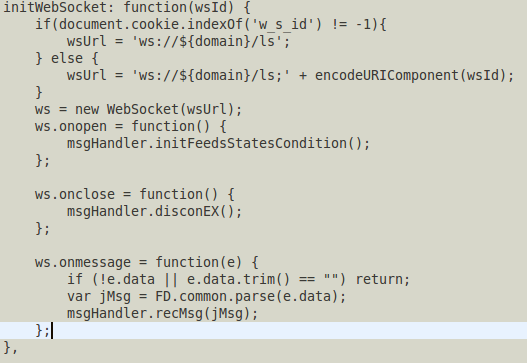
WebSocket经由浏览器本身实现后,在Web端的实现就很的简单,仅仅须要简单初使化一个WebSocket组件,而且添加onopen、onmessage、onclose等事件的处理就可以,下面是一个用于初使化WebSocket连接(WEB端JS实现)的源代码截图展示:

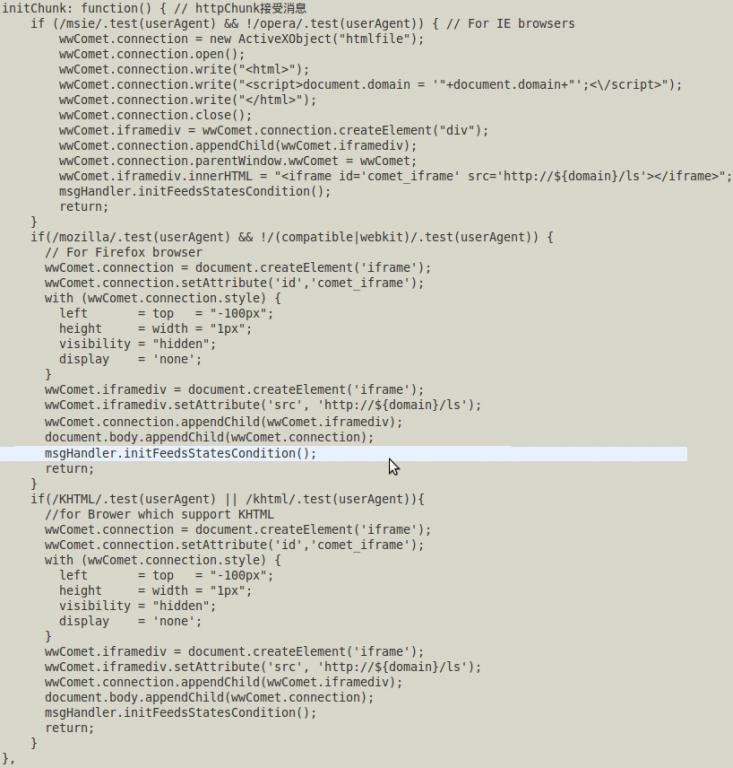
这一个截图展示的在不支持WebSocket的浏览器,使用Comet针对不同的浏览器进行的组件初使化处理操作:

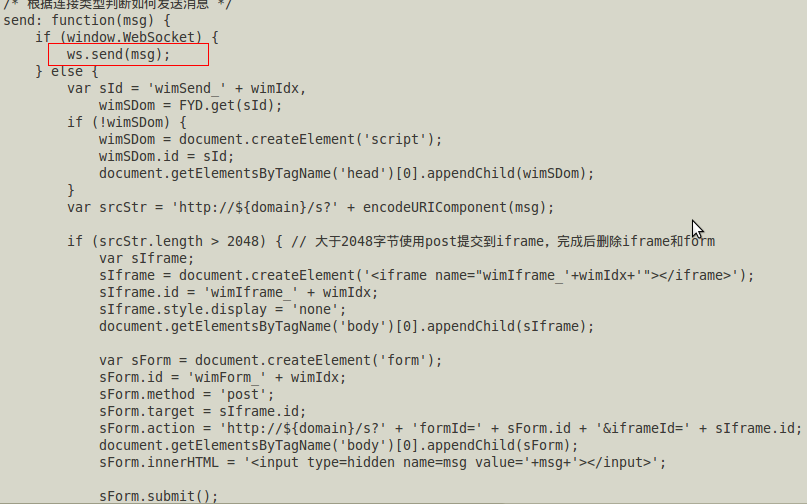
以下这个图展示的是使用WebSocket与不使用WebSocket发送消息的代码及逻辑差异,当中画红线的部份为使用WebSocket发送消息的实现,仅仅有一行代码。而余下的代码。则是针对不支持WebSocket浏览器发送消息的代码

本文来源于:平立彬的博客
标签:
原文地址:http://www.cnblogs.com/mengfanrong/p/4589091.html