标签:
DOM 自身存在很多类型,比如 Element 类型(元素节点)再比如 Text 类型(文本节点)。DOM 还提供了一些扩展功能。

一、Node类型
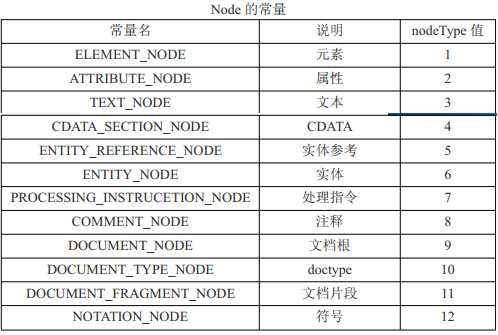
Node 接口是 DOM1 级就定义了,Node 接口定义了 12 个数值常量以表示每个节点的类型值。IE6,7,8不支持,其他所有浏览器都可以访问这个类型。
虽然这里介绍了 12 种节点对象的属性,用的多的其实也就几个而已。

<script> window.onload =function(){ alert(Node); //火狐打印出函数本身 alert(Node.ELEMENT_NODE); alert(Node.TEXT_NODE); }; </script>
IE 6,7,8,不支持,我们可以模拟一个类,让 IE 6,7,8也支持。
<script> window.onload =function(){ alert(Node); //火狐打印出函数本身 alert(Node.ELEMENT_NODE); alert(Node.TEXT_NODE); }; if (typeof Node == ‘undefined‘) { //IE 返回 window.Node = { //创建全局的Node,所以使用window ELEMENT_NODE : 1, TEXT_NODE : 3 //......这里将所有写全就可以了 }; } </script>
二、Document 类型
1、Document 类型表示文档,或文档的根节点,而这个节点是隐藏的,没有具体的元素标签。
window.onload =function(){ alert(document); alert(document.nodeType); //类型是9 alert(document.nodeValue); //结果是null 没有内容 alert(document.nodeName);//#document };
<script> window.onload =function(){ alert(document.childNodes[0]); //DocumentType,第一个子节点对象 alert(document.childNodes[0].nodeType); //非 IE 为 10,IE6,7,8 为 8 alert(document.childNodes[0].nodeName); //新版的浏览器中全部兼容结果都是小写的html(是文档声明中的),旧版的火狐是大写的,IE6,7,8是#comment alert(document.childNodes[1]); //HTMLHtmlElement alert(document.childNodes[1].nodeName); //HTML }; </script>
2、如果想直接得到<html>标签的元素节点对象 HTMLHtmlElement,不必使用 childNodes属性这么麻烦,可以使用 documentElement 即可。
window.onload =function(){ alert(document.documentElement); //HTMLHtmlElement };
3、在很多情况下,我们并不需要得到<html>标签的元素节点,而需要得到更常用的<body>标签,之前我们采用的是:document.getElementsByTagName(‘body‘)[0]
那么这里提供一个更加简便的方法:document.body。
window.onload =function(){ alert(document.body); //[object HTMLBodyElement] };
4、Document 中有一些遗留的属性和对象合集,可以快速的帮助我们精确的处理一些任务。
<script> window.onload =function(){ //属性 alert(document.title); //获取<title>标签的值,还可以设置 alert(document.URL); //获取 URL 路径 alert(document.domain); //获取域名,服务器端 alert(document.referrer); //获取上一个 URL,服务器端 //对象集合 alert(document.anchors); //获取文档中带name属性的<a>元素集合 alert(document.links); //获取文档中带 href 属性的<a>元素集合 //document.applets; //获取文档中<applet>元素集合,已不用 document.forms; //获取文档中<form>元素集合 document.images; //获取文档中<img>元素集合 }; </script>
三、Element 类型
Element 类型用于表现 HTML 中的元素节点。元素节点的 nodeType 为 1,nodeName 为元素的标签名。
四、Text 类型
Text 类型用于表现文本节点类型,文本不包含 HTML,或包含转义后的 HTML。文本节点的 nodeType 为 3。在同时创建两个同一级别的文本节点的时候,会产生分离的两个节点
<script> window.onload =function(){ var box = document.getElementById("box"); var text1 = document.createTextNode("Mr."); var text2 = document.createTextNode("Lee"); box.appendChild(text1); box.appendChild(text2); alert(box.childNodes.length); //2,两个文本节点 box.normalize(); //合并成一个节点 把两个同邻的同一级别文本节点合并在一起使用 normalize()即可。 alert(box.childNodes.length); //1,合并之后变成1个文本节点 alert(box.childNodes[0].nodeValue); }; </script> </head> <body> <div id="box"></div> </body>
有合并就有分离,通过 splitText(num)即可实现节点分离。
<script> window.onload =function(){ var box = document.getElementById("box"); alert(box.childNodes[0].nodeValue);//Mr.Lee一个节点 box.firstChild.splitText(3); //把前三个字符分离成一个节点,剩下的是一个节点 alert(box.childNodes[0].nodeValue);//Mr. }; </script> </head> <body> <div id="box">Mr.Lee</div> </body>
除了上面的两种方法外,Text 还提供了一些别的 DOM 操作的方法如下:
<script> window.onload =function(){ var box = document.getElementById("box"); //box.firstChild.deleteData(0,2); //删除从 0 位置的 2 个字符 结果是.Lee //box.firstChild.insertData(0,‘Hello.‘); //从 0 位置添加指定字符 //box.firstChild.replaceData(0,2,‘Miss‘); //从 0 位置替换掉 2 个指定字符 结果是Miss.Lee alert(box.firstChild.substringData(0,2)); //从 0 位置获取 2 个字符,直接输出 alert(box.firstChild.nodeValue); //输出结果 }; </script> </head> <body> <div id="box">Mr.Lee</div> </body>
五、Comment 类型
Comment 类型表示文档中的注释。nodeType 是 8,nodeName 是#comment,nodeValue是注释的内容。
<script> window.onload =function(){ var box = document.getElementById("box"); alert(box.firstChild); //[object Comment] alert(box.firstChild.nodeName);//#comment alert(box.firstChild.nodeType);//8 alert(box.firstChild.nodeValue);//我是注释 }; </script> </head> <body> <div id="box"><!--我是注释--></div> </body>
在 IE6,7,8 中,注释节点可以使用!当作元素来访问
<script> window.onload =function(){ var comment = document.getElementsByTagName(‘!‘); alert(comment.length); }; </script> </head> <body> <div id="box"><!--我是注释--></div> </body> </html>
六、Attr 类型
Attr 类型表示文档元素中的属性。nodeType 为 2,nodeName 为属性名,nodeValue 为属性值。
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4589596.html