标签:android style blog http 使用 width
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
浏览器是否支持:
|
(×)IE6
|
(√)Firefox 2.0
|
(√)Chrome 1.0.x
|
(√)Opera 9.63
|
(√)Safari 3.1
|
|
(×)IE7
|
(√)Firefox 3.0
|
(√)Chrome 2.0.x
|
(√)Safari 4
|
|
|
(√)IE8
|
(√)Firefox 3.5
|
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
栗子:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
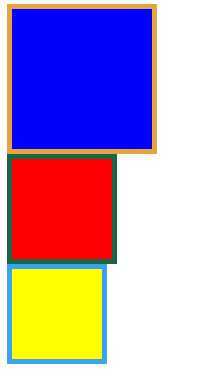
截图(ff):

css3 box-sizing属性,布布扣,bubuko.com
标签:android style blog http 使用 width
原文地址:http://www.cnblogs.com/cinderlla/p/3819500.html