标签:
一、最大特点
1.在Jquery的技术基础上
2.封装程度高,只对外暴露需要交互的属性。用户友好!
二、使用
(一)显示数据
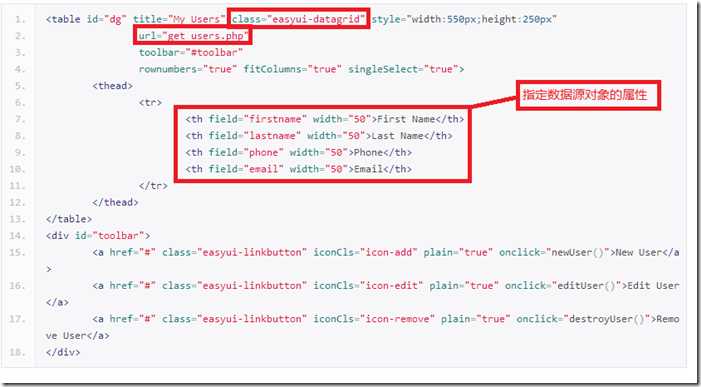
比如,指定一个表格的类名、url,就可以从后台获取数据。不用写任何JS代码。
界面效果
(二)添加或编辑
创建一个表单对话框,来创建或编辑用户,同样不需要写JS代码
界面效果
定义添加按钮和编辑按钮触发的函数
“保存”按钮,将新增数据或更新数据提交到后台
(三)删除数据
删除选中的数据
function destroyUser(){ var row = $(‘#dg‘).datagrid(‘getSelected‘); if (row){ $.messager.confirm(‘Confirm‘,‘Are you sure you want to destroy this user?‘,function(r){ if (r){ $.post(‘destroy_user.php‘,{id:row.id},function(result){ if (result.success){ $(‘#dg‘).datagrid(‘reload‘); // reload the user data } else { $.messager.show({ // show error message title: ‘Error‘, msg: result.errorMsg }); } },‘json‘); } }); } }
移除一行之前,我们将显示一个确认对话框让用户决定是否真的移除该行数据。当移除数据成功之后,调用 ‘reload‘ 方法来刷新 datagrid 数据。
标签:
原文地址:http://www.cnblogs.com/wllhq/p/4591085.html