标签:
博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
最近参考了(http://www.cnblogs.com/wangqiguo/p/4355032.html)自动生成目录的方法,我增加了能够自动生成三级目录的JS代码。
I learned from (http://www.cnblogs.com/wangqiguo/p/4355032.html) about generating content using JS in cnblogs. I updated the code to generate three levels content.
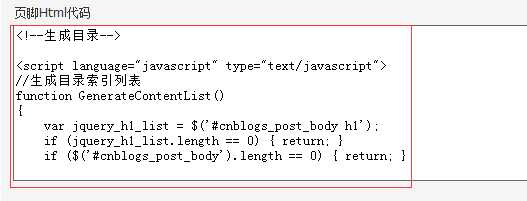
1 <script language="javascript" type="text/javascript"> 2 // Generate three levels content 3 function GenerateContentList() 4 { 5 var jquery_h1_list = $(‘#cnblogs_post_body h1‘); 6 if (jquery_h1_list.length == 0) { return; } 7 if ($(‘#cnblogs_post_body‘).length == 0) { return; } 8 9 var content = ‘<a name="_labelTop"></a>‘; 10 content += ‘<div id="navCategory">‘; 11 content += ‘<p style="font-size:18px"><b>阅读目录(Content)</b></p>‘; 12 // first level content start 13 content += ‘<ul class="first_class_ul">‘; 14 15 for (var i = 0; i < jquery_h1_list.length; i++) 16 { 17 var go_to_top = ‘<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label‘ + i + ‘"></a></div>‘; 18 $(jquery_h1_list[i]).before(go_to_top); 19 20 // one item of first level content. 21 var li_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(jquery_h1_list[i]).text() + ‘</a></li>‘; 22 23 var nextH1Index = i + 1; 24 if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; } 25 var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2"); 26 // second level content start 27 if (jquery_h2_list.length > 0) 28 { 29 //li_content +=‘<ul style="list-style-type:none; text-align: left; margin:2px 2px;">‘; 30 li_content += ‘<ul class="second_class_ul">‘; 31 } 32 for (var j = 0; j < jquery_h2_list.length; j++) 33 { 34 var go_to_top2 = ‘<div style="text-align: right"><a name="_lab2_‘+ i + ‘_‘ + j + ‘"></a></div>‘; 35 $(jquery_h2_list[j]).before(go_to_top2); 36 // one item of second level content. 37 li_content +=‘<li><a href="#_lab2_‘+ i +‘_‘ + j + ‘">‘ + $(jquery_h2_list[j]).text() + ‘</a></li>‘; 38 39 var nextH2Index = j + 1; 40 if (nextH2Index == jquery_h2_list.length) { nextH2Index = 0; } 41 var jquery_h3_list = $(jquery_h2_list[i]).nextUntil(jquery_h2_list[nextH2Index], "h3"); 42 // third level content start 43 if (jquery_h3_list.length > 0) 44 { 45 li_content += ‘<ul class="third_class_ul">‘; 46 } 47 for (var k = 0; k < jquery_h3_list.length; k++) 48 { 49 var go_to_third_Content = ‘<div style="text-align: right"><a name="_label3_‘ + i + ‘_‘ + j + ‘_‘ + k + ‘"></a></div>‘; 50 $(jquery_h3_list[k]).before(go_to_third_Content); 51 // one item of third level content. 52 li_content += ‘<li><a href="#_label3_‘ + i + ‘_‘ + j + ‘_‘ + k + ‘">‘ + $(jquery_h3_list[k]).text() + ‘</a></li>‘; 53 } 54 if (jquery_h3_list.length > 0) 55 { 56 li_content += ‘</ul>‘; 57 } 58 li_content += ‘</li>‘; 59 // third level content end 60 } 61 if (jquery_h2_list.length > 0) 62 { 63 li_content +=‘</ul>‘; 64 } 65 li_content +=‘</li>‘; 66 // second level content end 67 68 content += li_content; 69 } 70 // first level content end 71 content += ‘</ul>‘; 72 content += ‘</div>‘; 73 74 $($(‘#cnblogs_post_body‘)[0]).prepend(content); 75 } 76 77 GenerateContentList(); 78 </script>
把上述JS代码复制到“页脚Html代码”里。
Copy the JS code above into the "页脚Html代码" text box.

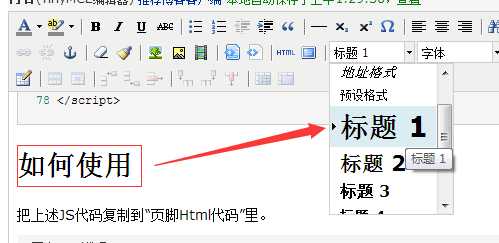
在写博客的时候,给每个章节的标题设置“标题1”或“标题2”或“标题3”格式。
set the format to “标题1” or “标题2” or “标题3”.

然后一切就绪,欣赏效果吧。
All is done. Let‘s test it.
这里有个例子(http://www.cnblogs.com/bitzhuwei/p/from_relay_to_tiny_CPU.html)。
Here is an demo (http://www.cnblogs.com/bitzhuwei/p/from_relay_to_tiny_CPU.html).
博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
标签:
原文地址:http://www.cnblogs.com/bitzhuwei/p/generate-three-levels-content.html