标签:

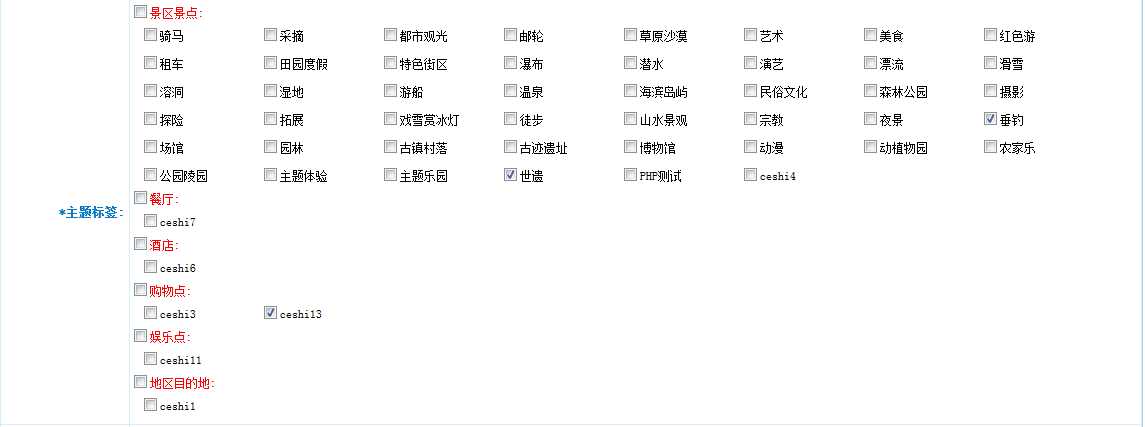
$(‘input[id^="all_check"]‘).live(‘click‘, function(){
if($(this).attr(‘checked‘)){
$(this).parent().parent().nextAll().find("input").each(function(){
if($(this).is(‘#all_check‘)){
return false;
}
$(this).attr(‘checked‘,true);
});
}else{
$(this).parent().parent().nextAll().find("input").each(function(){
if($(this).is(‘#all_check‘)){
return false;
}
$(this).attr(‘checked‘,false);
});
}
});
说明:
$(‘input[id^="all_check"]‘)找到id像all_check(xxx)的input框,live(‘click‘,function(){})点击后执行的方法;
attr("checked")此元素的checked值,parent()父级,nextAll同级下的所有元素,find("input")找到同级下的所有input元素
each(function(){})循环执行方法,if($(this).is(‘#all_check‘))如果input的id=all_check,则return false(相当于break)跳出循环,return true(相当于continue,跳出此次循环,进行下一次循环)
$(this).attr(‘checked‘,false)改变checked属性的值
crontab -e 服务器定时执行脚本
第1列分钟1~59
第2列小时1~23(0表示子夜)
第3列日1~31
第4列月1~12
第5列星期0~6(0表示星期天)
第6列要运行的命令
*/20 * * * * curl xxx 每隔20分钟访问一次xxx
* 23-7/1 * * * curl xxx 从23:00-7:00每隔1小时访问一次xxx
30 21 30 6 * curl xxx 6月30日21:30分访问xxx
0,30 * * * * curl xxx 每个小时的0分,30分访问xxx
18 20 * * 6,0 curl xxx 每个周六周日的20:18分访问xxx
JQuery取同级元素,并设置checked值,实现全选效果
标签:
原文地址:http://www.cnblogs.com/look-moose/p/4592059.html