标签:


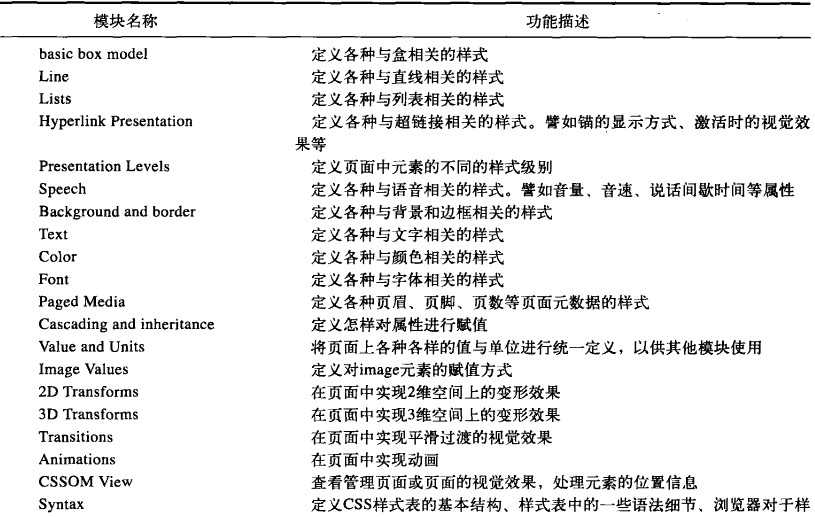
CSS(Cascading Style Sheet),层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。


事实上除了以上四个之外还有俩用的相对比较少的属性选择器,那就是
E[attr|=val]用来选择具有属性attr且属性的值为val或以val-开头的元素(其中-是不可或缺的)。
a[lang|=zh]{do something} //将会选择具有lang属性值为zh或属性值以zh-开头的a标签
E[attr~=val] 当某个元素的某个属性具有多个用空格隔开的属性值,此时使用E[attr~=val]只要attr属性多个属性值中有一个等于val匹配元素就会被选中。
<a href="" id="test" title="test first"></a>
a[title~=test]{do something} //将会选择具有title属性且其中一个属性值为test的a标签



后代选择器「E F」选择匹配E的元素内的所有匹配F的元素。
子选择器「E > F」 选择配配E的元素的匹配F的直系子元素。
相邻兄弟元素选择器「E + F」E和F是同辈元素,具有相同的父元素,并且F元素紧邻在E元素的后面,此时可以使用相邻兄弟选择器。(也就是说只会选择紧接着E元素的第一个F元素)
通用兄弟选择器「E ~ F」E和F是同辈元素,具有相同的父元素,并且F元素在E元素之后,E ~ F将选中E元素后面的所有F元素。
h1:before { content: ‘MYTEXT‘; } h2::after { content: none; } h2::before { content: normal; /* 虽然normal和none属性值都表示不插入任何内容 但normal比none使用更广泛, 换句话的意思就是说none属性值只能应用到这两个选择器中,而normal属性值还可以应用到其它用来插入内容的选择器中 */ } h3:before { content:url(logo.png); } h3 { background-image:url(logo.png); /* 虽然两种方法都可以插入图像,但是使用background-image方法时,如果在打印的时候设定了不打印背景就不能正常打印图像了 但使用before选择器追加的图像文件却可以正常打印 */ } img::after { content:attr(alt);/*将alt属性的值作为图像的标题来显示*/ }
上面的几个用法可能都会,但下面的用法相信用的相对会比较少,但却很实用哦!
<style type="text/css"> h1:before { content: counter(mycounter,upper-alpha)‘.‘; /*后面的.可以为其指定样式 比如说color:blue upper-alpha为大写罗马字母 这里面的值可以是list-style-type中的任意一种 */ color: blue; font-size: 42px; } h1 { counter-increment: mycounter; } </style> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p>
界面显示如下图所示:(也就是说使用counter属性值来针对多个项目追加连续编号)

再来看一个相对上面稍微复杂一点的,也就是编号多层嵌套的例子
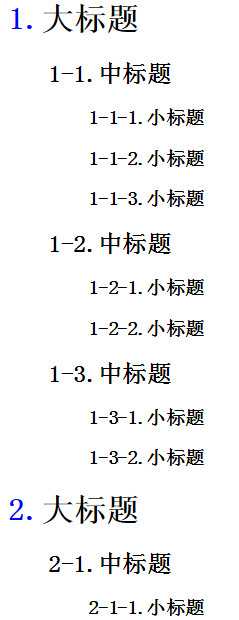
<style type="text/css"> h1:before { content: counter(mycounter)‘.‘; color: blue; } h1 { counter-increment: mycounter; counter-reset: subcounter; } h2:before { content: counter(mycounter) ‘-‘ counter(subcounter) ‘.‘; } h2 { counter-increment: subcounter; counter-reset: subsubcounter; margin-left: 40px; } h3:before { content: counter(mycounter) ‘-‘ counter(subcounter) ‘-‘ counter(subsubcounter) ‘.‘; } h3 { counter-increment: subsubcounter; margin-left: 80px; } </style> <h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h3>小标题</h3> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3>
界面效果图如下:(相信你看了代码一看便明白了)

还有一个使用content的小技巧,那就是在字符串两边添加嵌套文字符号
h1:before { content:open-quote; } h1:after { content:close-quote; } h1 { quotes:"(" ")"; /*当如果要使用双引号的时候 需要用\转义字符*/ quotes:"\"" "\""; }
标签:
原文地址:http://www.cnblogs.com/liyunhua/p/4592088.html