标签:
原型对象
每个javascript对象都有一个原型对象
原型链
由于原型对象本身也是对象,根据上边的定义,它也有自己的原型,而它自己的原型对象又可以有自己的原型,这样就组成了一条链,这个就是原型链,JavaScritp引擎在访问对象的属性时,如果在对象本身中没有找到,则会去原型链中查找,如果找到,直接返回值,如果整个链都遍历且没有找到属性,则返回undefined.原型链一般实现为一个链表,这样就可以按照一定的顺序来查找。
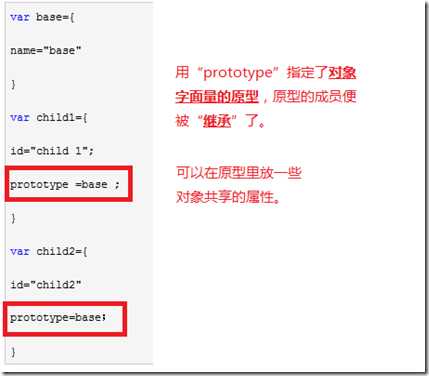
一、指定对象字面量的原型
示例1

思想方法:把一些对象共享的方法、属性,包装在一起,方便引用。
二、通过构造器指定原型
构造器是一个特殊的函数,通过this声明当前对象的属性。
function person(id){
this.id = id;
}
通过new关键字和一个构造器便可创建一个新的对象。 此时,构造器就好比C#中的类。
通过prototype属性指定构造器的原型后,创建的对象都可以访问原型的属性。
person.prototype.name=10; person.prototype.age=20; var p=new person (1); p.name; p.age;
标签:
原文地址:http://www.cnblogs.com/wllhq/p/4592471.html