标签:
鼠标事件是 Web 上面最常用的一类事件,毕竟鼠标还是最主要的定位设备。那么通过事件对象可以获取到鼠标按钮信息和屏幕坐标获取等。
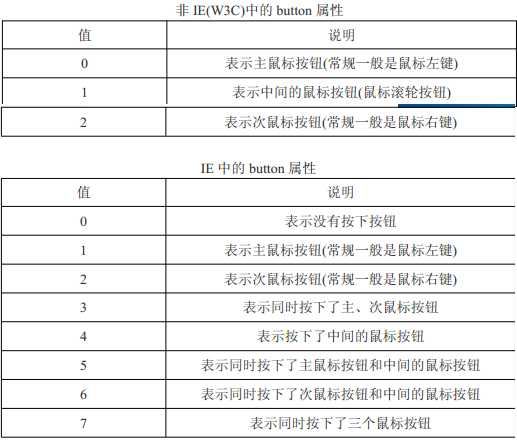
一、鼠标按钮
只有在主鼠标按钮被单击时(常规一般是鼠标左键)才会触发 click 事件,因此检测按钮的信息并不是必要的。
但对于 mousedown 和 mouseup 事件来说,则在其 event 对象存在一个 button 属性,表示按下或释放按钮。

<script type="text/javascript"> window.onload = function(){ document.onclick = function (evt) { var e = evt || window.event; //实现跨浏览器兼容获取 event 对象 alert(e.button); }; }; </script> </head> <body> <input type="button" value="按钮"/> </body>
在绝大部分情况下,我们最多只使用主次中三个单击键,IE 给出的其他组合键一般无法使用上。所以,我们只需要做上这三种兼容即可。
<script type="text/javascript">
function getButton(evt) { //跨浏览器左中右键单击相应
var e = evt || window.event;
if (evt) { //Chrome 浏览器支持 W3C 和 IE
return e.button; //要注意判断顺序
} else if (window.event) {
switch(e.button) {
case 1 :
return 0;
case 4 :
return 1;
case 2 :
return 2;
}
}
}
window.onload = function(){
document.onmouseup = function(evt){ //调用
if(getButton(evt) == 0) {
alert(‘按下了左键!‘);
}else if(getButton(evt) == 1){
alert(‘按下了中键!‘);
}else if(getButton(evt) == 2){
alert(‘按下了右键!‘ );
}
};
};
</script>
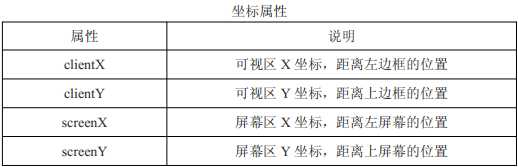
二、可视区及屏幕坐标
事件对象提供了两组来获取浏览器坐标的属性,一组是页面可视区左边,另一组是屏幕坐标。

<script type="text/javascript"> window.onload = function(){ document.onclick = function (evt) { var e = evt || window.event; alert(e.clientX + ‘,‘ + e.clientY); alert(e.screenX + ‘,‘ + e.screenY); }; }; </script> </head> <body> <input type="button" value="按钮"/> </body>
三、修改键
有时,我们需要通过键盘上的某些键来配合鼠标来触发一些特殊的事件。
这些键为:Shfit、Ctrl、Alt 和 Meat(Windows 中就是 Windows 键,苹果机中是 Cmd 键),它们经常被用来修改鼠标事件和行为,所以叫修改键。(结合鼠标)
<script type="text/javascript">
function getKey(evt) {
var e = evt || window.event;
var keys = [];
if (e.shiftKey){
keys.push(‘shift‘); //给数组添加元素
}
if (e.ctrlKey){
keys.push(‘ctrl‘);
}
if (e.altKey){
keys.push(‘alt‘);
}
return keys;
}
window.onload = function(){
document.onclick = function (evt) {
alert(getKey(evt));
};
};
</script>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4592598.html