标签:
事件流
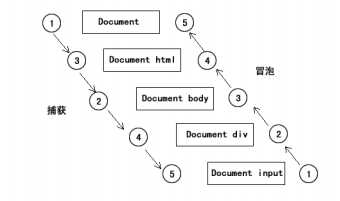
事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候,那么你点击其中一个元素,并不是只有当前被点击的元素会触发事件,而层叠在你点击范围的所有元素都会触发事件。事件流包括两种模式:冒泡和捕获。
事件冒泡,是从里往外逐个触发。事件捕获,是从外往里逐个触发。那么现代的浏览器默认情况下都是冒泡模型,而捕获模式则是早期的 Netscape 默认情况。而现在的浏览器要使用 DOM2 级模型的事件绑定机制才能手动定义事件流模式。
<script type="text/javascript"> window.onload = function(){ document.onclick = function () { alert(‘我是 document‘); }; document.documentElement.onclick = function () { alert(‘我是 html‘); }; document.body.onclick = function () { alert(‘我是 body‘); }; document.getElementById(‘box‘).onclick = function () { alert(‘我是 div‘); }; document.getElementsByTagName(‘input‘)[0].onclick = function () { alert(‘我是 input‘); }; }; </script> </head> <body> <div id="box" style="width:100px; height:100px; background-color:#F00"> <input type="button" value="按钮"/> </div> </body>
阻止冒泡
<script type="text/javascript"> window.onload = function(){ document.onclick = function () { alert(‘我是 document‘); }; document.documentElement.onclick = function () { alert(‘我是 html‘); }; document.body.onclick = function () { alert(‘我是 body‘); }; document.getElementById(‘box‘).onclick = function () { alert(‘我是 div‘); }; document.getElementsByTagName(‘input‘)[0].onclick = function (evt) { var e = evt || window.event; alert(‘我是 input‘); e.stopPropagation() }; }; </script> </head> <body> <div id="box" style="width:100px; height:100px; background-color:#F00"> <input type="button" value="按钮"/> </div> </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3650010.html