标签:
不知道从什么时候起,我爱上了写博客,对之前学得的只是进行反思。写了几天课程设计,代码量量8、9千左右。
然后下面文字是我在博客上复制过来的,说得很详细
MVC(Model View Controller)设计模式在JavaFX中有着比Swing更好的表现方式。它使得程序界面设计和程序逻辑设计完全分开,便于代码的可读性和以后的可维护性。
JavaEE体系架构采用传统的MVC设计模式,分为Model、View、Controller三层,其中:Model即模型层,定义数据模型和业务逻辑。为了将数据访问与业务逻辑分离,提高业务精度,降低代码之间的耦合,模型层又细分为DAO层与业务层,DAO全称为Data Access Object(数据访问对象),将数据库访问代码封闭起来,Hibernate API也在此封装,不再出现在其他层或向其他层暴露;业务层是整个系统最核心也最具价值的一层,该层封装应用程序的业务逻辑,处理数据,关注客户需求,在业务处理过程中会访问原始数据或产生新数据,或者需要持久化数据,DAO层提供的DAO类能很好地帮助业务层完成数据处理,业务层本身则侧重于对客户需求的理解和业务规则的适应,自然也包括大部分的计算,总体说来,DAO不处理业务逻辑,只为业务层提供辅助,获取原始数据或持久化数据等操作。View即视图层,为最终用户提供一个友好的交互界面,用户可以查看请求结果,也可以通过表单等交互手段实现数据录入。Controller层即控制器,控制器是Model与View的桥梁,将二者很好的衔接,通过View接收用户数据,Controller将数据传输给Model,Model对数据进行处理;或者Model读取数据后,Controller将数据传递给View,View向用户展示数据。一来一往,Controller成了Model与View之间的快乐使者。
系统构架模式: MVC构架模式(有用到DAO模式)
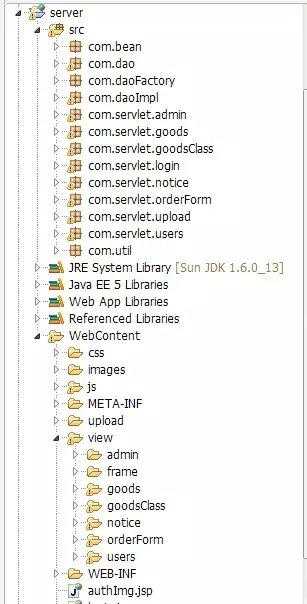
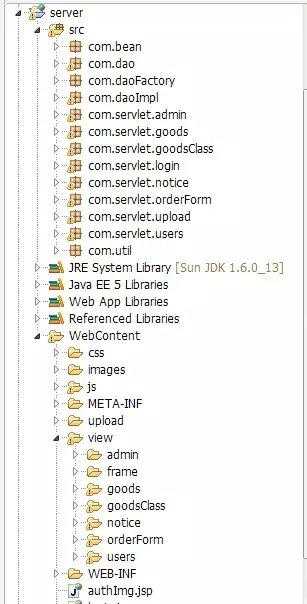
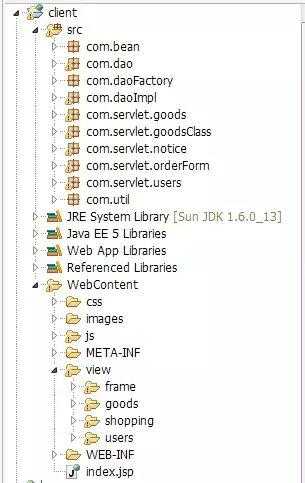
后台管理系统的项目结构有JavaBean类、Dao接口类、Dao接口实现类、控制类,如图a所示:

图a
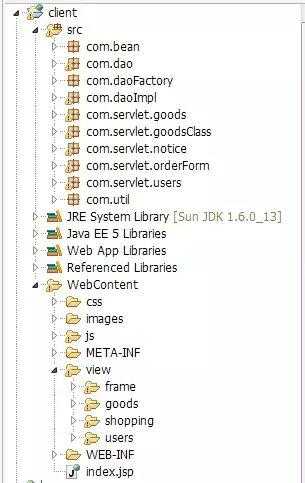
网上商城前台的项目结构有JavaBean类、Dao接口类、Dao接口实现类、控制类,如图
b所示:

图b
JSP图片上传
总的说图片上传有两种方式,一种是把图片文件写到数据库中,另一种是存到服务器文件目录中。写到数据库中的图片文件需要转换成二进制流的格式,占用数据库空间比较,适合少量图片的存储,比如说,系统中某些小图标,写到数据库中的优点是比较安全,不容易被用户不小心删除。
下面是我在网上复制的例子:
现在不管是博客论坛还是企业办公,都离不开资源的共享。通过文件上传的方式,与大家同分享,从而达到大众间广泛的沟通和交流,我们既可以从中获得更多的知识和经验,也能通过他人的反馈达到自我改进和提升的目的。
下面我就为大家介绍 web项目中的这一上传功能,那么文件是如何从本地发送到服务器的呢?看我慢慢道来:
首先,我们创建一个新的web工程,在工程的WebRoot目录下新建一个upload文件夹,这样当我们将该工程部署到服务器上时,服务器便也生成个upload文件夹,用来存放上传的资源。
然后,在WebRoot目录下新建一个jsp文件,主要实现的作用就是选择上传的文件,提交至servlet来进行处理
详细代码如下:一个form将文件信息通过post方式传送到指定的servlet
[html] view plaincopy
- <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>My JSP ‘upload.jsp‘ starting page</title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page">
- <!--
- <link rel="stylesheet" type="text/css" href="styles.css">
- -->
- </head>
- <body>
- <form action="/upload/UpLoad" method="post" enctype="multipart/form-data">
- 请选择上传的图片或文件:<input type="file" name="fileName"/><input type="submit" value="上传"/>
- </form>
- </body>
- </html>
可以看到,我们将数据提交到工程下的upload/UpLoad。
之后,我们就来编写这个servlet——UpLoad.java
[java] view plaincopy
- package load;
- import java.io.File;
- import java.io.IOException;
- import java.io.PrintWriter;
- import java.util.List;
- import javax.servlet.ServletContext;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.apache.commons.fileupload.FileItem;
- import org.apache.commons.fileupload.FileUploadException;
- import org.apache.commons.fileupload.disk.DiskFileItemFactory;
- import org.apache.commons.fileupload.servlet.ServletFileUpload;
- public class UpLoad extends HttpServlet {
- @SuppressWarnings("unchecked")
- @Override
- protected void service(HttpServletRequest req, HttpServletResponse resp)
- throws ServletException, IOException {
- req.setCharacterEncoding("utf-8");
- resp.setContentType("text/html;charset=utf-8");
- //为解析类提供配置信息
- DiskFileItemFactory factory = new DiskFileItemFactory();
- //创建解析类的实例
- ServletFileUpload sfu = new ServletFileUpload(factory);
- //开始解析
- sfu.setFileSizeMax(1024*400);
- //每个表单域中数据会封装到一个对应的FileItem对象上
- try {
- List<FileItem> items = sfu.parseRequest(req);
- //区分表单域
- for (int i = 0; i < items.size(); i++) {
- FileItem item = items.get(i);
- //isFormField为true,表示这不是文件上传表单域
- if(!item.isFormField()){
- ServletContext sctx = getServletContext();
- //获得存放文件的物理路径
- //upload下的某个文件夹 得到当前在线的用户 找到对应的文件夹
- String path = sctx.getRealPath("/upload");
- System.out.println(path);
- //获得文件名
- String fileName = item.getName();
- System.out.println(fileName);
- //该方法在某些平台(操作系统),会返回路径+文件名
- fileName = fileName.substring(fileName.lastIndexOf("/")+1);
- File file = new File(path+"\\"+fileName);
- if(!file.exists()){
- item.write(file);
- //将上传图片的名字记录到数据库中
- resp.sendRedirect("/upload/ok.html");
- }
- }
- }
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- }
自学的软件工程的设计思路
Ø 定义阶段:可行性研究初步项目计划、需求分析
网上商城的目的是为广大的网络用户提供一个网上购物平台,利用网络的便捷方便人们的日常生活。为了使它适合更多的用户使用,系统的界面设计应该尽量做到友好、简洁,功能的实现更注重人性化,方便用户的购买,使得用户很快便可以熟练掌握使用方法。
本系统采用B/S模式,服务器端使用JSP进行动态网页的开发。
Ø 开发阶段:概要设计、详细设计、实现、测试
网上商城可以为各类用户提供方便的在线购物环境。用户可以在系统中实现 注册、浏览商品、下订单、处理订单等功能;管理员可以通过用户管理、订单管理、商品管理等管理功能来对系统进行维护更新。
Ø 运行和维护阶段:运行、维护、废弃
网上商城分为前台用户界面和后台管理系统。所以要对商城的运行效率和稳定性进行测试。提高系统的安全性和稳定性。
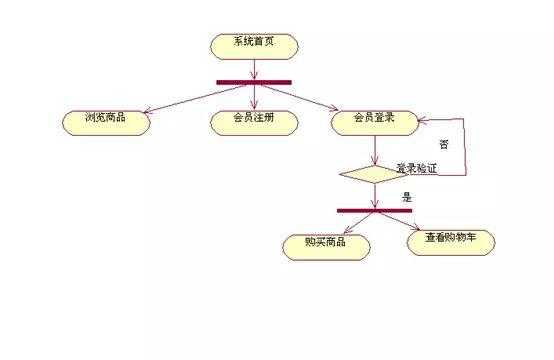
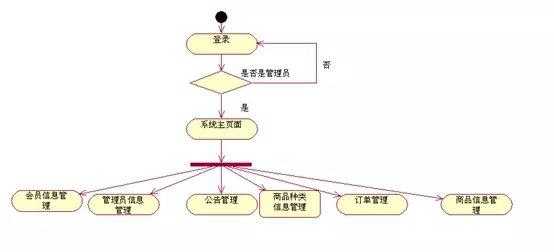
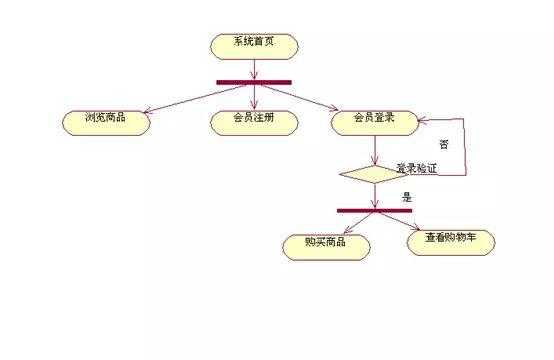
活动图:
商城前台活动图

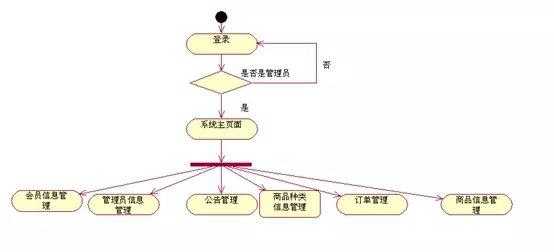
后台管理系统活动图

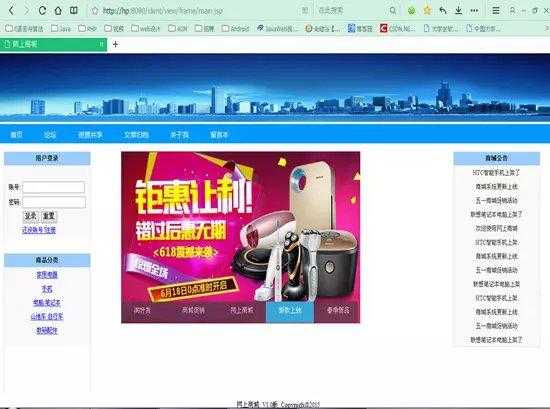
演示:
网上商城客户端

浏览商品

购买商品

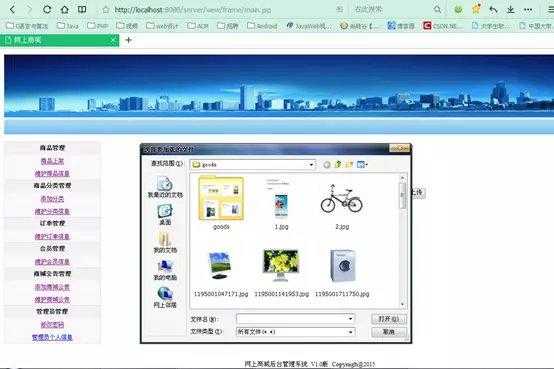
后台管理系统:

上传图片,然后保存图片路径到数据库

JavaWeb网上商城课程设计的反思
标签:
原文地址:http://www.cnblogs.com/mzq123/p/4593059.html