标签:

大家都知道在HTML页面中,元素都是由以下几部分组成

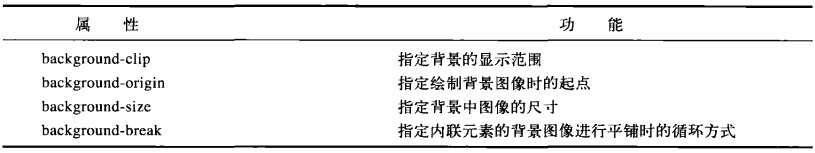
使用background-clip来修改背景的显示范围,如果设定为border-box,则背景范围包含边框区域,如果设定为padding-box则不包含边框,包含padding区域。如果设定为content-box则背景只包含内容区域
background-origin属性:指定绘制背景图像的绘制起点,它的属性值跟background-clip是一样的,也就是说你可以通过它的指定绘制时从边框的左上角开始或者从内容的左上角开始
(需要注意的是,虽然可以通过background-clip指定为padding-box,但是仍然可以通过background-origin属性指定为border-box来指定从边框的左上角开始绘制)
background-size:指定背景图像的尺寸;(1、如果要维持图像纵横比例的话,可以在设定图像宽度与高度的同时,将另一个参数设定为auto 2、在指定宽度与高度的时候,可以使用百分比的值来作为参数)
CSS3允许用户为一个元素设置多个背景(Multiple Backgrounds)(也就是为一个元素指定多个背景图片,中间用逗号分隔)
background: url(front.png) repeat-x 300% 0, url(mid.png) repeat-x 70% 0, url(back.gif) repeat-x -10% 0;
这里特别说明一下允许多重指定并配合着多个图像文件一起利用的属性有如下几个:

利用border-radius绘制圆角边框相信大家都特别熟悉,就不累述了,它跟border一样也可以分开写,如下所示:
border-top-left-radius:1px;
border-top-right-radius:2px;
border-bottom-left-radius:3px;
border-bottom-right-radius:4px;
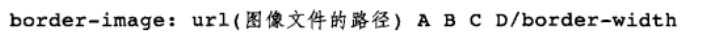
使用方法很简单

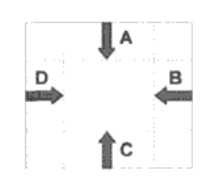
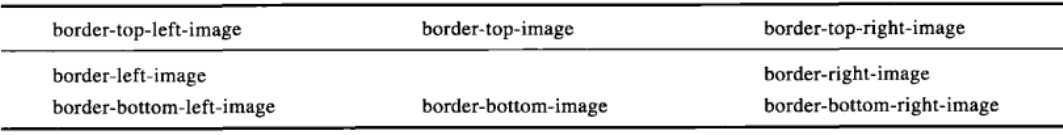
其中上面 ABCD的具体含义如下图所示:

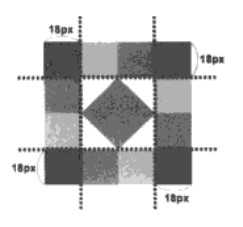
如果我们在border-image属性值中指定了这四个参数,浏览器对于边框所使用的图像是如何进行分割呢,如下图所示:

具体含义也就是

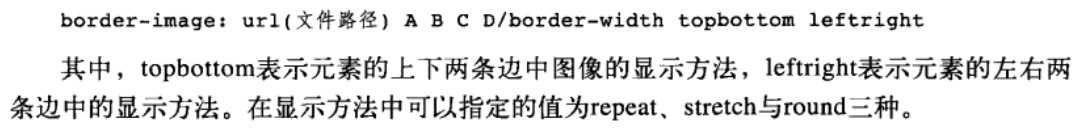
同样我们可以为border-image属性指定边框宽度

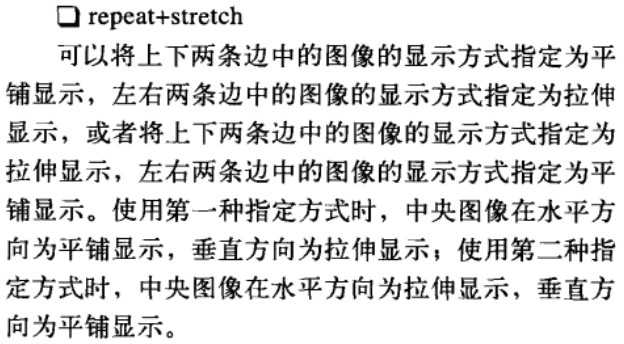
不仅可以指定边框宽度,还可以指定图像的显示方式




CSS3 transform的语法比较简单,但目前各个浏览器都只支持自己的方法。
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
transform:rotate(10deg);
注意:最后一行,虽然目前不是所有浏览器都支持,但非常重要。主要是考虑将来的兼容性,可以使得维护成本降低。
下面来具体说说
在使用transform方法进行文字或图像变形时,是以元素的中心点为基准点进行的,使用transform-origin属性可以改变变形的基准点
对于简单的变幻,CSS3可以通过transition属性来实现动态过渡的效果。

-webkit-transition: color 1s ease;
-moz-transition: all 0.5s linear 2s;
当然你也可以使用transitions功能同时平滑过度多个属性值
更复杂一些的动画,目前在webkit平台上,可以通过关键帧来完成。
#div1{ -webkit-animation-name: key1; } @-webkit-keyframes key1{ from{ color: red; -webkit-transform:rotateY(0); } to{ color: yellow; -webkit-transform:rotateY(40deg); } }
同时,像transitions一样,如果你想实现让多个属性同时变化的动画,只需要在各关键帧中同时指定这些属性值就可以了
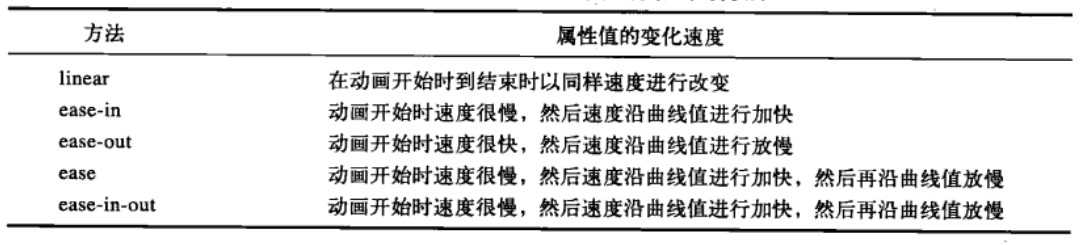
看看有哪些实现动画的方法

这里强调一下,js可以通过监听 webkitTransitionEnd 事件,可以很轻松的获得动画结束的消息,从而做相应的操作
标签:
原文地址:http://www.cnblogs.com/liyunhua/p/4592943.html