标签:
今天,想测试一个div与顶部的距离,用的是.offsetTop,但是offsetTop获得的值,怎么都打印不出来。折腾了半天,打印的结果都是undefined,虽然网上很多资料都说返回的是数值。虽然这个函数永不了,但是黄显钦找到了一个可以替代offsetTop的函数。那就是jquery的offset().top
我们先来了解一下,什么是offset().top和offsetTop?
offsetTop
解析一:
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
解析二:
当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
这是从网上找到的两种解析,您看着用,我也没搞懂,主要是打印不出offsetTop来。
如果需要获取当前元素到document的高度,建议使用jquery的offset().top。下面我们解析一下offset().top。
offset().top
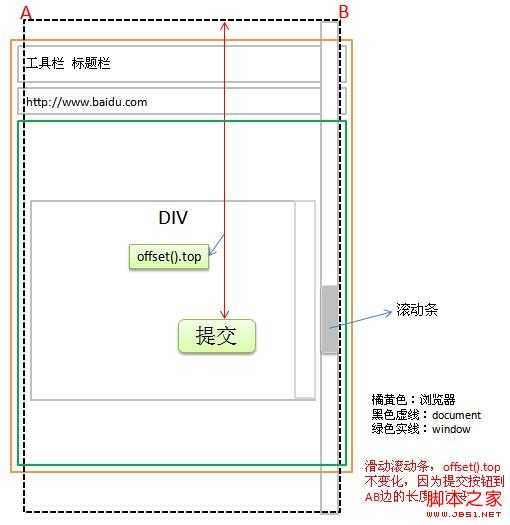
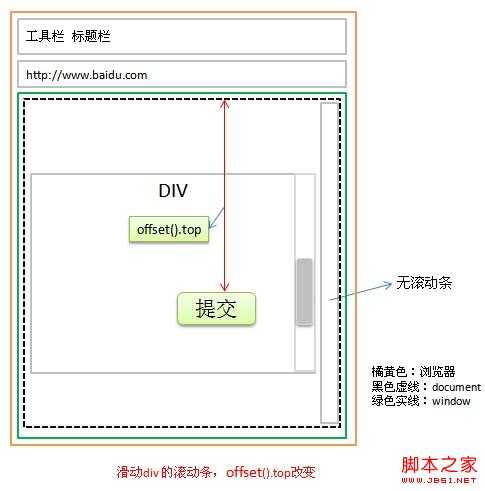
offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图1。
图1:document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

图2:document中的div有滚动条,提交按钮的offset随div的滚动变化而变化,与document无关

从上面这两个图,我们就知道jquery的offset.top的用法区别了。
Jquery中用offset().top和offsetTop的比较
标签:
原文地址:http://www.cnblogs.com/hxqseo/p/4593422.html