标签:
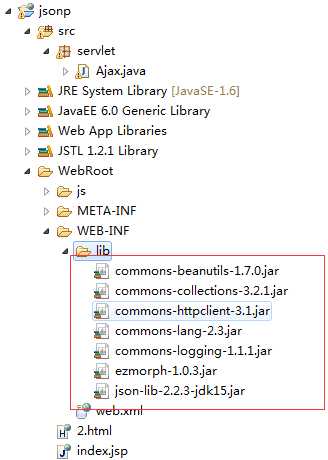
首先导入jar包

上面的jar包主要是用来将map或list数据转换成json字符串,传递到前台使用.
静态页面的代码:2.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ajax</title> 6 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 7 <script type="text/javascript"> 8 function ajax(){ 9 $.ajax({ 10 url:"http://192.168.6.21:8080/jsonp/servlet/Ajax", 11 data:"data=guoyansi", 12 type:"get", 13 dataType:"jsonp", 14 jsonpCallback:"jsonpCallback",//自定义的jsonp回调函数名,默认为jQuery自动生成的随机函数 15 jsonp:"callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为callback) 16 error:function(){alert("服务器连接失败");}, 17 success:function(data){ 18 data=eval(data); 19 for(var i=0;i<data.length;i++){ 20 alert(data[i]) 21 } 22 } 23 }); 24 } 25 </script> 26 </head> 27 <body> 28 <input type="button" value="提交" onclick="ajax()" /> 29 30 </body> 31 </html>
新建servlet,服务器端的servlet---ajax.java代码:
这里的web.xml就省略了.
返回list集合(数组)
1 package servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.ArrayList; 6 import java.util.List; 7 8 import javax.servlet.ServletException; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import net.sf.json.JSONArray; 14 15 public class Ajax extends HttpServlet { 16 public void doGet(HttpServletRequest request, HttpServletResponse response) 17 throws ServletException, IOException { 18 doPost(request, response); 19 } 20 public void doPost(HttpServletRequest request, HttpServletResponse response) 21 throws ServletException, IOException { 22 //response.setHeader("Access-Control-Allow-Origin", "*"); 23 response.setContentType("text/plain"); 24 response.setCharacterEncoding("utf-8"); 25 String jsonp=request.getParameter("callbackparam"); 26 String name=request.getParameter("data"); 27 System.out.println("param:"+name); 28 List<String> list=new ArrayList<String>(); 29 list.add("abc"); 30 list.add("dcc"); 31 list.add("1"); 32 list.add("2"); 33 list.add("3434"); 34 list.add("retr"); 35 JSONArray jsonArray=JSONArray.fromObject(list); 36 String result=jsonArray.toString(); 37 PrintWriter writer=response.getWriter(); 38 writer.write(jsonp+"("+result+")"); 39 } 40 41 }
跑一下:

服务器端返回map数据(json)
修改ajax.java代码
1 package servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.ArrayList; 6 import java.util.HashMap; 7 import java.util.List; 8 import java.util.Map; 9 10 import javax.servlet.ServletException; 11 import javax.servlet.http.HttpServlet; 12 import javax.servlet.http.HttpServletRequest; 13 import javax.servlet.http.HttpServletResponse; 14 15 import net.sf.json.JSONArray; 16 import net.sf.json.JSONObject; 17 18 public class Ajax extends HttpServlet { 19 public void doGet(HttpServletRequest request, HttpServletResponse response) 20 throws ServletException, IOException { 21 doPost(request, response); 22 } 23 public void doPost(HttpServletRequest request, HttpServletResponse response) 24 throws ServletException, IOException { 25 response.setContentType("text/plain"); 26 response.setCharacterEncoding("utf-8"); 27 String callbackparam=request.getParameter("callbackparam"); 28 System.out.println("callbackparam:"+callbackparam); 29 String name=request.getParameter("data"); 30 System.out.println("param:"+name); 31 Map<String, String> map=new HashMap<String, String>(); 32 map.put("1", "a"); 33 map.put("2", "b"); 34 map.put("3", "c"); 35 map.put("4", "d"); 36 JSONObject jsonObject=JSONObject.fromObject(map); 37 String result=jsonObject.toString(); 38 PrintWriter writer=response.getWriter(); 39 writer.write(callbackparam+"("+result+")"); 40 } 41 42 }
修改页面代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ajax</title> 6 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 7 <script type="text/javascript"> 8 function ajax(){ 9 $.ajax({ 10 url:"http://192.168.6.21:8080/jsonp/servlet/Ajax", 11 data:"data=guoyansi", 12 type:"get", 13 dataType:"jsonp", 14 jsonp:"callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为callback) 15 jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名,默认为jQuery自动生成的随机函数 16 17 error:function(){alert("服务器连接失败");}, 18 success:function(data){ 19 for(var key in data){ 20 alert(key+":"+data[key]); 21 } 22 } 23 }); 24 } 25 </script> 26 </head> 27 <body> 28 <input type="button" value="提交" onclick="ajax()" /> 29 30 </body> 31 </html>
跑起来看看:

最最基层的ajax交互代码jquery+java之间的json跨域传递以及java的json代码返回
标签:
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4593443.html