今天调试前端的一个js效果,在其它浏览器上都正常,本人的IE11也正常,但是同事的IE8下就不正常,于是楼主只能去找第三方软件了。先用的微软的Microsoft Expression SuperPreview4,但是它只能看静态页面,运行不了JS,于是只能去用IETester(楼主以前用过IETester,不太好用,经常崩溃)。在IETester下试了,居然还是正常的,楼主瞬间凌乱了,不只如何下手了,只能再去找度娘了。在一篇帖子中看到一个好办法,真心好啊,楼主以前居然都没发现,贴图如下:

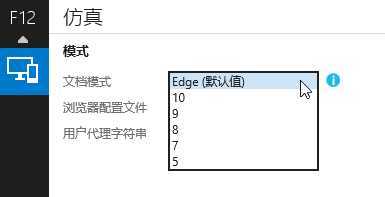
在IE下按F12,打开开发者工具,然后在菜单中找到“仿真”选项,其中的“文档模式”下就是各个IE的版本,因为楼主用的IE11,所以默认值就是IE11,下面是其他版本(IE6被干掉了难道是因为XP被干掉了么)。选择不同的IE版本,浏览器会自动刷新页面,你就可以看到在不同IE版本下的页面效果。
经楼主测试,已知的textarea的maxlength在html5中有,故IE11是支持的,但是在IE8中是不支持的,测试的结果也是如此,故可以肯定这个功能是可用的!
写完这些,楼主仍然是鸡动不已啊,这个问题困扰了好久,一直没有很好的解决办法,这次终于解决了,给大家分享下!
WEB前端测试浏览器兼容性的娃有福了!,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/phpCHAIN/p/3819822.html