标签:
1:当前环境
y@y:~$ node --version && express -V && mongo --version v0.12.2 4.9.0 MongoDB shell version: 2.4.9 y@y:~$
2:新建工程目录
y@y:express-test$ express demo01 y@y:express-test$ cd demo01 && npm install
使用bower下载bootstrap:
y@y:public$ bower install bootstrap
在package.json中加入mongodb依赖:
{ "name": "demo01", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "express": "~4.9.0", "body-parser": "~1.8.1", "cookie-parser": "~1.3.3", "morgan": "~1.3.0", "serve-favicon": "~2.1.3", "debug": "~2.0.0", "jade": "~1.6.0", "mongodb": "~2.0.33", "monk": "~1.0.1" } }
再次执行:npm install
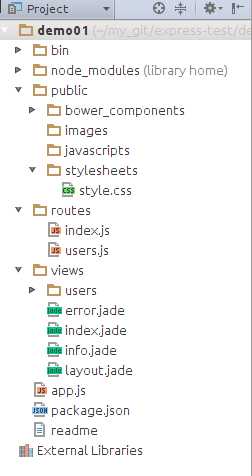
3:工程代码结构

(1)app.js
// 加载依赖库 var express = require(‘express‘); var path = require(‘path‘); var favicon = require(‘serve-favicon‘); var logger = require(‘morgan‘); var cookieParser = require(‘cookie-parser‘); var bodyParser = require(‘body-parser‘); //mongodb config //var mongo = require(‘mongodb‘); var monk = require(‘monk‘); var db = monk(‘localhost:27017/test‘); // 加载路由控制 var routes = require(‘./routes/index‘); var users = require(‘./routes/users‘); // 创建项目实例 var app = express(); // 定义jade模板引擎和模板文件位置 app.set(‘views‘, path.join(__dirname, ‘views‘)); app.set(‘view engine‘, ‘jade‘); // 定义网站图标 //app.use(favicon(__dirname + ‘/public/favicon.ico‘)); // 定义日志和输出级别 app.use(logger(‘dev‘)); // 定义数据解析器 app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); // 定义cookie解析器 app.use(cookieParser()); // 定义静态文件目录 app.use(express.static(path.join(__dirname, ‘public‘))); //让db访问路由 app.use(function(req,res,next){ req.db = db; next(); }); // 匹配路径和路由 app.use(‘/‘, routes); app.use(‘/user‘, users); // 404错误处理 app.use(function(req, res, next) { var err = new Error(‘Not Found‘); err.status = 404; next(err); }); // 开发环境,500错误处理和错误堆栈跟踪 if (app.get(‘env‘) === ‘development‘) { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render(‘error‘, { message: err.message, error: err }); }); } // 生产环境,500错误处理 app.use(function(err, req, res, next) { res.status(err.status || 500); res.render(‘error‘, { message: err.message, error: {} }); }); // 输出模型app module.exports = app;
(2)路由users.js
var express = require(‘express‘); var router = express.Router(); /** * 用户列表 * http://127.0.0.1:3000/user/list */ router.get(‘/list‘, function(req, res) { var db = req.db; db.get(‘user‘).find({},{},function(err,docs){ if(err){ errHandler(res,err); }else{ res.render(‘users/list‘,{ title: ‘用户列表‘, userlist: docs }); } }); }); /** * 添加新用户操作界面 * http://127.0.0.1:3000/user/add */ router.get(‘/add‘, function(req, res) { res.render(‘users/add‘); }); /** * 修改用户信息界面 */ router.get(‘/edit/:id‘, function(req,res){ var db = req.db; db.get(‘user‘).findOne({_id:req.params.id},{},function(err,doc){ if(err){ errHandler(res,err); }else{ res.render(‘users/edit‘, {user: doc}); } }); }); /** * 修改用户信息 */ router.post(‘/update‘, function(req,res){ var db = req.db; var _id = req.body._id; var name = req.body.name; var email = req.body.email; db.get(‘user‘).updateById(_id, {‘name‘:name,‘email‘:email}, function(err,doc){ if(err){ errHandler(res,err); }else{ res.redirect(‘list‘); } }); }); /** * 保存新添加的用户信息 */ router.post(‘/save‘, function(req,res){ var db = req.db; var name = req.body.name; var email = req.body.email; db.get(‘user‘).insert( { ‘name‘: name, ‘email‘: email }, function(err,doc){ if(err){ errHandler(res,err); }else{ res.redirect(‘list‘); } } ); }); /** * 根据_id删除 */ router.get(‘/delete/:id‘, function(req,res){ var db = req.db; db.get(‘user‘).remove({_id:req.params.id},function(err,doc){ if(err){ errHandler(res,err); }else{ res.render(‘info‘,{info:‘删除成功!‘,url:‘http://127.0.0.1:3000/user/list‘}); } }); }); /** * 错误处理 * @param res * @param err */ function errHandler(res,err){ res.status(err.status || 500); res.render(‘error‘, { message: err.message, error: err }); }; module.exports = router;
(3)users/list.jade
extends ../layout
block content
div.container
h3.text-center.text-primary 用户列表
hr
a.btn.btn-primary.btn-sm(href=‘add‘) 增加
table.table.table-bordered.table-condensed.table-hover
thead
tr.bg-info
th.text-center.col-xs-4 用户名
th.text-center.col-xs-5 邮箱
th.text-center.col-xs-3 操作
tbody
each user, i in userlist
tr.text-center
td= user.name
td= user.email
td
a.btn.btn-danger.btn-sm.margin-left(href=‘delete/‘+user._id) 删除
a.btn.btn-warning.btn-sm.margin-left(href=‘edit/‘+user._id) 修改
(4)users/add.jade
extends ../layout
block content
div.container
h3.text-center.text-primary 添加用户
hr
form(name="addUserForm",method="post",action="/user/save")
div.form-group
label(for=‘name‘) 用户名
input#name.form-control(name=‘name‘,placeholder=‘用户名‘)
div.form-group
label(for=‘email‘) 邮箱
input#email.form-control(name=‘email‘,type=‘email‘,placeholder=‘邮箱地址‘)
div.text-center
button.btn.btn-primary.margin-right(type=‘submit‘) 保存
button.btn.btn-default.margin-left(type=‘reset‘) 重置
(5)users/edit.jade
extends ../layout
block content
div.container
h3.text-center.text-primary 修改用户信息
hr
form(name="editUserForm",method="post",action="/user/update")
input(type=‘hidden‘,name=‘_id‘,value=user._id)
div.form-group
label(for=‘name‘) 用户名
input#name.form-control(name=‘name‘,placeholder=‘用户名‘, value=user.name)
div.form-group
label(for=‘email‘) 邮箱
input#email.form-control(name=‘email‘,type=‘email‘,placeholder=‘邮箱地址‘, value=user.email)
div.text-center
button.btn.btn-primary.margin-right(type=‘submit‘) 保存
button.btn.btn-default.margin-left(type=‘reset‘) 重置
(6)info.jade
extends layout
block content
div.container.text-center
h1.text-warning=info
a.btn.btn-primary(href=url) 返回
express+jade+bootstrap+mongdb simple CRUD test
标签:
原文地址:http://www.cnblogs.com/yshyee/p/4593900.html