标签:
<script src="js/j.js"></script><script>$(document).ready(function(e) {$(‘#yes‘).hide();$(‘#no‘).hide();$(‘input[name=gcode]‘).keyup(function(){if($(this).val().length==4){$.post(‘gbook.php‘,{cc:$(‘input[name=gcode]‘).val()},function(msg){if(msg==‘yes‘){$(‘#no‘).hide();$(‘#yes‘).show();}else{$(‘#yes‘).hide();$("#no").show();}});}});});</script>
.sl-error-verifycode {background-image: url("images/icons.png");background-position: -26px 0;background-repeat: no-repeat;display: block;font-size: 18px;height: 23px;line-height: 20px;margin-left: 180px;margin-top: -25px;position: relative;text-align: center;width: 20px;z-index: 2;}.sl-correct-verifycode {background-image: url("images/icons.png");background-position: -50px 0;background-repeat: no-repeat;display: block;font-size: 18px;height: 23px;line-height: 20px;margin-left: 180px;margin-top: -25px;position: relative;text-align: center;width: 20px;z-index: 2;}
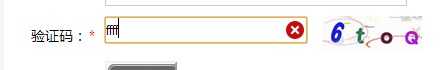
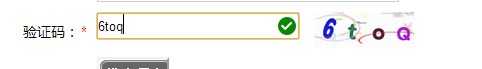
<tr><td height="40" align="right">验证码:</td><td height="40"><span class="addred">*</span></td><td height="40"><input type="text" name="gcode" id="textfield7" class="txtlist"><span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span><img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src=‘inc/cc.php?‘+new Date" title="点击换一张图片" width="100px"></td></tr>
<?phpsession_start();if(isset($_POST[‘cc‘])){$cc = strtolower($_POST[‘cc‘]);$ss = strtolower($_SESSION[‘code‘]);if($cc==$ss){echo "yes";}else{echo "no";}}


jquery ajax显示对号和错号,用于验证输入验证码是否正确
标签:
原文地址:http://www.cnblogs.com/lsr111/p/4593982.html