标签:
OpenGL和WebGL基本概念
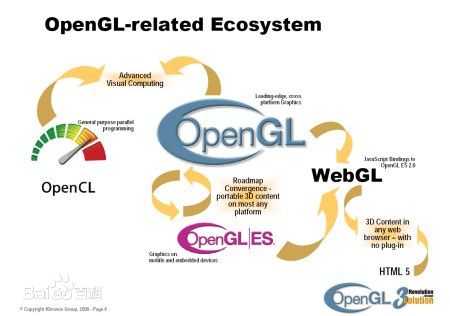
OPEN GL:一个跨编程语言、跨平台的编程接口规格的专业的图形程序接口。它用于三维图像(二维的亦可),是一个功能强大,调用方便的底层图形库。
WebGL:?一个3D图形标准?融合了Javascript和OPEN GL ES2.0?为HTML5 Canvas提供了硬件3D加速渲染Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化
OpenGL是一个底层库,他是一个和语言和平台无关图形程序接口(包括二维和三维)可以有多种实现方式,而WebGL则是跟Web有关,是一个Web层面的标准,在WebGL标注下,我们可以通过javascript来实现调用OpenGL等底层图形库进行三维动画制作,是不是相当cool
当然目前由于硬件的限制,Web层面的三维动画开发才刚刚开始,也许几年之后硬件有了很大的发展,说不定WebGL会火热起来

他们之间的关系如上所示
WebGL的特点
1. WebGL最大的特点就是他是浏览器自带的标准,也就是不需要安装任何插件和组件,不同于flash和siverlight,这对于他来说是一个很大的优势
2. 其次WebGL通过统一的、标准的、跨平台的OpenGL接口实现,从而可以利用底层的图形硬件加速功能进行的图形渲染
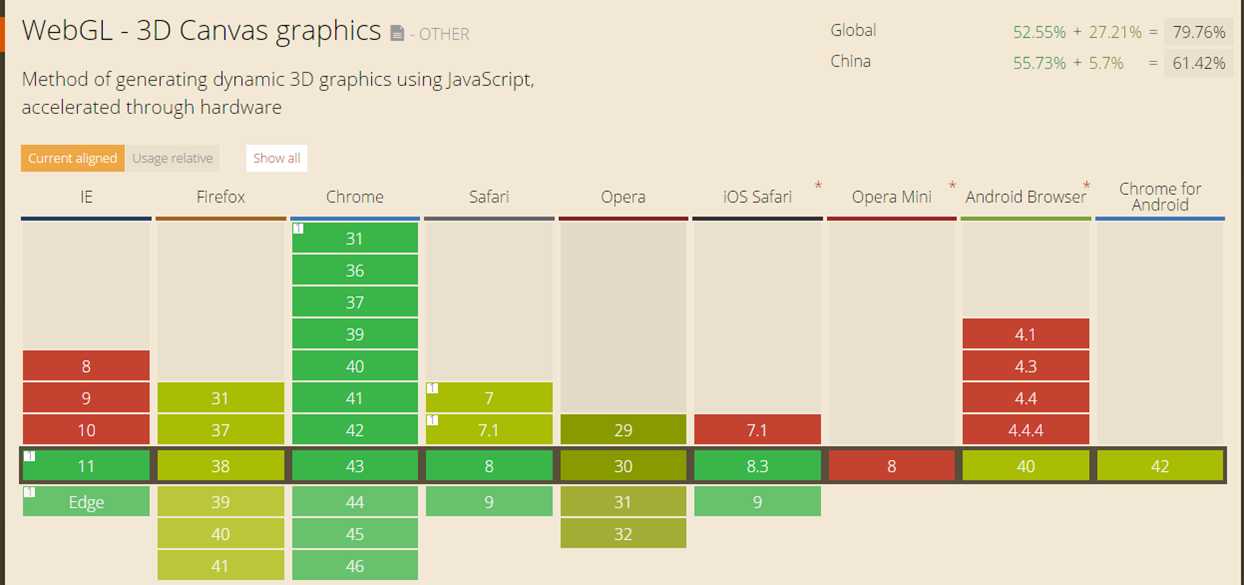
支持情况
 从图中可以看到,Webkit浏览器基本都是支持的,IE直到11才开始支持
从图中可以看到,Webkit浏览器基本都是支持的,IE直到11才开始支持
效果展示
三维动画说展现出来的效果比二维动画要丰富的很多,甚至惊艳来形容:
开发框架:
WebGL常见的开发框架如Three.js,目前寄托于https://github.com/mrdoob/three.js,目前比较火热,但是中文文档比较少,官网http://threejs.org 截图如下:

标签:
原文地址:http://www.cnblogs.com/zhusheng2008/p/4594234.html