标签:
上一篇:《Windows 搭建 .NET 跨平台环境并运行应用程序》
阅读目录:
上一篇中的控制台应用程序,代码是我们进行手写的,就两个文件:HelloWorld.cs 和 project.json,非常简单,不使用 Visual Studio 2015 及其他编辑器,那我们如何创建并运行 ASP.NET 应用程序呢?答案是使用 Yeoman generators,下面我们一步一步搞起来。
从 Node.js 官网下载最新版,按照即可:

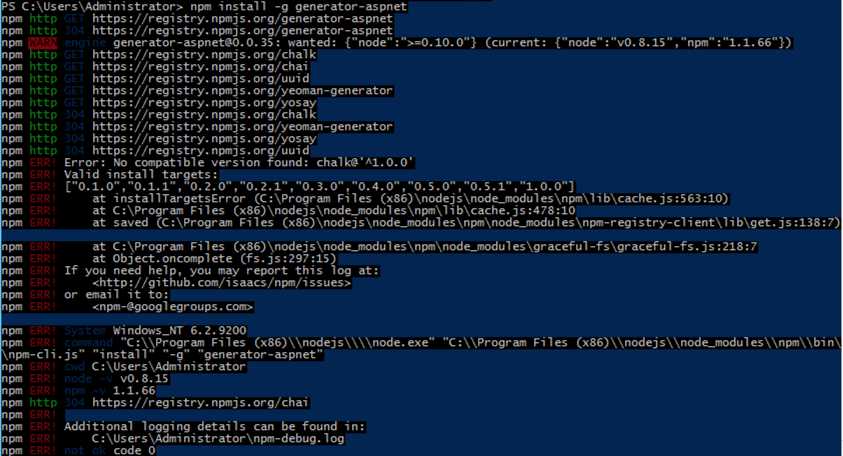
需要指出的是,Node.js 的版本必须是 0.10.0 以上,要不然会抱下面错误:

正确安装命令(适用 Windows):
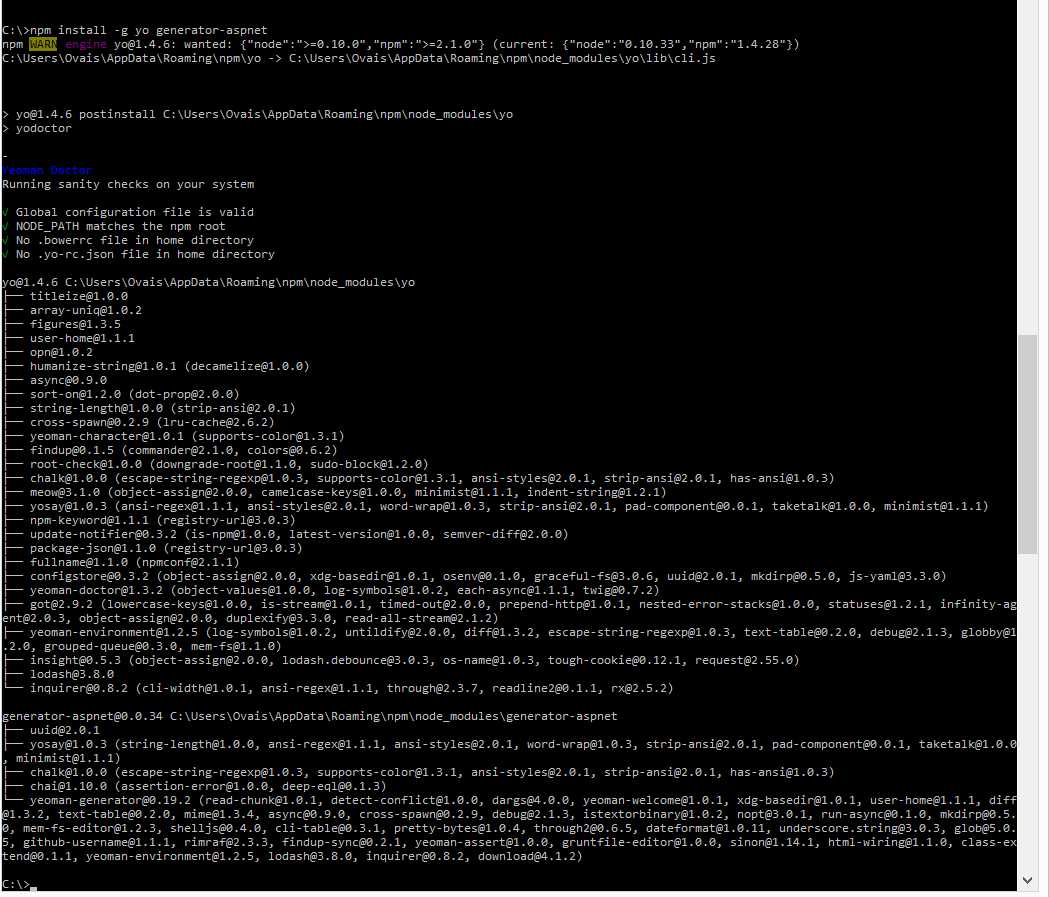
PS > npm install -g yo generator-aspnet错误安装命令(适用其他系统):
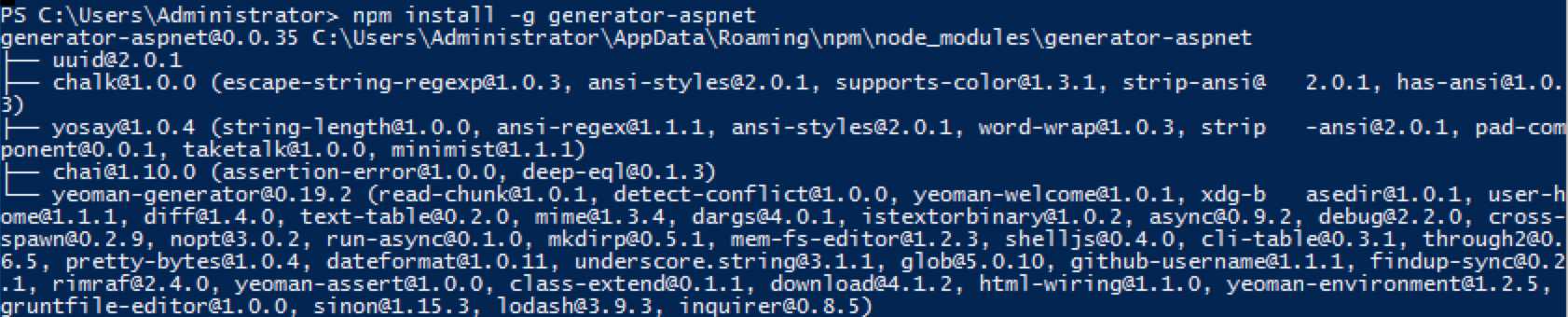
PS > npm install -g generator-aspnet正确的安装成功截图:

错误的安装成功截图:

创建命令:
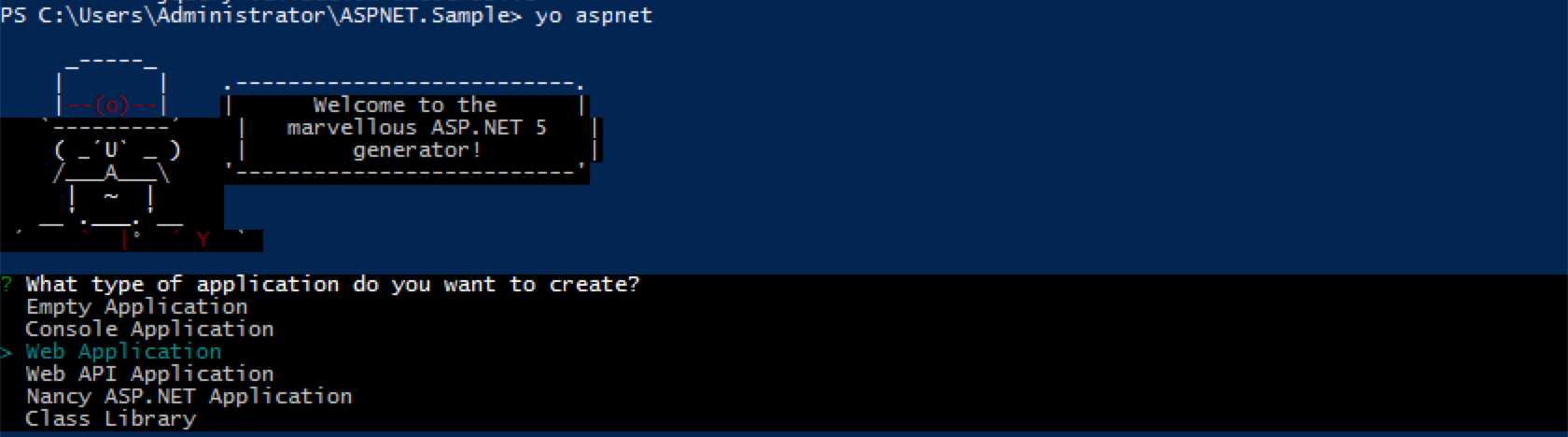
PS > yo aspnet选择项目截图:

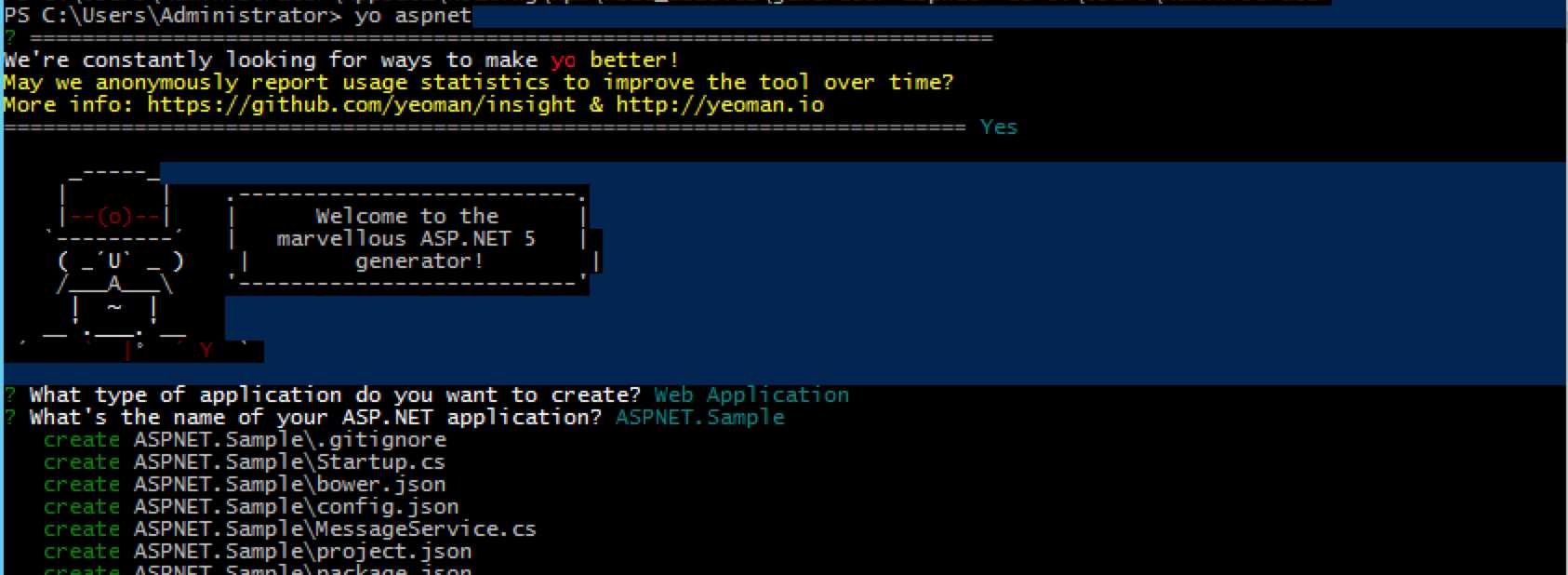
完成操作截图:

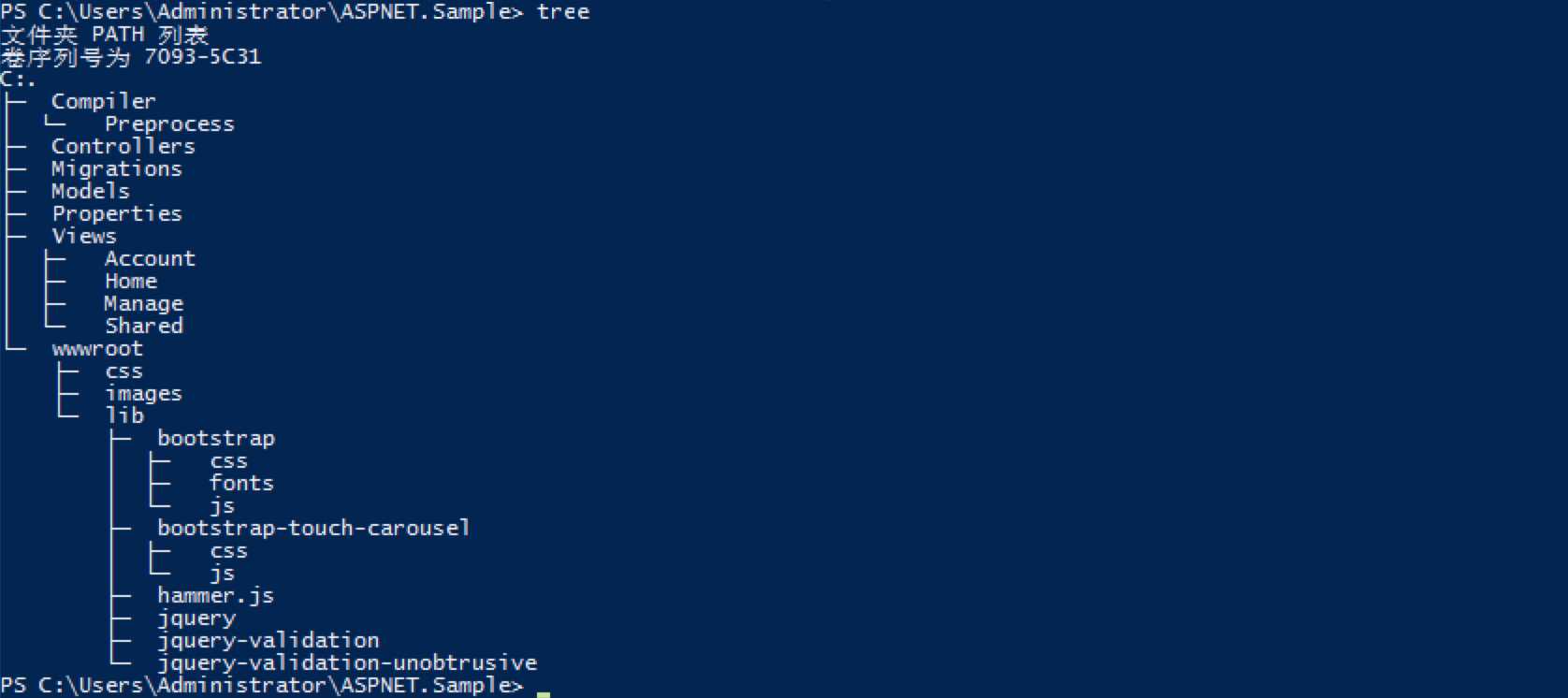
ASPNET.Sample 文件结构:

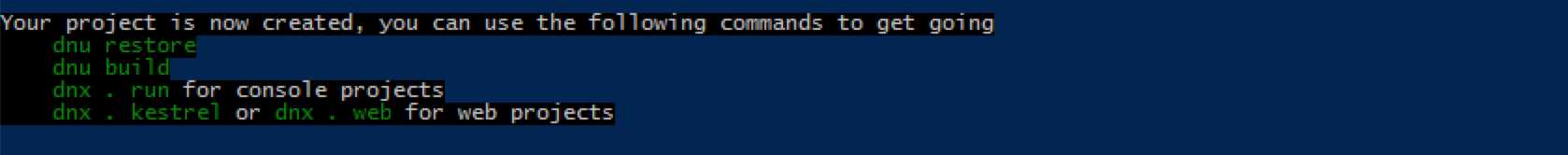
在创建 ASPNET.Sample 之后,有四个命令:

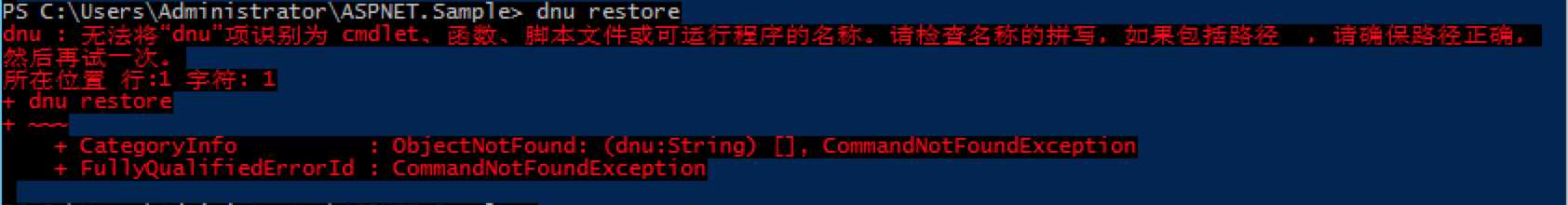
插一句:如果执行 dnu 出现下面错误,可以设置下环境变量:%userprofile%\.dnx\runtimes\<runtime name>\bin,或者执行下 dnvm upgrade 命令。

第一步:
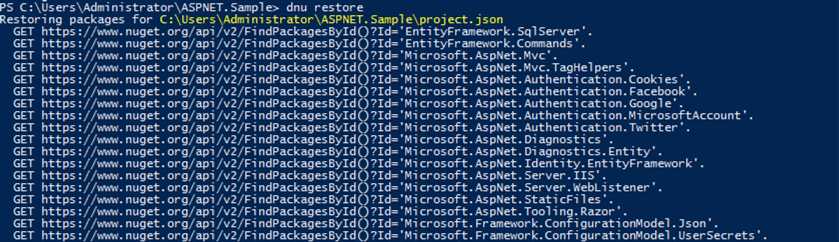
PS > dnu restore
第二步:
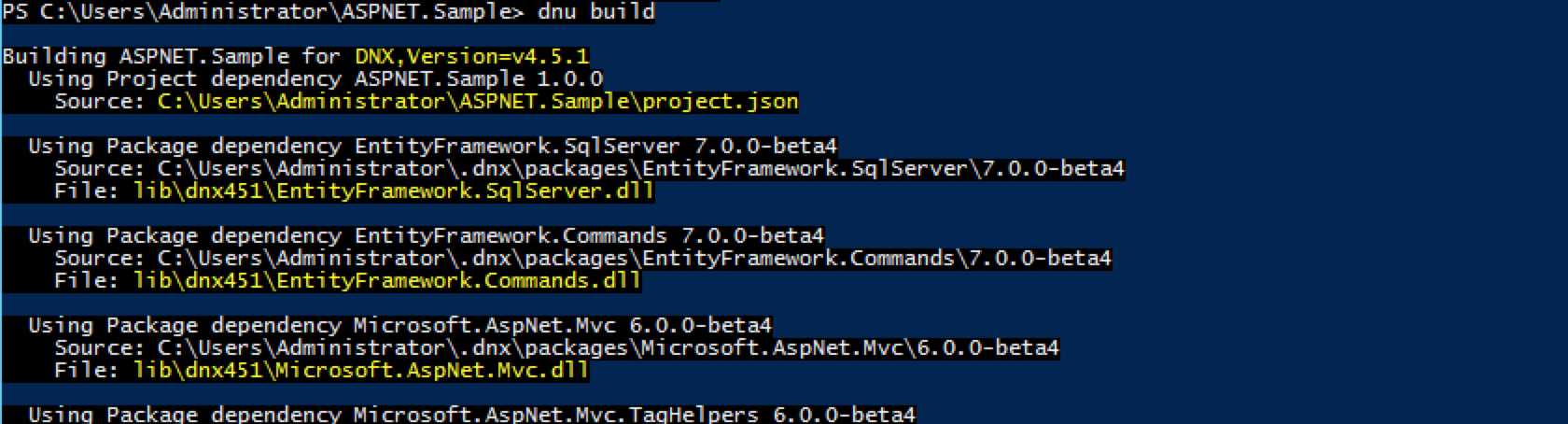
PS > dnu build
第三步:
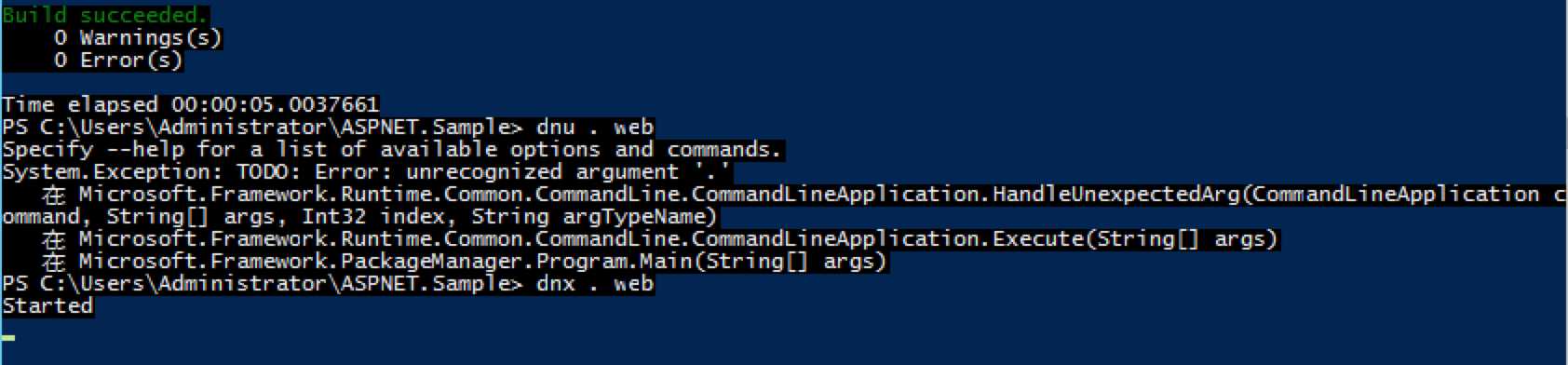
PS > dnx . web
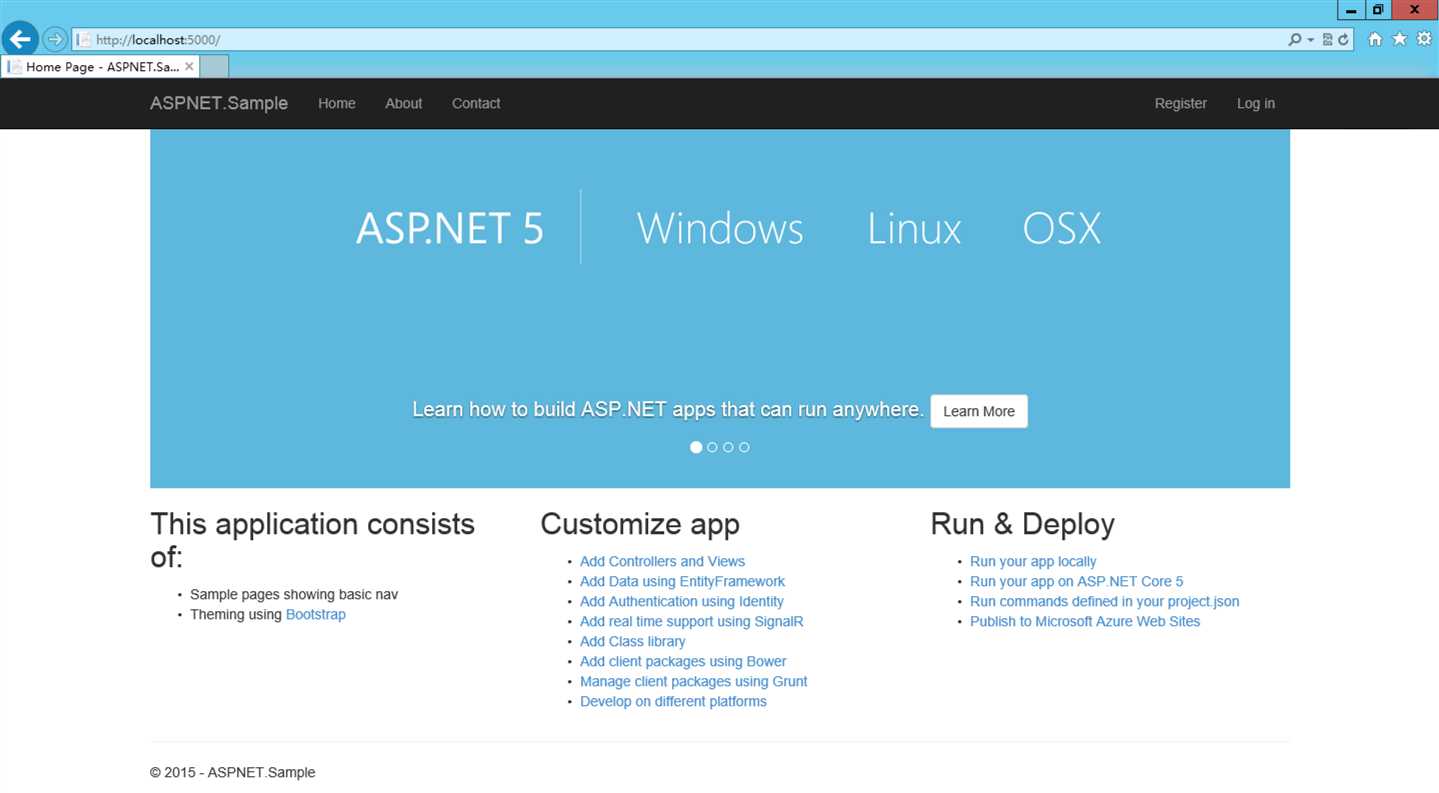
第四步:浏览器输入 localhost:5000

.NET 跨平台,Windows 环境搭建就到这,下面再重新尝试下 Mac OS X 系统。
Yeoman generators 创建 ASP.NET 应用程序
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4594509.html