标签:
背景:
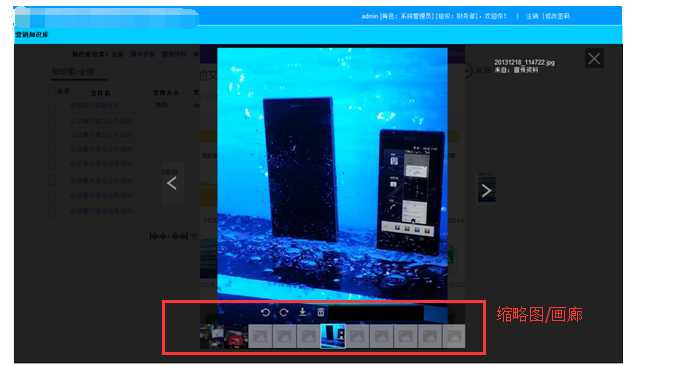
公司项目gyfoss中的知识库模块中需要用到在线图片查看器,大概实现页面效果如图1-1所示,并且要求记录每张图片的阅读量。

图1-1
最终galleryview并没有被用到gyfoss中来,原因如下:
记录初衷:既然花时间折腾过,就记录起来,加深下印象。
galleryView.jsp
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" class="height-100"> 3 <head> 4 <%@ include file="/pub/headmeta.jsp" %> 5 <% request.setAttribute(‘ctx‘,request.getContextPath());%> 6 <title>GalleryView - Default Demo</title> 7 8 <!-- First, add jQuery (and jQuery UI if using custom easing or animation --> 9 <script type="text/javascript" src="${ctx}/jquery/jquery-1.7.2.min.js"></script> 10 <script type="text/javascript" src="${ctx}/jquery/jquery-1.8.18.ui.min.js"></script> 11 12 <!-- Second, add the Timer and Easing plugins --> 13 <script type="text/javascript" src="${ctx}/jquery/jquery.timers-1.2.js"></script> 14 <script type="text/javascript" src="${ctx}/jquery/jquery.easing.1.3.js"></script> 15 16 <!-- Third, add the GalleryView Javascript and CSS files --> 17 <script type="text/javascript" src="${ctx}/jquery/jquery.galleryview-3.0-dev.js"></script> 18 <link type="text/css" rel="stylesheet" href="${ctx}/css/jquery.galleryview-3.0-dev.css" /> 19 20 <!-- Lastly, call the galleryView() function on your unordered list(s) --> 21 </head> 22 23 <body> 24 <ul id="myGallery"> 25 <li><img src="${ctx}/images/1.jpg" alt="Untitled" data-description="A solitary tree surviving another harsh winter in Yellowstone National Park. Yellowstone National Park, Wyoming. (Photo and caption by Anita Erdmann/Nature/National Geographic Photo Contest) " /> 26 <li><img src="${ctx}/images/2.jpg" alt="New Orleans Streetcar" /> 27 <li><img src="${ctx}/images/3.jpg" alt="By The Wind of Chance" /> 28 <li><img src="${ctx}/images/4.jpg" alt="By The Wind of Chance" /> 29 <li><img src="${ctx}/images/5.jpg" alt="By The Wind of Chance" /> 30 </ul> 31 </body> 32 </html> 33 <script type="text/javascript"> 34 35 init(); 36 37 function init(){ 38 $(‘#myGallery‘).galleryView({ 39 transition_speed: 2000, //INT - duration of panel/frame transition (in milliseconds)淡出速度 40 transition_interval: 4000, //INT - delay between panel/frame transitions (in milliseconds)延迟面板/帧的切换速度 41 easing: ‘swing‘, //STRING - easing method to use for animations (jQuery provides ‘swing‘ or ‘linear‘, more available with jQuery UI or Easing plugin) 42 show_panels: true, //BOOLEAN - flag to show or hide panel portion of gallery 显示主面板 43 show_panel_nav: true, //BOOLEAN - flag to show or hide panel navigation buttons 显示主面板中的翻页按钮 44 enable_overlays: true, //BOOLEAN - flag to show or hide panel overlays 45 46 panel_width: 850, //INT - width of gallery panel (in pixels) 大图宽度 47 panel_height: 400, //INT - height of gallery panel (in pixels) 大图高度 48 panel_animation: ‘crossfade‘, //STRING - animation method for panel transitions (crossfade,fade,slide,none) 大图显示方式,淡入淡出还是。。。 49 panel_scale: ‘fit‘, //STRING - cropping option for panel images (crop = scale image and fit to aspect ratio determined by panel_width and panel_height, fit = scale image and preserve original aspect ratio) 大图是否自动适应面板 50 overlay_position: ‘bottom‘, //STRING - position of panel overlay (bottom, top) 详细信息显示位置 51 pan_images: false, //BOOLEAN - flag to allow user to grab/drag oversized images within gallery 设置图片能否被渲染 52 pan_style: ‘drag‘, //STRING - panning method (drag = user clicks and drags image to pan, track = image automatically pans based on mouse position 53 pan_smoothness: 15, //INT - determines smoothness of tracking pan animation (higher number = smoother) 54 start_frame: 1, //INT - index of panel/frame to show first when gallery loads 设置初始化显示的图片 55 show_filmstrip: true, //BOOLEAN - flag to show or hide filmstrip portion of gallery 设置是否显示缩略图 56 show_filmstrip_nav: false, //BOOLEAN - flag indicating whether to display navigation buttons 设置是否显示缩略图的导航按钮 57 enable_slideshow: false, //BOOLEAN - flag indicating whether to display slideshow play/pause button 设置是否显示自动播放按钮 58 autoplay: false, //BOOLEAN - flag to start slideshow on gallery load 是否自动播放 59 show_captions: true, //BOOLEAN - flag to show or hide frame captions 是否显示图片详细信息 60 filmstrip_size: 3, //INT - number of frames to show in filmstrip-only gallery 缩略图显示的张数 61 filmstrip_style: ‘scroll‘, //STRING - type of filmstrip to use (scroll = display one line of frames, scroll filmstrip if necessary, showall = display multiple rows of frames if necessary) 缩略图显示样式 62 filmstrip_position: ‘bottom‘, //STRING - position of filmstrip within gallery (bottom, top, left, right) 缩略图显示方位 63 frame_width: 80, //INT - width of filmstrip frames (in pixels) 缩略图宽 64 frame_height: 80, //INT - width of filmstrip frames (in pixels) 缩略图高 65 frame_opacity: 0.5, //FLOAT - transparency of non-active frames (1.0 = opaque, 0.0 = transparent) 不透明程度 66 frame_scale: ‘crop‘, //STRING - cropping option for filmstrip images (same as above) 67 frame_gap: 5, //INT - spacing between frames within filmstrip (in pixels) 缩略图间隔 68 show_infobar: true, //BOOLEAN - flag to show or hide infobar 显示信息详情 69 infobar_opacity: 1 //FLOAT - transparency for info bar 70 }); 71 } 72 </script>
效果如下:http://demo.modmore.com/moregallery/galleryview/

galleryview中文文档地址:http://www.mrain.cn/sc/galleryView/#demo
GitHub项目地址:https://github.com/jackwanders/GalleryView
标签:
原文地址:http://www.cnblogs.com/linyuhuan/p/4594820.html