标签:
Xamarin iOS教程之页面控件
Xamarin iOS 页面控件
在iPhone手机的主界面中,经常会看到一排小白点,那就是页面控件,如图2.44所示。它是由小白点和滚动视图组成,可以用来控制翻页。在滚动滚动视图时可通过页面控件中的小白点来观察当前页面的位置,也可通过点击页面控件中的小白点来滚动到指定的页面。

图2.44 页面控件
在此图中,小白点对应的当前页被高亮显示。此控件指示内容分为两个页面。
【示例2-26】以下将使用页面视图来控制图像的显示。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-11。
(2)添加图像1.jpg、2.jpg、3.jpg到创建工程的Resources文件夹中。
(3)打开2-11ViewController.cs文件,编写代码,实现在使用滚动视图来控件图像的显示。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __11ViewController : UIViewController
- {
- UIImageView page1;
- UIImageView page2;
- UIImageView page3;
- UIScrollView scrollView;
- UIPageControl pageControl;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
-
- // Perform any additional setup after loading the view, typically from a nib.
- //添加滚动视图对象scrollView
- scrollView = new UIScrollView ();
- scrollView.Frame = new RectangleF (0, 0, 320, 495);
- //滚动视图结束滚动时所调用的方法
- scrollView.DecelerationEnded += this.scrollView_DecelerationEnded;
- //添加页面
- pageControl = new UIPageControl ();
- pageControl.Frame = new RectangleF (0, 540, 320, 37);
- pageControl.Pages = 3; //设置页面控件的页数,即小白点
- //当页面控件的数值发生改变时调用
- pageControl.ValueChanged += this.pageControl_ValueChanged;
- //滚动视图的滚动事件
- scrollView.Scrolled += delegate {
- Console.WriteLine ("Scrolled!");
- } ;
- scrollView.PagingEnabled = true;
- RectangleF pageFrame = scrollView.Frame;
- scrollView.ContentSize = new SizeF (pageFrame.Width * 3, pageFrame.Height);
- //添加图像视图对象page1
- page1 = new UIImageView (pageFrame);
- page1.ContentMode = UIViewContentMode.ScaleAspectFit;
- page1.Image = UIImage.FromFile ("1.jpg");
- pageFrame.X += this.scrollView.Frame.Width;
- //添加图像视图对象page2
- page2 = new UIImageView (pageFrame);
- page2.ContentMode = UIViewContentMode.ScaleAspectFit;
- page2.Image = UIImage.FromFile ("2.jpg");
- pageFrame.X += this.scrollView.Frame.Width;
- //添加图像视图对象page3
- page3 = new UIImageView (pageFrame);
- page3.ContentMode = UIViewContentMode.ScaleAspectFit;
- page3.Image = UIImage.FromFile ("3.jpg");
- scrollView.AddSubview (page1);
- scrollView.AddSubview (page2);
- scrollView.AddSubview (page3);
- this.View.AddSubview (scrollView);
- this.View.AddSubview (pageControl);
- }
-
- private void scrollView_DecelerationEnded (object sender, EventArgs e)
- {
- float x1 = this.page1.Frame.X; //获取图像视图对象page1的x位置
- float x2 = this.page2.Frame.X; //获取图像视图对象page2的x位置
- float x = this.scrollView.ContentOffset.X; //获取滚动视图对象scrollView目前滚动的x位置
- //判断x是否和x1相等
- if (x == x1)
- {
- this.pageControl.CurrentPage = 0; //设置页面控件当前的页
- } else if (x == x2) //判断x是否和x2相等
- {
- this.pageControl.CurrentPage = 1;
- } else
- {
- this.pageControl.CurrentPage = 2;
- }
- }
-
- private void pageControl_ValueChanged (object sender, EventArgs e)
- {
- PointF contentOffset = this.scrollView.ContentOffset;
- //使用switch语句判断当前的页数
- switch (this.pageControl.CurrentPage)
- {
- case 0:
- contentOffset.X = this.page1.Frame.X;
- this.scrollView.SetContentOffset (contentOffset, true); //设置滚动视图目前滚动的位置
- break;
- case 1:
- contentOffset.X = this.page2.Frame.X;
- this.scrollView.SetContentOffset (contentOffset, true);
- break;
- case 2:
- contentOffset.X = this.page3.Frame.X;
- this.scrollView.SetContentOffset (contentOffset, true);
- break;
- default:
- break;
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
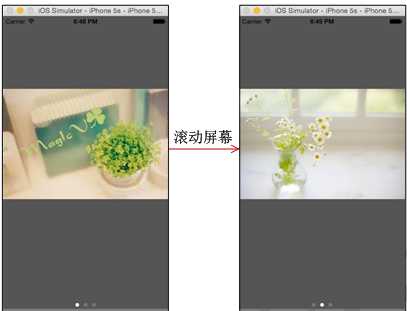
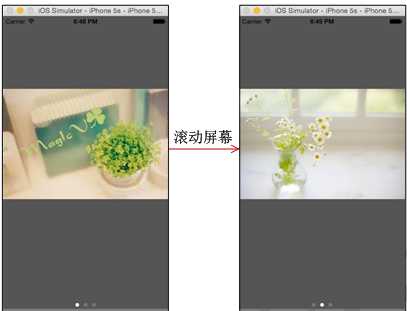
运行效果如图2.45所示。

图2.45 运行效果
在页面控件中,需要开发者需要注意以下2个问题:
1.页面控件的属性设置
页面控件属性设置并不多,一般就是设置页数以及当前页。设置页面控件的页数,需要使用Pages属性,其语法形式如下:
其中,页数是一个整型数据。设置页面控件的当前页,需要使用CurrentPage属性,其语法形式如下:
其中,当前页是一个整型数据。
2.页面控件的响应
页面控件的响应需要使用ValueChanged事件实现。示例2-26中的代码如下:
- pageControl.ValueChanged += this.pageControl_ValueChanged;
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之页面控件
标签:
原文地址:http://www.cnblogs.com/daxueba-ITdaren/p/4594912.html